发送get请求 实现功能:点击button显示一条消息
JS单独格式文件:Ajax
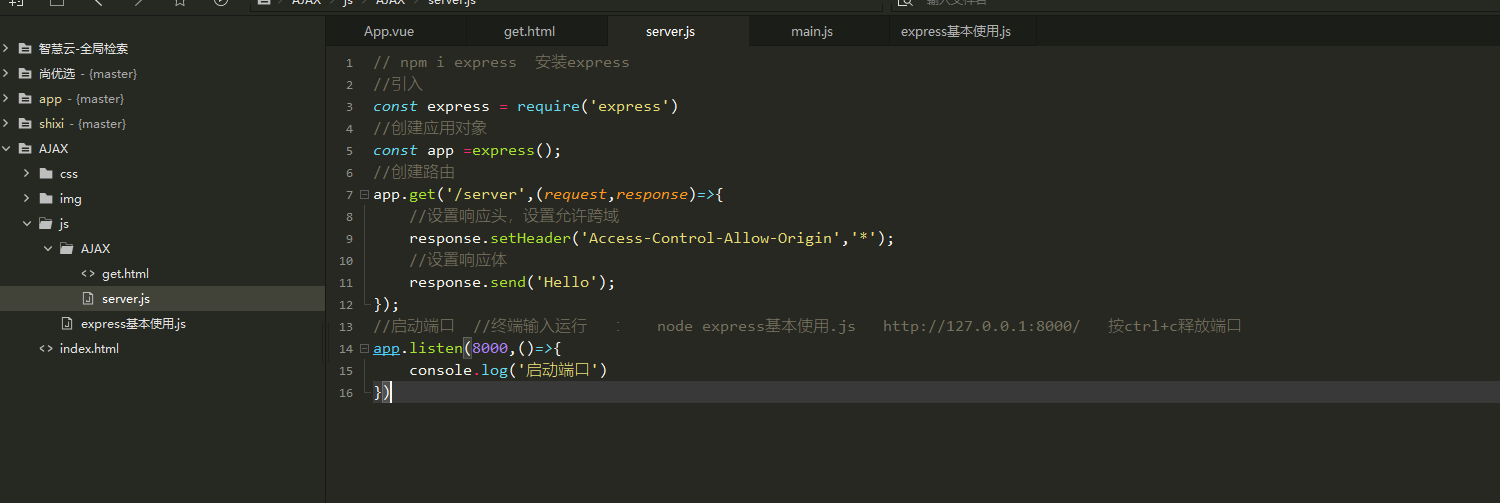
// npm i express 安装express
//引入
const express = require('express')
//创建应用对象
const app =express();
//创建路由
app.get('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('Hello');
});
//启动端口 //终端输入运行 : node express基本使用.js http://127.0.0.1:8000/ 按ctrl+c释放端口
app.listen(8000,()=>{
console.log('启动端口')
})

html中使用ajax
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> #result { width: 300px; height: 200px; border: 1px solid red; } </style> </head> <body> <button type="submit">点击发送请求</button> <div id="result"></div> </body> <script type="text/javascript"> //获取btn元素 var btn = document.getElementsByTagName('button')[0]; //获取div元素 var result = document.getElementById('result'); //点击button显示sever.js内容 btn.onclick = function(){ //1.创建对象 var xhl = new XMLHttpRequest(); //2.设置请求以及url xhl.open('GET','http://127.0.0.1:8000/server'); //3.发送请求到服务器 xhl.send(); //4.事件绑定,处理服务器返回的结果 //on 当 readystate 是xhl的对象的属性,表示状态:0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 //onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 //status 状态码 xhl.onreadystatechange = function(){ //判断服务器返回所有结果 if(xhl.readyState === 4){ //判断响应状态码是否为200,大于200,小于300 if(xhl.status >= 200 && xhl.status < 300 ){ //将响应的请求转化为html显示在页面 result.innerText = xhl.response; } } } } </script></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!