创建脚手架详细步骤(以及过程中遇到问题)
1.进入cmd
2.输入:npm config set registry=https://regitry.npm.taobao.org(出现下载比较慢所以先使用该命令)
3.输入: npm install -g @vue/cli --registry=http://registry.npmmirror.com
4.如果要是遇到npm找不到的话
5.从网址上下载一下,推荐:LTS:https://nodejs.org/en/
6.安装过程,一路next,不用管别的,最后他会自动给你生成环境变量的
7.这时候在安装:同第二步和第三步
8.完成后,可以创建脚手架项目了
9.你可以切到对应目录下,如果你要是切换到桌面,可能给你打开一个vue.js文件,这时候换到其他路径下
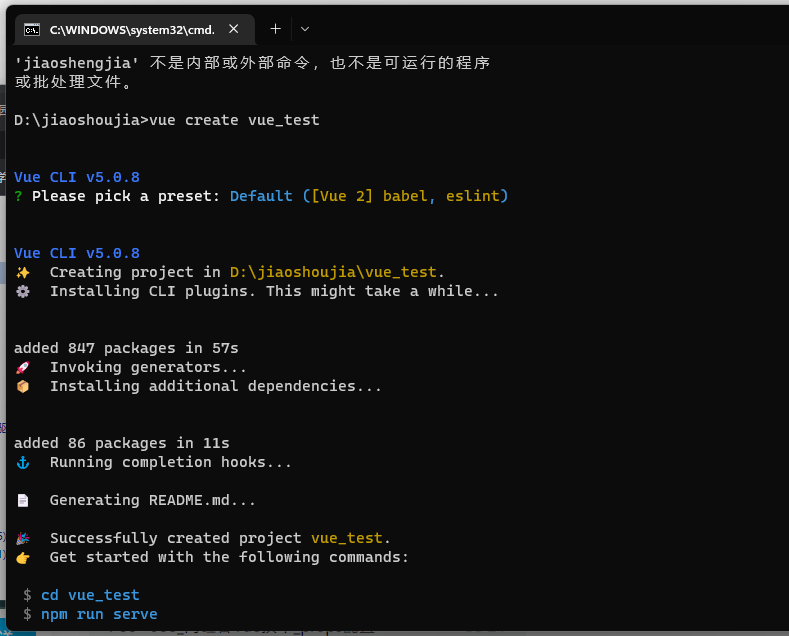
10.vue create 项目名称

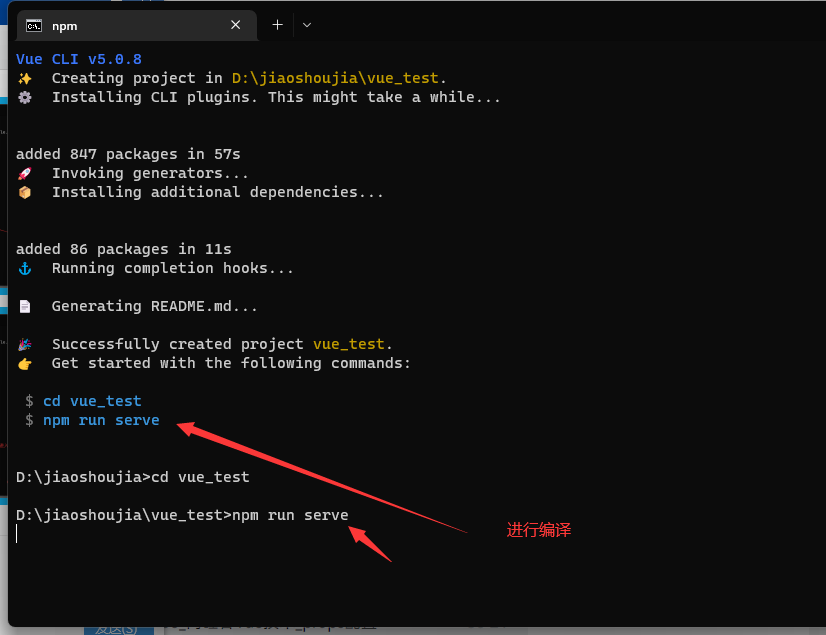
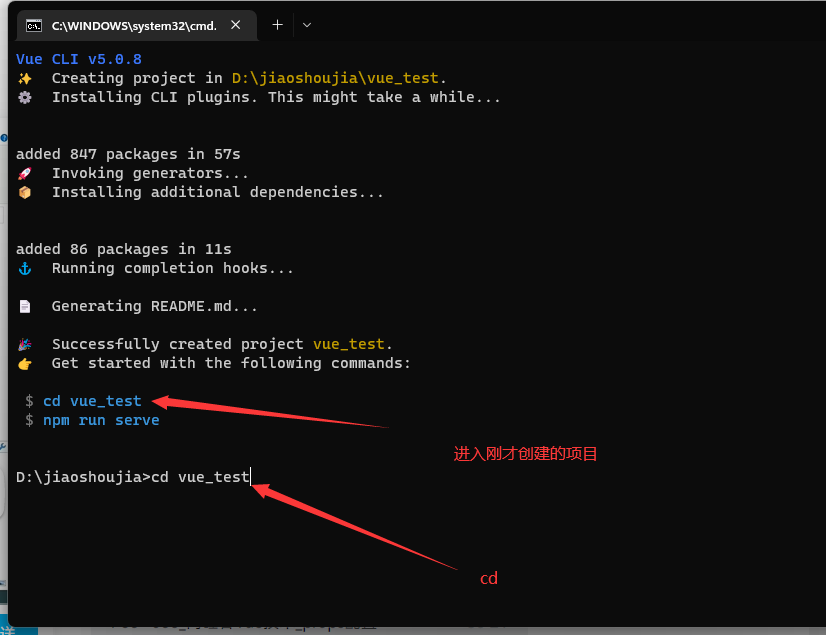
11.进入刚才创建的脚手架项目 cd vue_test

12.npm run serve (进行编译)