QTableView的样式设置和常用函数
QTableView用于显示二维数据,常常与QStandardItemModel结合使用。
样式设置
- 设置单元格中的样式,可以对QStandardItem的数据项角色设置值
- 设置表头(包含行表头和列表头),使用QHeaderView
- 设置表格显示效果,使用QTableView
- 设置滚动区域QSrollBar,使用QScrollBar,参考QScrollBar的样式设置即可
表头样式设置
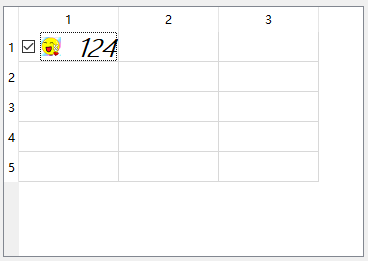
当前样式代码是在数据项样式的基础上进行的设置,将代码中模型行列数修改为5行3列。
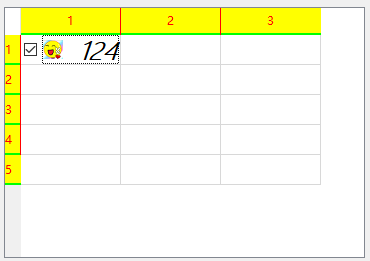
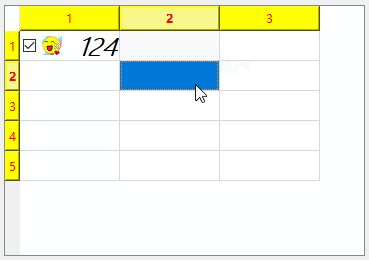
初始效果如下图所示:

//设置表头每段的背景颜色、字体颜色、边框颜色
QHeaderView::section
{
background-color:yellow;//背景颜色
color:red;//字体颜色
border-top:0px;//上下边框
border-bottom:2px solid #00FF00;
}
QHeaderView::section:first//表头第一个单元格设置右边框
{
border-right:1px solid #FF0000;
}
QHeaderView::section:middle//表头中间单元格设置右边框
{
border-right:1px solid #FF0000;
}
QHeaderView::section:last//表头最后一个单元格设置右边框
{
border-right:0px solid #FF0000;
}
或者指定表头:
ui->tableView->horizontalHeader()->setStyleSheet("QHeaderView::section {...}");
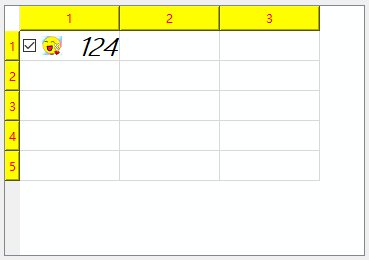
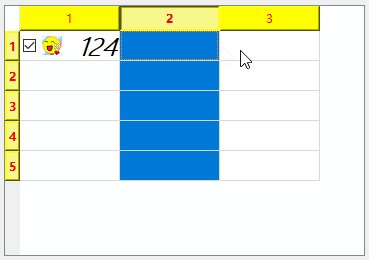
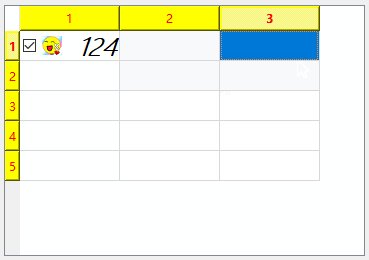
效果如下:

表头样式设置注意事项
- 表头样式的设置需要使用
::section,否则每段设置不成功 - 表头样式的设置中若不设置
border边框,则表头有凸起的效果,并且点击除表头外的其他地方,表头会有阴影出现。(即使设置border:none也不会出现凸起效果)
- 表头QHeaderView满足
盒子模型,因此可以设置padding以及margin等属性 - 设置了表头字体时表头字体样式不改变怎么处理?
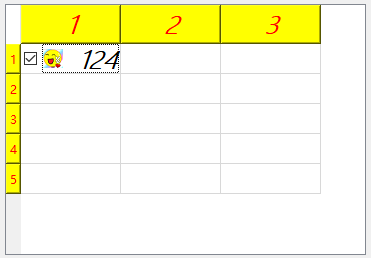
//ui->tableView->setFont(font);//不起作用,不能设置表头字体样式 ui->tableView->horizontalHeader()->setFont(font);//可以设置,但是需要手动调整一下,可能是Qt的Bug具体效果:

- 表头内部线条(如横表头)可以设置左边框和右边框,设置左边框可能会与单元格对不齐。
表格样式设置

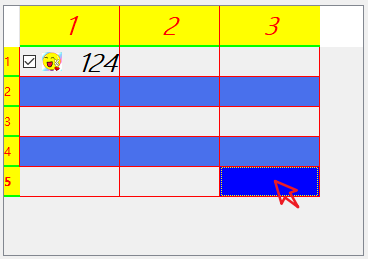
ui->tableview->setAlternatingRowColors(true);//交替颜色才起作用
QTableView
{
background-color:rgb(240,240,240);//背景颜色
alternate-background-color:rgb(73,112,236);//交替颜色(需要设置tableview->setAlternatingRowColors(true))
gridline-color:#FF0000;//表格线颜色
selection-color:#00FF00;//选中前景色
selection-background-color:blue;//选中背景色
}

常用函数
model相关
QStandardtemModel *model = new QStandardtemModel();//创建模型
model->setHorizontalHeaderLabels(stringList);//设置水平表头
tableView相关
//(选中设置)设置选中模式:如ExtendedSelection类似于excel中的选中方法,ctrl+press多个选中,shift+press选中当前到前面选中item之间覆盖的矩形区域
tableView->setSelectionMode()
//(选中区域)设置选中单个item、某行row、某列column
tableview->setSelectionBehavior()
//(选中操作)设置项的触发方式,如双击触发编辑模式,DoubleClicked。其中tableView->openPersistentEditor()可设置持续处于编辑模式
tableview->setEditTriggers()
//(选中效果):不会出现虚线框
tableView->setFocusPolicy(Qt::NoFocus)
//设置字体
tableView->setFont()//设置字体
//设置单元格为不可选中(实际上应该去设置数据项QStandardItem)
(QStandardItem)item.setFlags()//可以设定使能、选中、编辑等状态
headerView相关
//获取表头指针
QHeaderView* horView = ui->tableView->horizontalHeader();
verticalHeader
QHeaderView* verView = ui->tableView->verticalHeader();
//设置表头伸展模式(拖动、固定、自动延展、随内容扩展)
header->setSectionResizeMode(QHeaderView::Stretch)
QHeaderView::Interactive//可使用resizeSection()函数设置,也可以用户拖动
QHeaderView::Fixed//只能使用resizeSection()函数设置,用户不可改
QHeaderView::Stretch//(用过)自动将tableview填充满
QHeaderView::ResizeToContents//自动对齐到内容,不能代码设置或者用户拖动
//设置表头最后一行是否延展到边界
header->setStretchLastSection(true);
//设置section的固定大小。设置固定的列宽要在view->seModel(model);之后进行设置,不然无效
header->setDefaultSectionSize();
//设置表头文字的对齐方式
header->setDefaultAlignment(Qt::AlignLeft);
//设置表头不可选中
header->setSectionsClickable(false);
//设置表头不可移动;
header->setSectionsMovable(false);
//设置标头高亮(每次点击单元格对应的表头段文字会加粗高亮显示)
header->setHighlightSections(true);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具