【QT】项目构建以及介绍
1 创建不同界面方法记录
使用图片
- 创建Qt初始化过的桌面,类似于helloworld的模板项目:
- 创建新控件或者功能部件时需要创建C++源文件:C++ --> C++Class + C++ Source File + C++ Header File`
- 创建新的设计界面:Qt --> Qt设计师界面类
2 项目构建
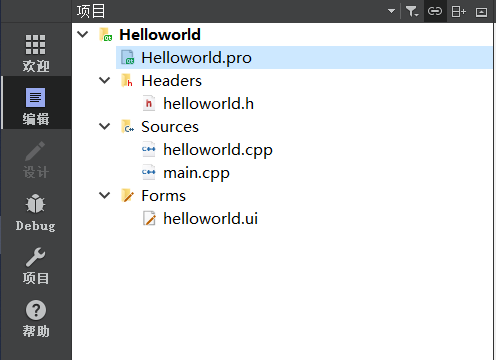
2.1 项目窗口介绍


2.2 项目Debug生成的文件夹介绍
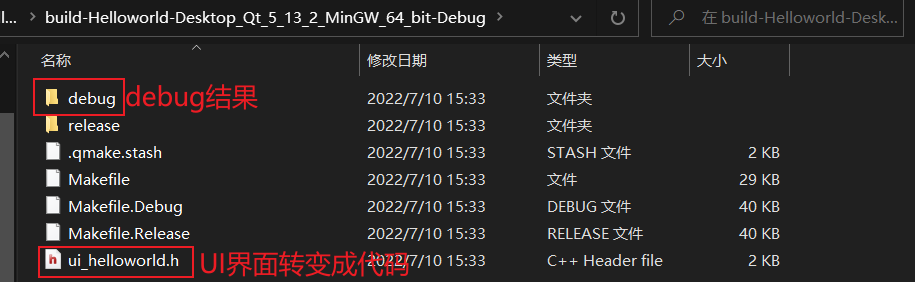
使用目标选择器(Target Selector)选择Debug调试,运行后会生成Debug文件夹;若选择release发布后,运行后生成Release文件夹。下面只是调试运行后的结果:build-Helloworld-Desktop_Qt_5_13_2_MinGW_64_bit-Debug中含有debug文件夹:

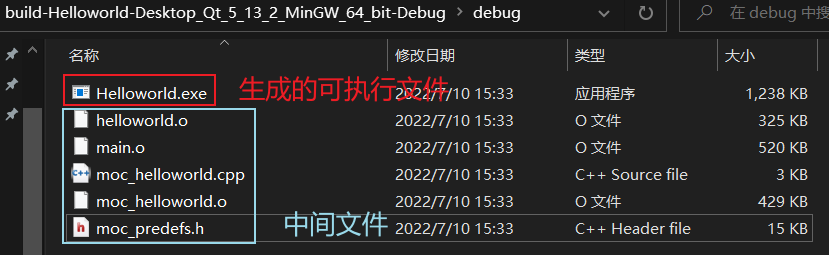
debug文件夹如下:

可执行文件是最终生成的文件。
2.3 运行可执行文件的环境配置与图标设置
2.3.1 环境配置
- 运行可执行文件需要dll文件的支持
- 直接将QT的环境添加到环境变量:
运行可执行文件需要QT中bin目录下的dll文件,可直接将bin添加到path环境变量:C:\Qt\Qt5.13.2\5.13.2\mingw73_64\bin - 提取部分dll文件到exe可执行文件的目录下:
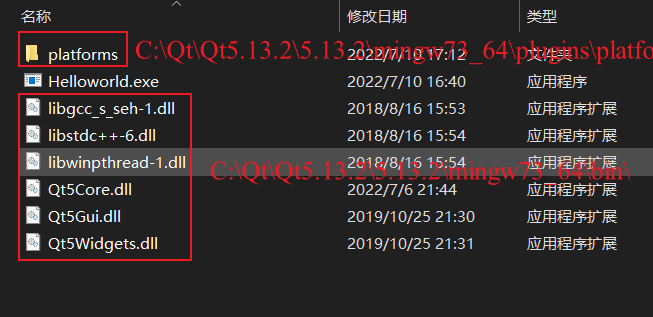
发布文件时提取能够用到的dll文件即可,这样也能够在别人的计算机上运行,具体需要提取的文件为:
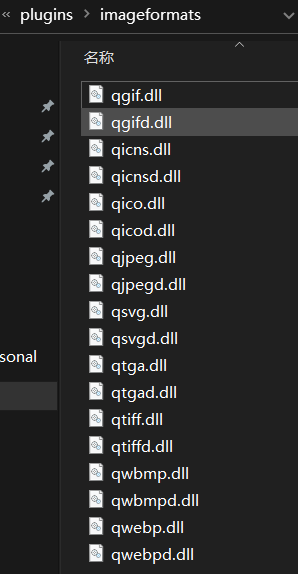
若程序中使用了png以外的图片,则需要提取plugins\imageformats,只需要保留用到的对应的文件。
- 直接将QT的环境添加到环境变量:
2.3.2 图标设置
在.pro项目文件最后添加一行代码:
RC_ICONS = *.ico
此*.ico图片文件与.pro文件在同一个文件夹下。
2.4 项目代码相关[1]
2.4.1 创建项目的步骤
基于命令行创建项目并执行的过程具体见《QtCreator快速入门》P34
- 新建
其他项目-->Empty qmake Project,并进行一系列配置 - 在
.pro项目文件中添加:greaterThan(QT_MAJOR_VERSION, 4): QT += widgets - 创建界面文件
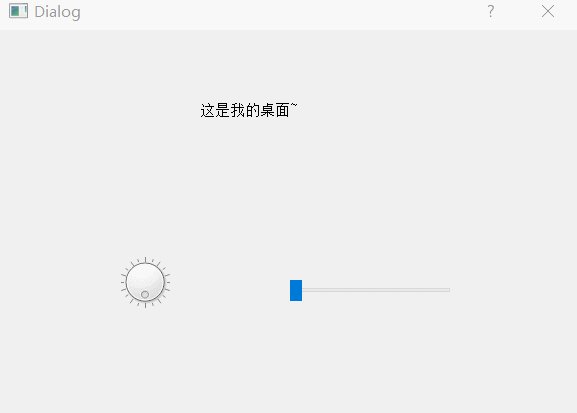
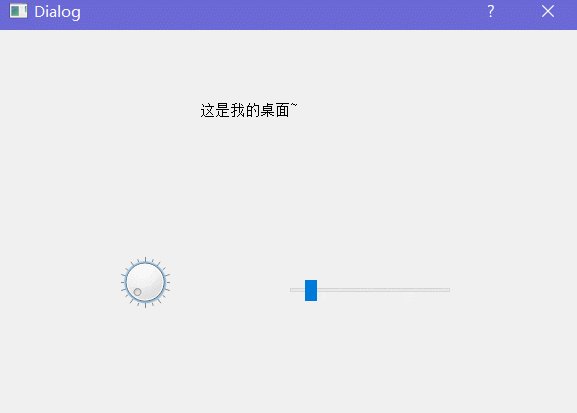
右键项目文件夹,添加Qt/Qt设计师界面类。界面添加Label、Dial、Slider等,保存并返回编辑界面,在Forms下生成对应的mydesktop.ui文件。
与此同时,编辑器生成了相对应的mydesktop.h和mydesktop.cpp文件。 - main文件
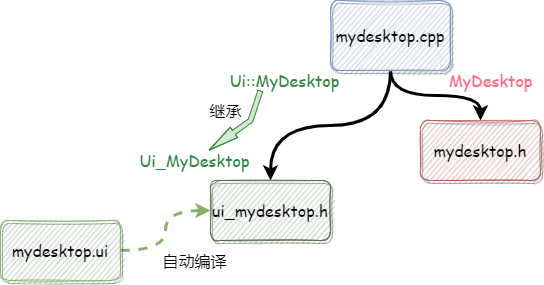
实际上,mydesktop.ui文件会在构建项目的时候自动编译成ui_mydeskop.h文件,而后此界面ui_mydesktop.h文件与头文件mydesktop.h共同完成界面的设置以及部分动作。在后续会介绍三个文件的关系。
#include <QApplication>
#include "mydesktop.h"
int main(int argc, char* argv[])
{
QApplication a(argc, argv); //管理应用程序的资源
MyDesktop mydt; //创建界面对象并显示
mydt.show();
return a.exec();//事件循环
}
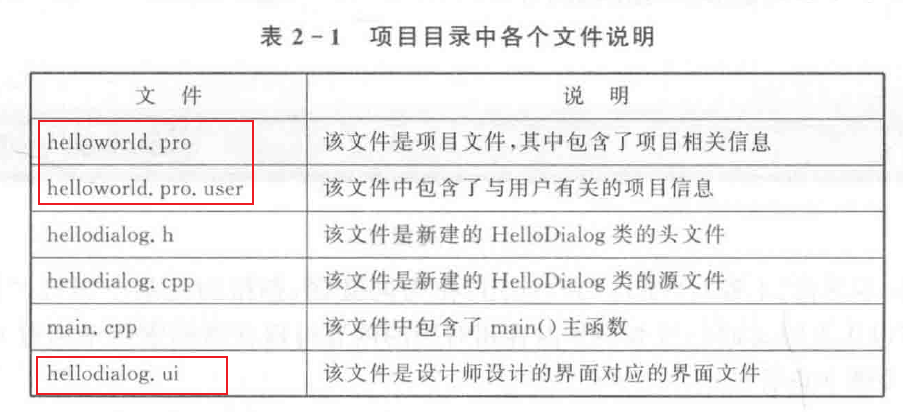
2.4.2 项目文件分析
| 文件名 | 功能 |
|---|---|
| mydesktop.h | 定义对话框类的头文件,定义了类MyDesktop |
| mydesktop.cpp | MyDeskop类的功能实现源程序文件 |
| mydesktop.ui | 界面文件,由UI界面设计师自动生成,存储了各个组件的属性 |
| ui_mydesktop.h | 自动编译后,根据界面.ui文件组件的属性、槽与信号的关联等生成的定义文件,类名为Ui_MyDesktop。文件中也在命名空间Ui中定义了Ui_MyDesktop的子类MyDesktop,使用此类时使用Ui::MyDesktop。 |
| MyProject.pro | 与平台无关的项目管理文件,由qmake -projec命令生成,而后此命令根据此文件生成与平台相关的Makefile文件 |
| MyProject.pro.user | 和用户使用平台相关,不同平台不一样 |
Myproject.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4):QT += widgets
FORMS += \
mydesktop.ui
HEADERS += \
mydesktop.h
SOURCES += \
main.cpp \
mydesktop.cpp
RC_ICONS = file.ico
- core是Qt的核心功能模块,所有模块都依赖此模块,gui模块提供了窗口系统集成、事件处理等。
- FROMS是Ui文件,HEADERS是头文件,SOURCES是源文件。
- RC_ICONS是项目图标,.ico格式。
- 上述文件都使用相对路径。
.ui文件转变为ui_.h文件
使用Qt界面设计师形成的文件为mydesktop.ui文件,执行Ctrl+R后自动编译形成ui_mydeskop.h文件。此文件并没有在项目中,而是在Debug文件夹下。下面的图片是最终的效果:

/********************************************************************************
** Form generated from reading UI file 'mydesktop.ui' \\生成于mydesktop.ui文件
**
** Created by: Qt User Interface Compiler version 5.13.2
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef UI_MYDESKTOP_H
#define UI_MYDESKTOP_H
#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QDial>
#include <QtWidgets/QDialog>
#include <QtWidgets/QLabel>
#include <QtWidgets/QSlider>
QT_BEGIN_NAMESPACE
class Ui_MyDesktop
{
public:
//三个对象
QLabel *label;
QDial *dial;
QSlider *horizontalSlider;
void setupUi(QDialog *MyDesktop) \\初始化
{
if (MyDesktop->objectName().isEmpty())
MyDesktop->setObjectName(QString::fromUtf8("MyDesktop"));
MyDesktop->resize(578, 385); //设置桌面
//设置三个组件的属性
label = new QLabel(MyDesktop);
...
dial = new QDial(MyDesktop);
...
horizontalSlider = new QSlider(MyDesktop);
...
//设置桌面
retranslateUi(MyDesktop);
//手动链接信号与槽
QObject::connect(dial, SIGNAL(valueChanged(int)), horizontalSlider, SLOT(setValue(int)));
QMetaObject::connectSlotsByName(MyDesktop);
} // setupUi
void retranslateUi(QDialog *MyDesktop)
{
MyDesktop->setWindowTitle(QCoreApplication::translate("MyDesktop", "Dialog", nullptr));
label->setText(QCoreApplication::translate("MyDesktop", "\350\277\231\346\230\257\346\210\221\347\232\204\346\241\214\351\235\242~", nullptr));
} // retranslateUi
};
namespace Ui {
class MyDesktop: public Ui_MyDesktop {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_MYDESKTOP_H
- 命名空间Ui
namespace Ui {
class MyDesktop: public Ui_MyDesktop {};
} // namespace Ui
mydesktop.h
#ifndef MYDESKTOP_H
#define MYDESKTOP_H
#include <QDialog>
namespace Ui { \\声明了
class MyDesktop;
}
class MyDesktop : public QDialog \\继承自QDialog
{
Q_OBJECT \\涉及信号与槽都要设置
public:
explicit MyDesktop(QWidget *parent = nullptr); \\构造函数
~MyDesktop(); \\析构函数
private:
Ui::MyDesktop *ui; \\保存ui_mydesktop.h文件下的Ui::MyDesktop对象
};
#endif // MYDESKTOP_H
- 此文件中定义了MyDesktop类。类中设置一个宏QOBJECT,涉及信号与槽都需要设置宏。public下定义显式的构造函数和析构函数的声明,private定义了一个Ui::MyDesktop指针,用于保存ui_mydesktop.h文件中的Ui::MyDesktop类对象。
- 此文件中使用了#ifndef...#define...#endif等来保证不重复声明。
- 此文件中声明了Ui::MyDeskop,因为在类中定义了一个此类型的指针。
mydesktop.cpp
#include "mydesktop.h"
#include "ui_mydesktop.h"
MyDesktop::MyDesktop(QWidget *parent) :
QDialog(parent)\\,
\\ui(new Ui::MyDesktop)
{
ui = new Ui::MyDesktop();\\更喜欢这样的写法:创建界面对象
ui->setupUi(this); \\ 对此QWidget界面进行初始化
}
MyDesktop::~MyDesktop()
{
delete ui;
}
文件之间的关系

2.4.3 QDialog file not found报错
- 原因:如果qt中使用了对话框相关的内容,比如QDialog,但没有包含widgets.就会报“QDialog”: No such file or directory
- 解决:项目文件.pro中添加
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
参考链接
[1]项目管理文件(.pro)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现