Npm
npm的目的:解决插件冲突,基于node环境,npm可以安装第三方库!
npm组成部分:
1.registry:入口(可以想象他是数据库,类似将第三方放进来,谁用就来数据库拿)
2.官网:https://www.npmjs.com/
3.Cli:需要熟悉的npm命令
了解registry:
该服务器是国外的,想要在国内使用,需要重新设置registry : --registry=http://registry.npmmirror.com提供了国内的registry地址,
设置方式(命令行输入):安装的包名 --registry=http://registry.npmmirror.com
检查是否设置成功:npm config get registry
node_modlues文件夹:
在node_modules下显示该依赖(记得刷新一下),该node_modlues文件夹因为文件夹过多,会忽略该目录的文件内容!
要是下载的依赖包还有其他依赖,也会将依赖放在node_modlues;
本地安装的包带有CLI的,npm会将他下载到node_modlues/.bin下,使用命令 npx 命令名 进行调用
全局安装依赖和局部安装依赖:(重要:全局安装的包并非所有工程可用,他仅提供全局的CLI工具)
全局安装命令: npm install --global 包名 或者 npm i -g 包名
局部安装命令: npm install 包名 或者 npm i 包名
package.json文件(记录当前工程的依赖):
可以解决问题:
1.node_modues文件夹上传git等,会忽略该文件夹内容,可以进行还原(查看第四)
2.区分开发依赖和生产依赖(如:需要在开发环境使用一个测试工具,需要下载该依赖) (查看第四)
3.如果自身项目也是一个包,如何描述包的信息
如何创建package.json:
1.可以手动直接新建文件:输入:package.json
2.输入命令:git init ;直接创建package.json(需要输入各个配置项,可以使用: git init -yes 或者 git i -y (默认))
3.了解配置文件中的信息
name:包的名称,必须是英文单词
version:版本(如:3.1.2)版本规范:主版本号(程序发生重大变化),次版本号(程序发生小变化),补丁版本号(出现一些问题)
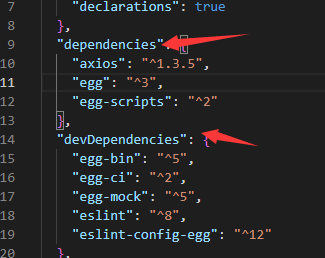
4.区分开发环境和生产环境所用依赖
dependencies = 生产环境;devDependencies = 测试环境

如何安装生产环境
npm i 包名 或者 npm i --save 包名 或者 npm i -S 包名
如何安装开发环境
npm i --save-dev 包名 或者 npm i -D 包名
注意:
版本号之前的 ^ 叫做语义版本号(> 大于某个模板 ^主版本是对应的,后面次版本号和补丁版本号随意)
Npm脚本:
使用Npm需要使用很多个Npm命令,于是Npm提供了一个方法,可以解决这个问题,不需要在去每次都使用很多个命令了!
在package.json文件夹下,有一个scripts方法(要是没有就创建一个):

运行js文件命令:
1.node 文件名称.js(只监听一次就结束本次运行)
2.安装个第三方库,:npm i nodemon 运行命令:npx nodemon 文件名称.js(好处:实时监听)
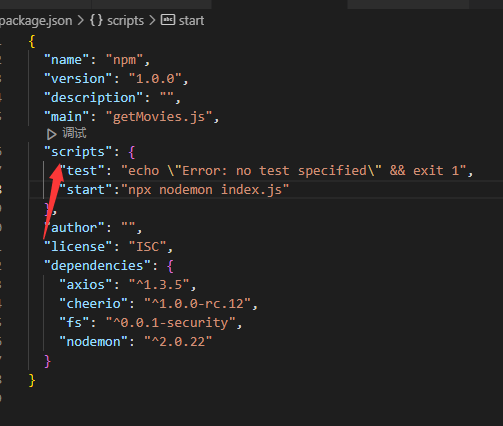
scripts:{
start : '配置启动要运行的文件' 如: "start":"npx nodemon index.js"
}
直接使用命令,就可以运行:npm run start
可以优化的一些命令:
不需要使用run:start,stop.test
脚本中可以省略npx: "start":"nodemon 文件名称.js"
Require()
如:var a = require(‘egg’)
egg这个文件指向哪里:如果没有写具体路径,会去node_modules文件夹下去找,先找文件在找文件夹,如果在文件中没有找到该‘egg’文件;那么去找egg文件夹,找到后,去找package.json--main的配置,找到main了,则调用该方法,如果没有找到main,那么去找index文件,如果也没找到则报错(需要注意:如果是node的内置模块,以上指向原理作废)
package-lock.json(主要解决还原差异):了解
当A项目依赖B时(版本号是^1.2.3),但是B项目依赖C时(C:版本号是:6.0.0),这样会造成A项目出现问题,那么pachage-lock就把A项目下所有关联依赖的依赖都放进package-lock.json去进行保存
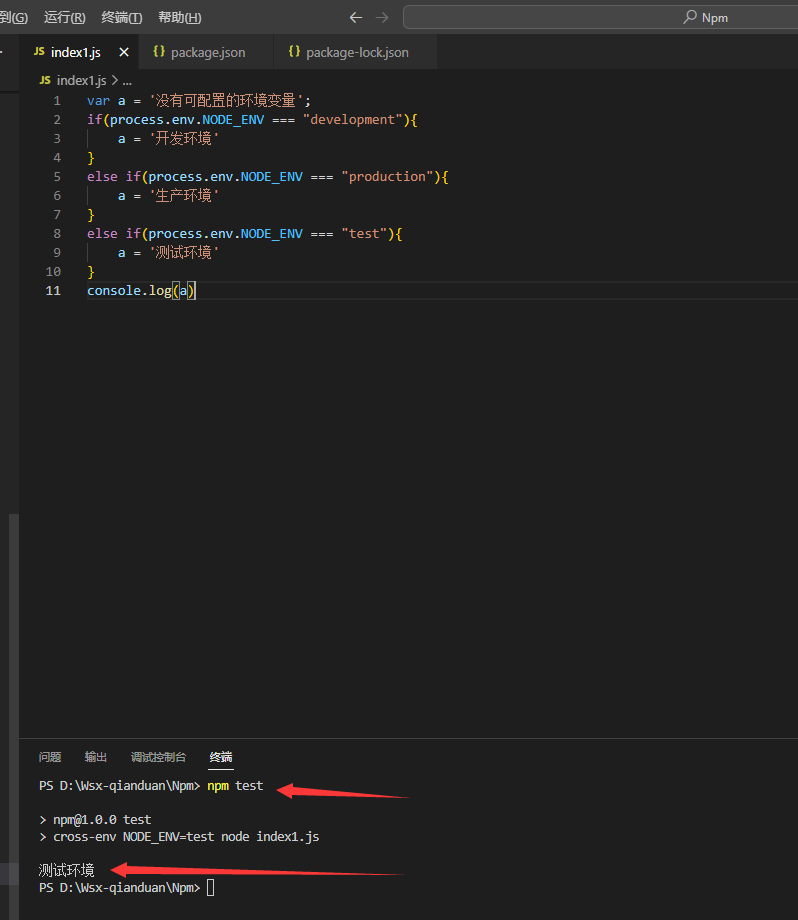
分辨开发环境和测试环境以及生产环境:(development(开发),production(生产),test(测试))
1.永久设置,通过环境变量进行配置(NODE_ENV = 变量名 ; production = 开发/生产/测试)

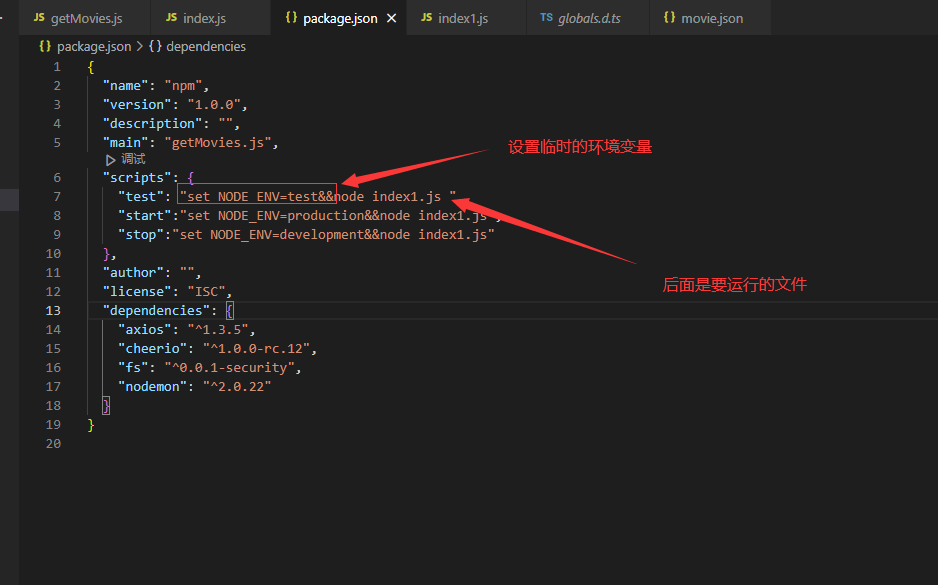
2.临时设置

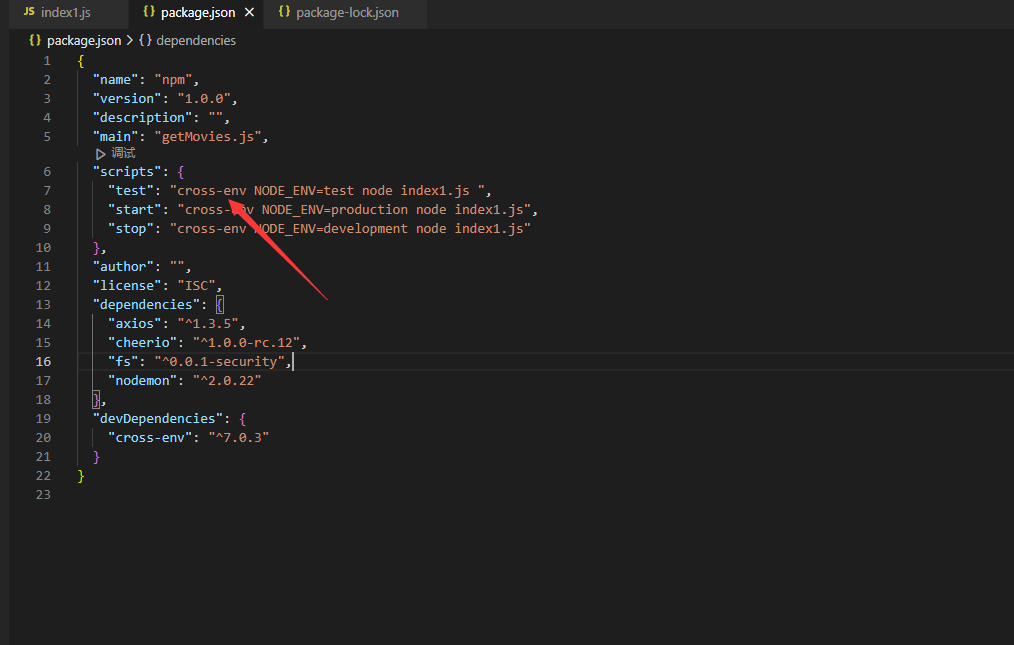
修改成一下环境变量地址(因为set 配置的环境变量地址,只是指向window,换个其他环境就不指向了,而这个库,可以解决这个问题)
安装:npm install --global cross-env --registry=http://registry.npmmirror.com
直接使用就行,参考下面图片

进行判断
这边的方法:process他是global的一个属性,包含当前运行node程序的信息,其中一个env就是一个对象,包含所有系统变量

安装:
1.精确安装最新版本:
npm install --save-exact 包名 或者 npm install -E 包名
2.安装指定版本
npm install 包名@版本号
查询
1.查询包安装路径
npm root [-g]
2、查看包信息
npm view 包名 子信息
3.查询安装包
查看当前的依赖:npm list
查看项目所有依赖:npm list -g
查看项目依赖下的依赖:npm list -g --depth=1
1=第一层级
2=第一层级的依赖
更新:
检查哪些依赖需要更新:npm outdated -g
更新的命令:npm update [-g] 包名
更新所有:npm update
更新全局:npm update -g
更所一个: npm update 包名
卸载包:
删除命令: npm uninstall [-g] 包名
删除一个包:npm uninstall 包名
删除全局的包:npm uninstall -g 包名
查看配置项:
查看配置项命令:npm config ls [-l] [--json]
查看所有配置项: npm config ls
查看所有配置项:npm congig ls -l
查看所有配置项(json)格式:npm config ls --json
获取配置项
npm config get 配置项
设置配置项
npm config set 配置项=值 (npm config set registry https://registry.npm.taobao.org/)
移出配置项
npm config delete 配置项
发布包:
1.移出淘宝配置项
2.npm官网注册账号,




