代码
<!--jquery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<!--toastr-->
<link href="https://cdn.bootcdn.net/ajax/libs/toastr.js/2.1.4/toastr.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/toastr.js/2.1.4/toastr.min.js"></script>
<button id="test-btn">测试</button>
<script>
$('#test-btn').click(function () {
toastr.info('info');
toastr.success('success');
toastr.warning('warning');
toastr.error('error');
toastr.info('info','消息标题');
toastr.success('success','消息标题');
toastr.warning('warning','消息标题');
toastr.error('error','消息标题');
})
// toastr自定义
toastr.options = {
closeButton: false, // 是否显示关闭按钮,(提示框右上角关闭按钮)
debug: false, // 是否使用deBug模式
progressBar: true, // 是否显示进度条,(设置关闭的超时时间进度条)
positionClass: "toast-top-right", // 设置提示款显示的位置
onclick: null, // 点击消息框自定义事件
showDuration: "300", // 显示动画的时间
hideDuration: "1000", // 消失的动画时间
timeOut: "2000", // 自动关闭超时时间
extendedTimeOut: "1000", // 加长展示时间
showEasing: "swing", // 显示时的动画缓冲方式
hideEasing: "linear", // 消失时的动画缓冲方式
showMethod: "fadeIn", // 显示时的动画方式
hideMethod: "fadeOut" // 消失时的动画方式
};
/*
toast-top-left 顶端左边
toast-top-right 顶端右边
toast-top-center 顶端中间
toast-top-full-width 顶端,宽度铺满整个屏幕
toast-botton-right
toast-bottom-left
toast-bottom-center
toast-bottom-full-width
*/
</script>
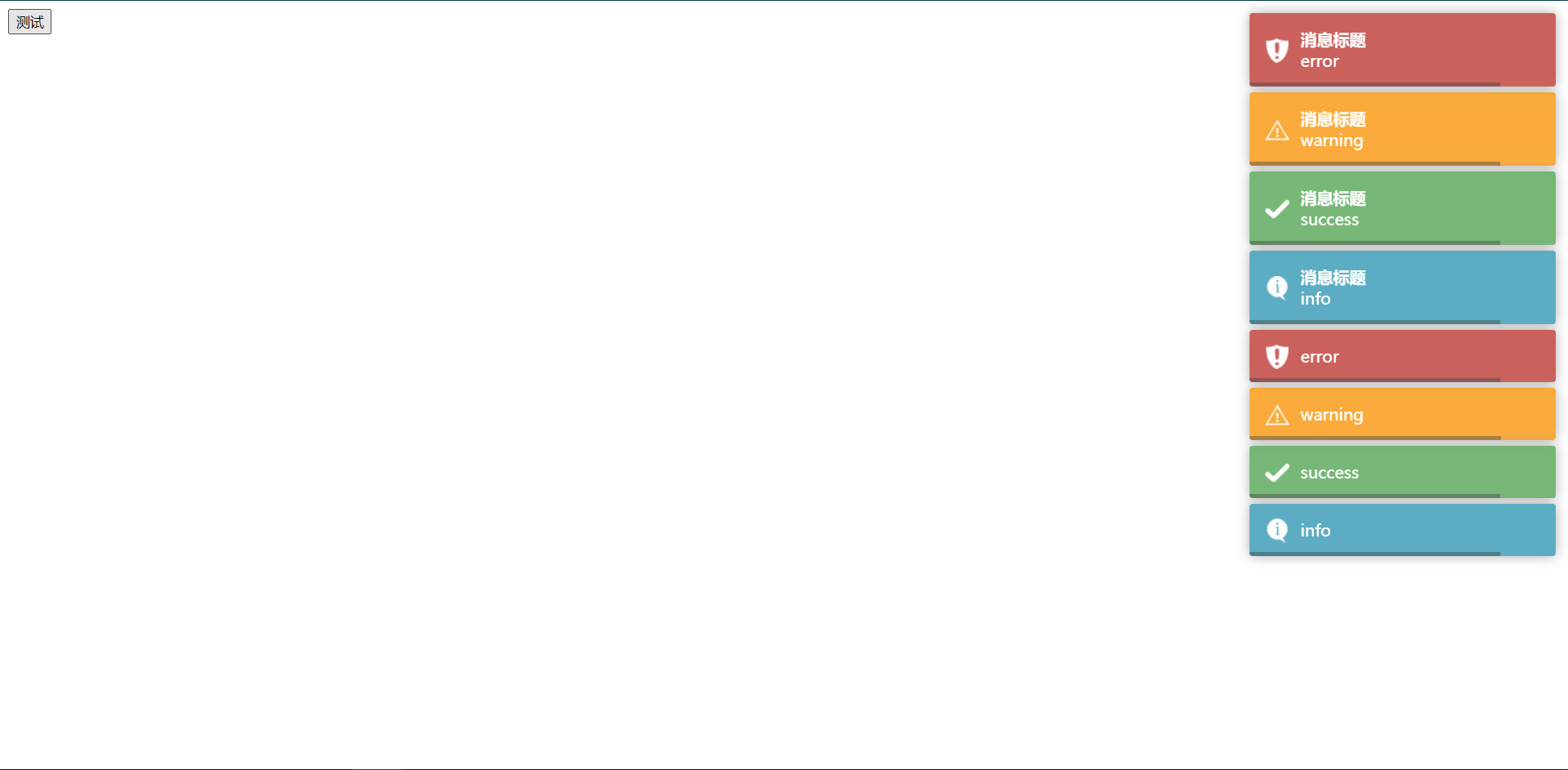
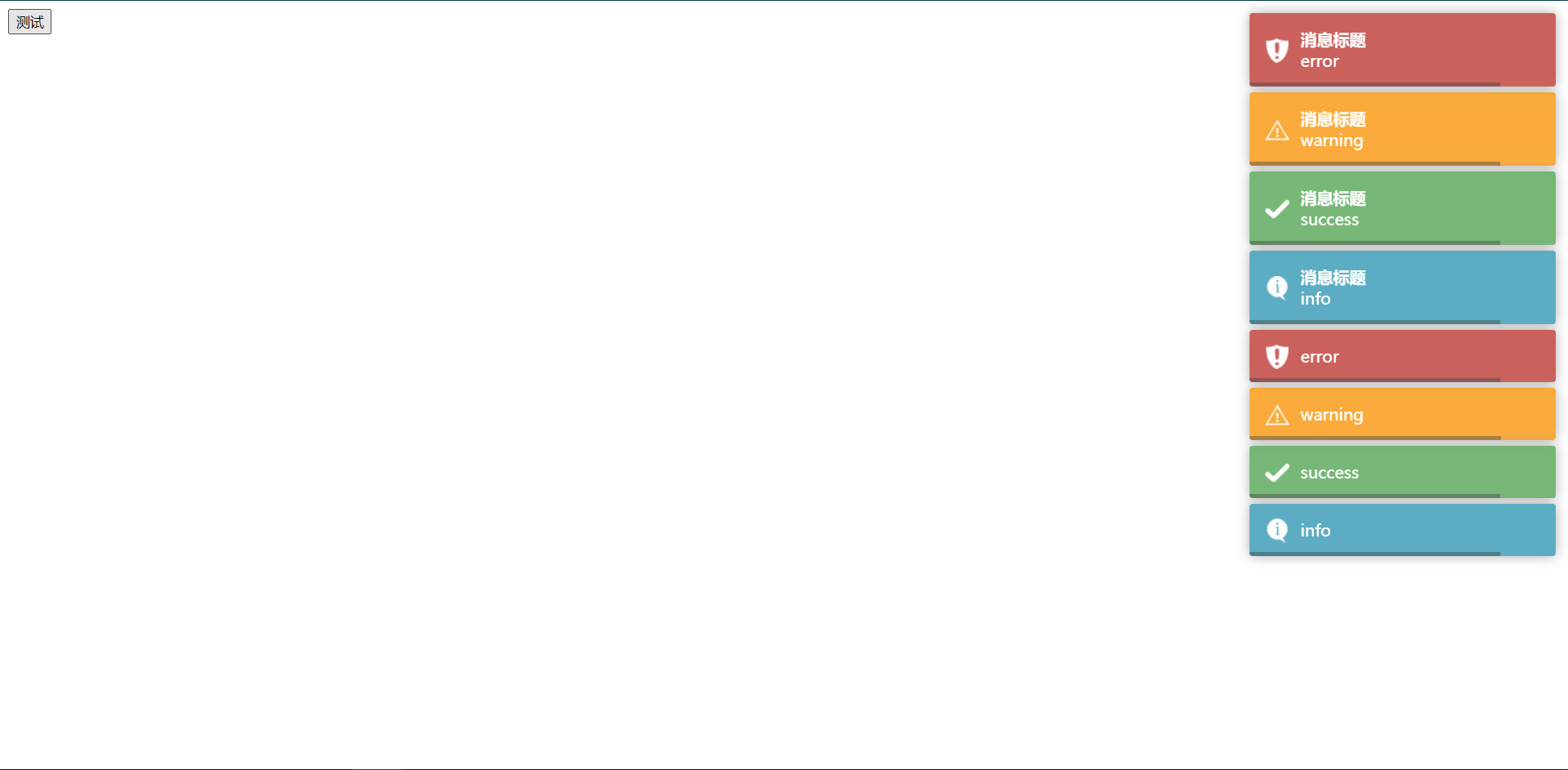
效果图