jsonp 使用(Flask + python)
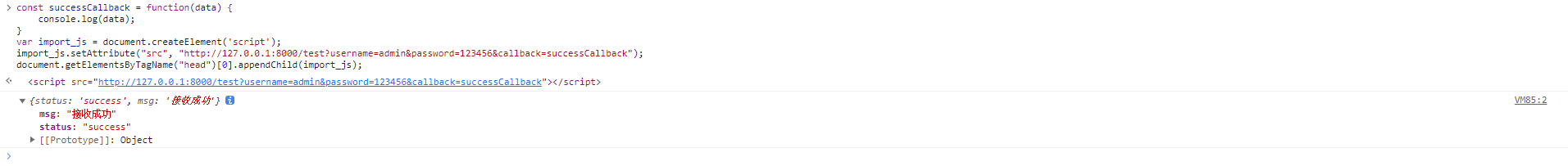
1.web端控制台代码
const successCallback = function(data) {
console.log(data);
}
var import_js = document.createElement('script');
import_js.setAttribute("src", "http://127.0.0.1:8000/test?username=admin&password=123456&callback=successCallback");
document.getElementsByTagName("head")[0].appendChild(import_js);
2.server端代码
from flask import Flask, request
from gevent import pywsgi
import json
app = Flask(__name__)
@app.route('/test', methods=['GET', 'POST'])
def test():
function = request.args.get('callback')
username = request.args.get('username')
password = request.args.get('password')
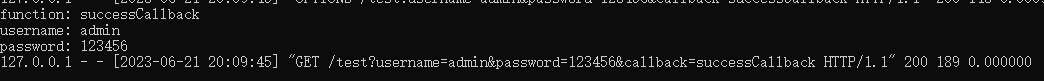
print(f'function: {function}')
print(f'username: {username}')
print(f'password: {password}')
res = function + '(' + json.dumps({'status': 'success', 'msg': '接收成功'}) + ')'
return res
if __name__ == '__main__':
server = pywsgi.WSGIServer(('0.0.0.0',8000), app)
server.serve_forever()
3.结果展示


4.注意事项
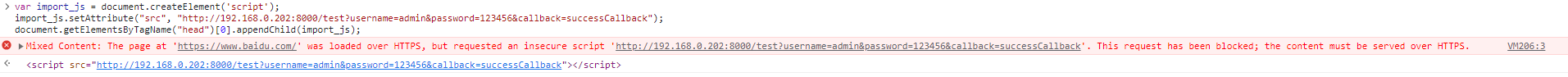
使用该方法可能会遇到该问题

查找资料发现有以下解决方法,我使用了第3点是可以成功的
- 使用Chrome低版本或其他浏览器
- 将网站升级为https
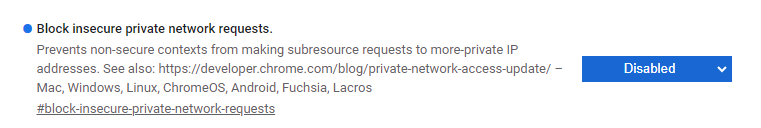
- 在Chrome浏览器地址栏搜索chrome://flags,然后在搜索框搜索Block insecure private network requests,最后将其Default改为Disabled




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示