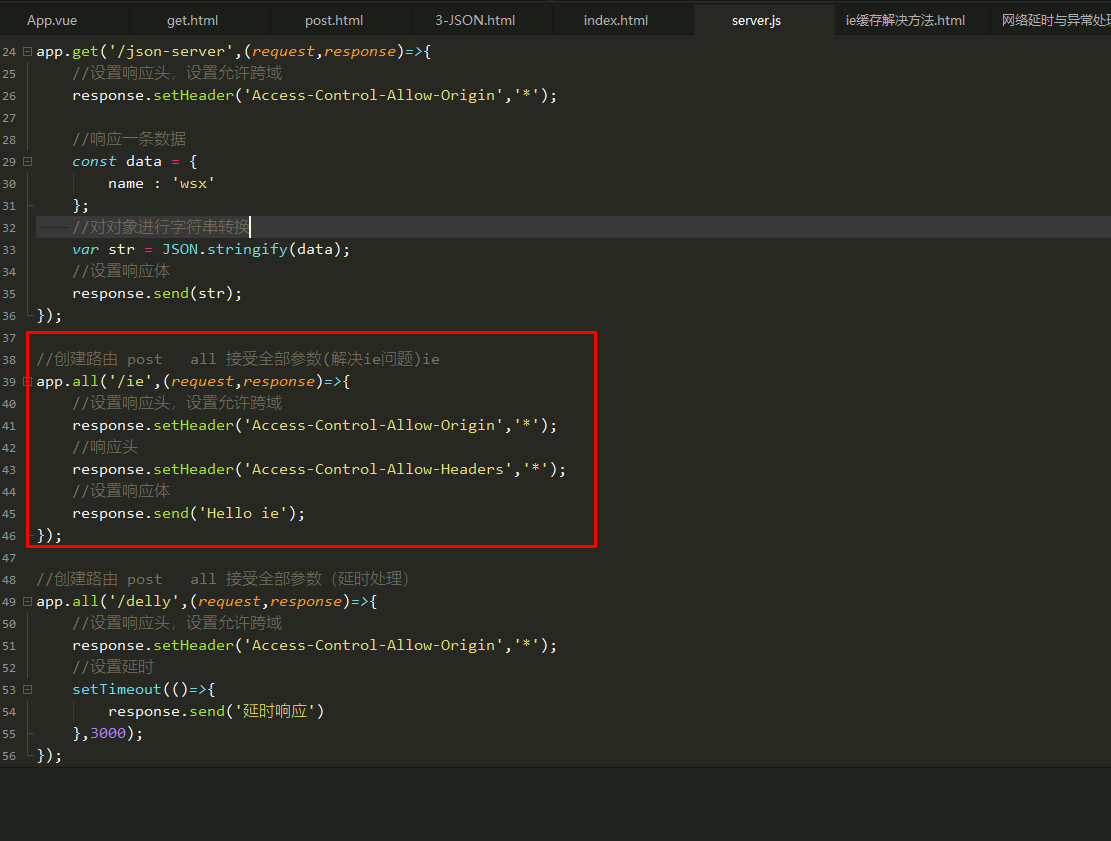
解决ie接收服务请求后,存储至本地缓存,再次接收时,直接拿取缓存非最新服务器数据,如何解决:加上时间戳进行解决
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#result {
width: 300px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<button>点击,显示内容</button>
<div id="result">
</div>
</body>
<script>
//解决ie接收服务请求后,存储至本地缓存,再次接收时,直接拿取缓存非最新服务器数据,如何解决:加上时间戳进行解决
const btm = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
btm.addEventListener('click',function(){
const xhr = new XMLHttpRequest();
xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now());//Date.now加上时间戳,每次返回都是不一样的
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
result.innerHTML = xhr.response;
}
}
}
})
</script>
</html>