搭建个人空间
一、准备阶段:
选择框架:使用vue-element-ui框架写后台系统,框架进行搭建
使用数据库以及接口:选择mongdb数据库,以及对应接口,使用postman工具进行测试接口
安装地址:https://www.runoob.com/mongodb/mongodb-window-install.html
二、介入编写
登入编写逻辑:
一、编写html,css样式
二、编写验证表单规则
三、获取验证码
四、点击提交至指定接口
难点:
显示验证码:
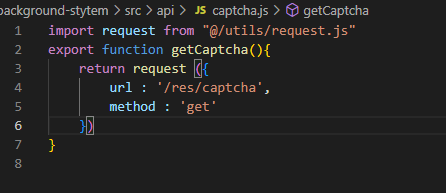
1.首先页面显示该验证码(封装验证码接口地址-api-创建一个js文件)

2.index.vue文件下使用该接口
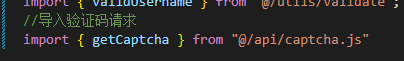
进行导入;

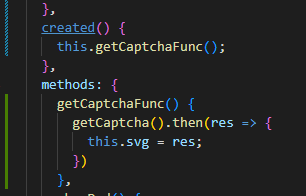
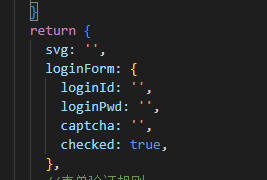
使用自定义属性调用验证码接口;


使用v-html进行绑定

点击登入,发送表单数据,并请求对应接口
验证表单,写入回调函数,该形参默认为false,当验证表单通过则进行跳转;否则捕获错误后,判断错误类型,打印不同报错类型;最后重置表单,登录成功后,将teken添加到本地
鉴权():
在permission写入鉴权的规则:
判断是否需要权限:
判断是否需要权限---不需要情况下---在login页面---直接放行;|| 判断是否需要权限---不需要情况下---在login页面---查看是否在已登入页面---如果在--跳转首页;如果不在--还在login页面
判断是否需要权限---需要情况下---是否有用户信息---如果有---放行 || 如果没有---是否有token---如果没有则在login页面 || 如果有token则验证token是否正确,如果正确则走首页;如果不正确则走login页面
permission.js中写入鉴权校验规则(需要使用api-user的接口;需要使用用户存储的信息getter.js;使用token等)---在modules---user.js中处理数据---在request拦截请求的token
首页标语:
页面搭建以及回显数据:
使用element-ui搭建表单:序号,标题,描述,中图,大图,操作(编辑),通过接口拿到对应数据,生成新的data,将接口所有数组,赋值给data;在由表单中prop写入data.里面的属性
编辑弹窗:
首先是标题和描述,要回显外面写好的信息:点击编辑按钮时,拿到所有表单数据;将所有表单数据,赋值给this.form ; 表单里标题和描述使用v-model来实现双向绑定;
上传中图和大图:
由于上传图片,其他模块也有使用的,所以写入到全局(src-components) ;使用element ui上传控件;传入两个值一个是组件标题,一个是上传控件(value);判断页面this.value有数据传进来的时候,让他上传图片(使用到服务器以及mondb的路径传输,需要注意:因为该api是post请求,需要携带token: Authorization : 'Bearer ' + localStorage.getItem('adminToken'),//从本地获取token,添加header),使页面数据渲染页面上;最后将该组件引入index.vue
搭建表单遇到问题:因为中图和大图取的是服务器的路径,但是一直获取不到图片,提示404,到最后发现人家服务器压根没有这个路径,故意删了的(这边的图片路径指的是mondb数据库里面的数据)
文章管理:(点击添加文章,输入各种信息内容,选择分类后,回显在文章列表下;选择分类数据来源:文章分类)
文章列表:(删除,编辑,分页)
分页:
求出总条数;求出总页数(总条数/每页显示的条数);一种需要考虑场景:当用户删除数据后,需要有个if判断,处理该场景;使用element ui找到对应的分页组件,使用对应element ui提供的方法绑定方法,实现点击页数,切换页数,5,10,20;去往第几页
删除:
调用写好的接口,传入id,根据id将内容删除
编辑:(稍后在写)
文章分类:(添加,修改,删除)
添加:调用接口,传入数据(输入框的内容,下拉列表选择的内容),完成创建
编辑:调用接口,传入数据,将数据复制给表单,打开弹窗,回显信息内容;调用修改接口,拿到最新id,拿到表单内容,点击确定,修改成功;
删除:同上
添加文章:(富文本编辑器:toast ; 发布文章,编辑文章内容)
发布文章(添加):编写好表单信息,点击button时,拿到所有表单信息,调用接口,发送该请求;跳转到文章列表,回显内容
编辑文章(全流程):views目录下新建vue文件;新建一个路由,新建一个api接口,在文章列表模块点击修改按钮跳转到新建vue文件(修改文件),修改逻辑同新增一样(换个接口)
项目管理(修改,增加,删除逻辑)
在src-api下新建需要获取到的接口(拿取:获取页面数据,获取新增,删除,编辑接口)
在src-views下创建vue文件使用element ui 搭建页面,使用data存储数据,在通过接口获取页面数据,渲染页面;
删除:调用删除的接口,传入id,删除成功后,刷新页面;
编辑:使用element ui编辑对话框的各个信息内容;通过dialogFormVisible 该方法设置该编辑对话框不可见,点击编辑按钮时,开启dialogFormVisible该属性;将内容拿到,回显在编辑框页面;点击确实时的函数,拿到修改后的表单内容,调用接口,关闭弹窗,刷新页面,修改成功;
新增:


