移动端跨平台开发框架概览(IOS / 安卓)
前言
在移动端开发项目中。开发资源不够时,同时由两个团队维护安卓和IOS两套原生APP是成本很高的。此时,就需要选择一个同时支持多平台的客户端开发框架,能够使用一套代码,编译出多平台的APP。
这样一方面能够缩减开发人数,节省开发成本。另一方面由于代码统一,避免了不同平台版本分支,导致的用户体验差异。
本文简单考察了当前比较主流的客户端跨平台开发框架,我们来一起看看当前的主流框架有哪些。
Flutter
官网地址: https://flutter.dev/
项目地址: https://github.com/flutter/flutter
Flutter是由谷歌推出的多平台开发框架,项目主页对其自己的定义如下:
We think Flutter will help you create beautiful, fast apps, with a productive, extensible and open development model, whether you're targeting iOS or Android, web, Windows, macOS, Linux or embedding it as the UI toolkit for a platform of your choice.
它于2015年4月的Flutter开发者会议上被公布,Flutter是使用Dart语言编写,并利用该语言的许多高级功能。在Windows、macOS和Linux上,Flutter在Dart虚拟机中运行,该虚拟机具有即时编译执行引擎。在编写和调试应用时,Flutter使用即时编译功能进行“热重载”(Hot Reload),可以将对源文件的修改注入正在运行的应用中。Flutter通过支持有状态的热重载来扩展此功能,在大多数情况下,对源代码的更改可以立即在运行的应用中反映出来,而无需重新启动或丢失任何状态。Flutter实现的此功能已广受赞誉。
(引用:https://zh.wikipedia.org/wiki/Flutter)
React Native
官网地址: https://reactnative.dev/
项目地址: https://github.com/facebook/react-native
React Native看姓就知道是谁推出的了,不多说了。官方给的 slogen 是 Learn once, write anywhere. 项目主页对其自己的介绍为:
Create native apps for Android, iOS, and more using React
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch.
也有一些框架支持代码编译为 React Native, 来提供客户端开发支持,如京东的小程序开发框架 taro ,以及 Vue Native (停止维护)
.NET 移动端开发
微软收购了 xamarin 后,也在继续发展基于C#的移动端跨平台开发,不过相较于 React Native 和 Flutter 属于不温不火的状态。xamarin 在这么多年以后,终于迎来了全新替代者,它就是MAUI。微软提供了 Xamarin.Forms 的迁移文档: https://learn.microsoft.com/en-us/dotnet/maui/get-started/migrate?view=net-maui-7.0
.NET Multi-platform App UI (.NET MAUI) is a cross-platform framework for creating native mobile and desktop apps with C# and XAML.
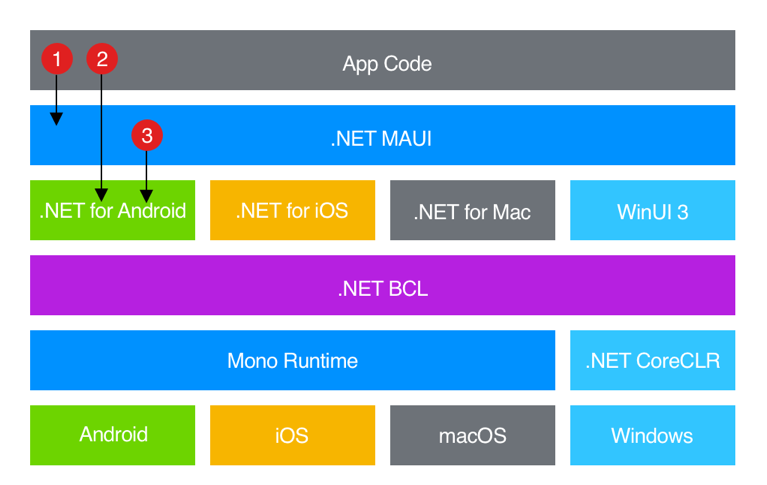
其架构如下:

安卓APP 编译产物为IL,在APP启动时JIT编译为本机代码。
iOS App 则完全由C# AOT编译为IOS的本地组件代码。
更多可查看:https://learn.microsoft.com/en-us/dotnet/maui/what-is-maui?view=net-maui-7.0
延伸对比:
- Xamarin需要为每个平台提供一个项目,MAUI不需要
- MAUI支持.NET 6, xamarin支持.net core 3.1。
- Xamarin无法直接调用绘图API,MAUI提供了跨平台的绘图接口。
- Slim Renderers, MAUI提供了 Slim Renderer Xamarin使用Custom Renderers
- MVU(Model-View-Update)开发模式支持。Xamarin支持 ReactiveUI 以及 MVVM,MAUI支持Blazor以及MVU
- 库统一化管理。MAUI合并了Xamarin.Essentials,对必备库进行了统一化处理。提供了通讯录,照片,设备传感器等接口。
- 热重载。 MAUI支持热重载。
引用自:https://innowise-group.com/blog/net-maui-vs-xamarin/
UNI-APP / Taro
uni-app 和 taro 都是主打跨平台的小程序开发框架,只不过是一个用Vue开发,一个使用 React。
uni-app 由 dcloud 开发,大概是国内推出小程序概念的最早公司了,甚至早于微信小程序。官方提供的框架,支持直接编译为安卓和ios应用。
taro 由京东开发,上面提过,是编译为 React Native 来提供移动APP支持。
官方地址:
uni-app https://uniapp.dcloud.net.cn/
taro https://taro.jd.com/
苹果 H5 热更新问题
之前苹果提出过应用市场的APP,不允许H5套壳,管控版本热更新。笔者移动端开发参与较少,一度以为 React Native, UNI-APP 之类的方案已经不能使用。不过今天再看并非如此,从UNI-APP社区讨论来看,正常使用 React Native / UNI-APP / Taro 应该不会遇到太大合规问题。
进一步浏览苹果的 H5 热更新问题:
https://zhuanlan.zhihu.com/p/138243490
https://ask.dcloud.net.cn/question/84952
https://ask.dcloud.net.cn/article/36654
总结
移动端跨平台框架之争,其实主要是 谷歌/脸书/微软 三家争霸。 UNI-APP一枝独秀。
在技术选型上,如果有前端开发人员参与,且熟悉 React / Vue, 那么可以使用 Taro ,React Native (React技术栈) / UNI-APP (VUE技术栈) 。
如果前端资源不足,则可以考虑使用 MAUI / Flutter。
MAUI是C#开发,适合相应的微软技术栈的团队。
Flutter需要学习一门新的 Dart 语言,不过语言特性浅显易懂,学习难度也不大。
(本文内容没有经过详细深入的考察,仅仅是进行了信息收集,文中评判可能存在主观臆断情况,请读者自行评判。本文仅供参考。部分信息可能存在错漏,欢迎在评论区留言指正。)
本文采用 知识共享署名 4.0 国际许可协议 进行许可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号