live2d web端加载moc3模型
大佬博客链接:https://blog.csdn.net/weixin_44128558/article/details/104792345
照着大佬的博客做一下,可以先学会怎么生成bundle.js文件,以及官方的sdk文件的详细内容,讲得很详细
如果想直接用的话也可以看最下面的代码copy即可
下面是照着大佬的博客的时候遇到的一些问题
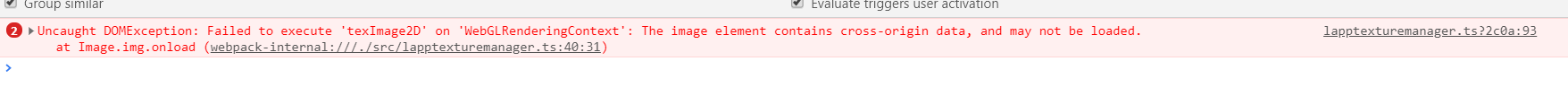
将模型文件放在github上面用jsdelivr会出现WebGL加载跨域纹理出错的问题


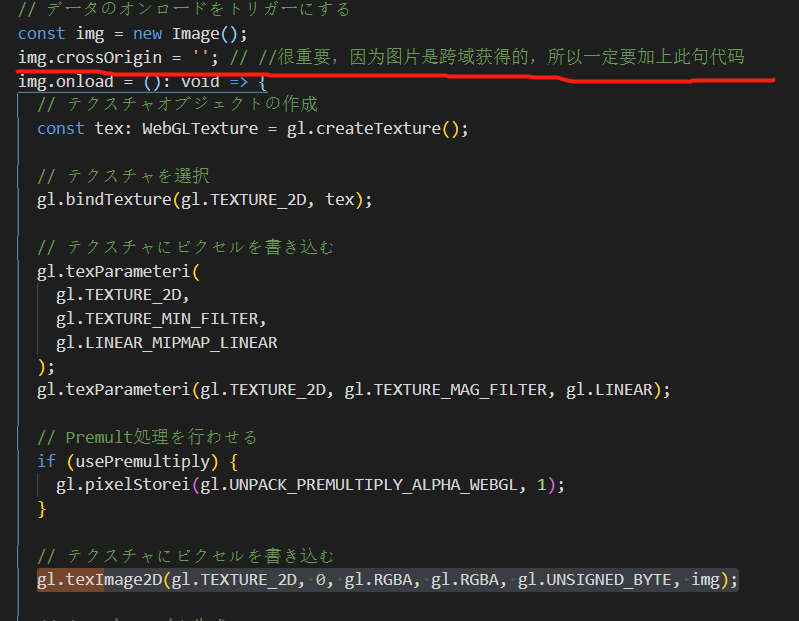
查看详细错误后会发现问题出在这里,接着打开lapptexturemanager.ts文件,在这里加上img.crossOrigin = '';

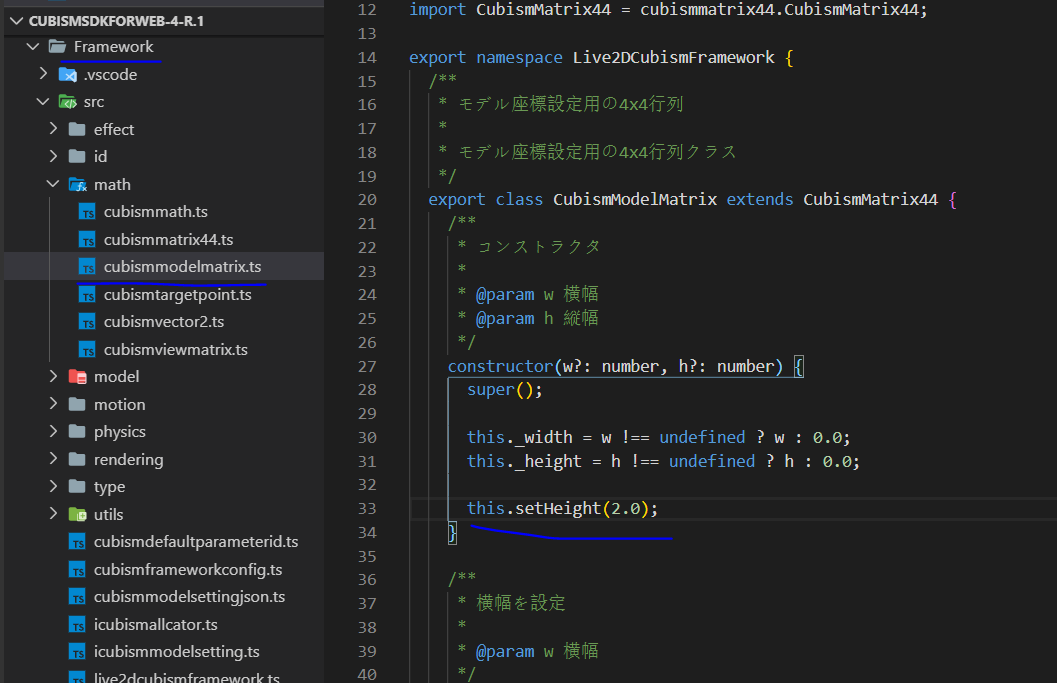
人物没有布满整个canvas导致人物相对较小的问题
修改Framework\src\math\cubismmodelmatrix.ts里面的this.setHeight,原来是1.0

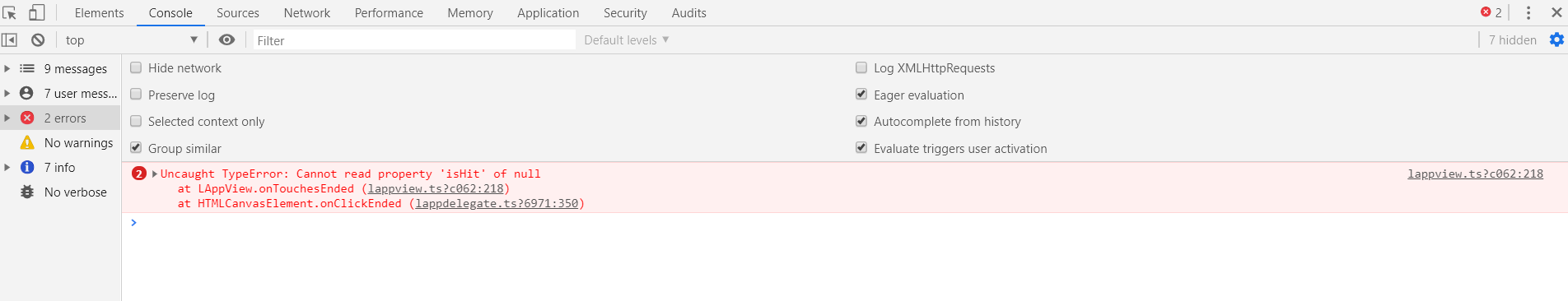
删除官方模板右上角的齿轮出现的问题
根据大佬的博客删除齿轮后,如果点击屏幕,会出现下面问题(虽然对使用没什么影响)

到lappview.ts里面注释掉下面的代码即可

加完后重新打包,用新的bundle.js即可
如果想用在博客园上面的话除了上面的修改之外还得再修改一下代码加载的内容
最后附上自己修改的代码,右边的模型是直接用官方的素材
<!-- Live2DCubismCore script -->
<script src="https://cdn.jsdelivr.net/gh/wangstong/live2dm3/live2d/js/live2dcubismcore.js"></script>
<!-- Build script -->
<script src="https://cdn.jsdelivr.net/gh/wangstong/live2dm3/live2d/js/bundle.js"></script>
<canvas id="live2d" width="500" height="500" class="live2d" style="position: fixed; opacity: 1; right: -150px; bottom: 20px; z-index: 99999; pointer-events: none;"></canvas>
<script type="text/javascript">
var resourcesPath = 'https://cdn.jsdelivr.net/gh/wangstong/live2dm3/live2d/model/'; // 指定资源文件(模型)保存的路径
var backImageName = ''; // 指定背景图片
var modelDir = ['Hiyori']; // 指定需要加载的模型
initDefine(resourcesPath, backImageName, modelDir); // 初始化模型
</script>


