京东h5st参数js逆向
扣代码的环节挺简单的就不讲了 直接到重点
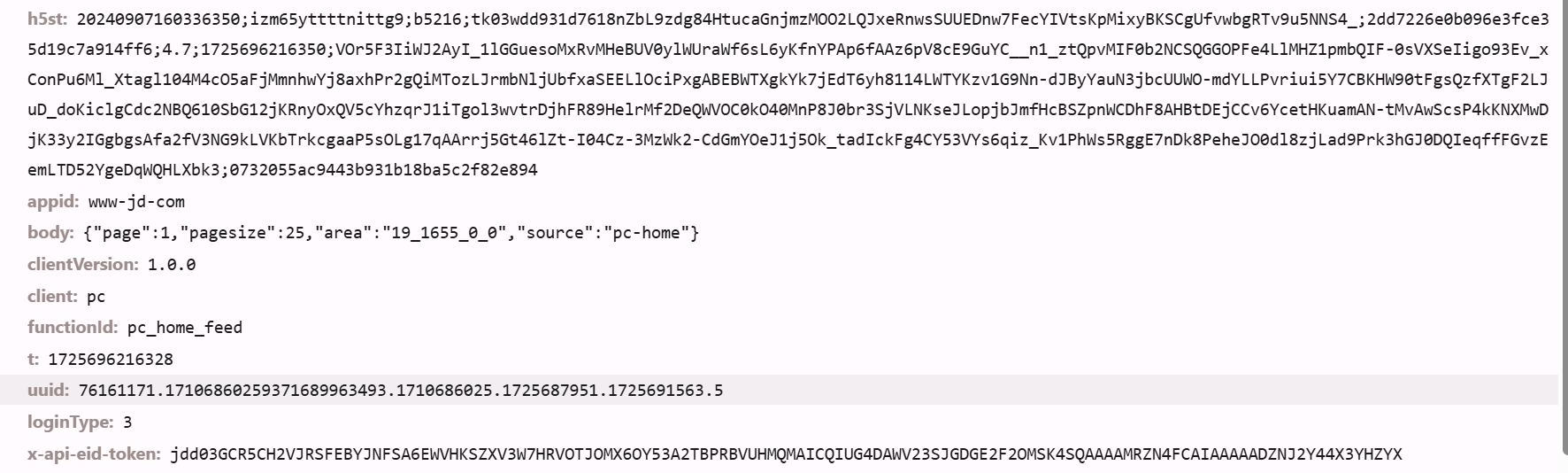
发现许多包都会有一个h5st的加密参数 那么我们就要看这个参数是怎么生成的

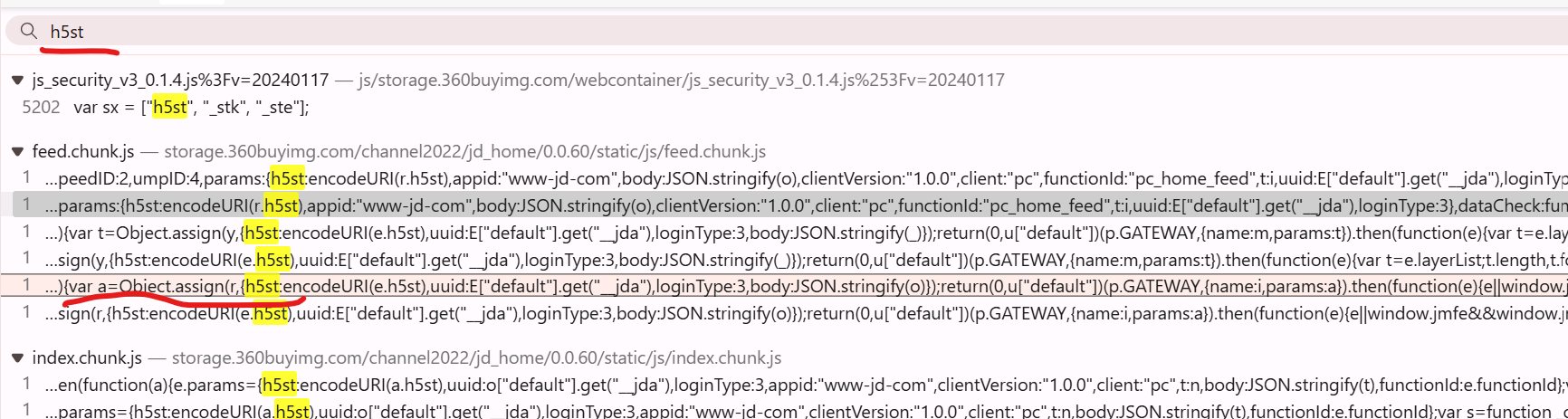
我们可以根据请求堆栈 找到h5st的入口 当然还有一种更简单的方法 就是直接全局搜索h5st 这里采用后者

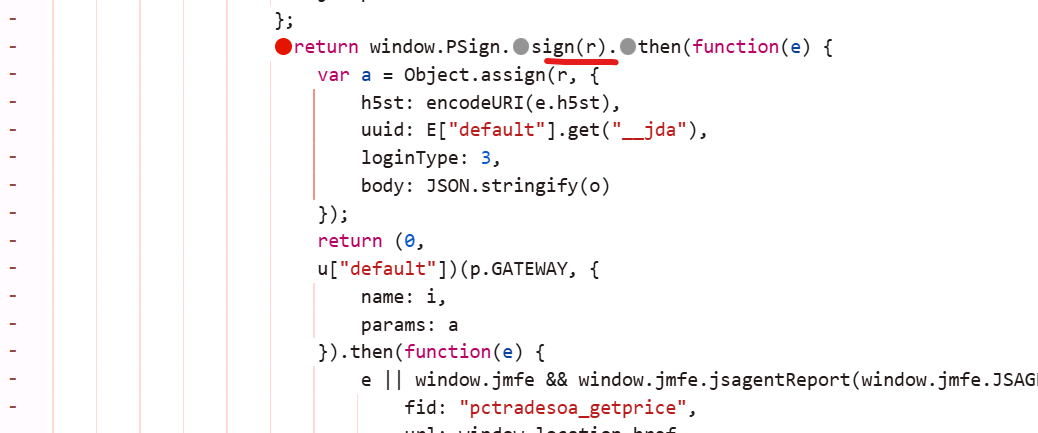
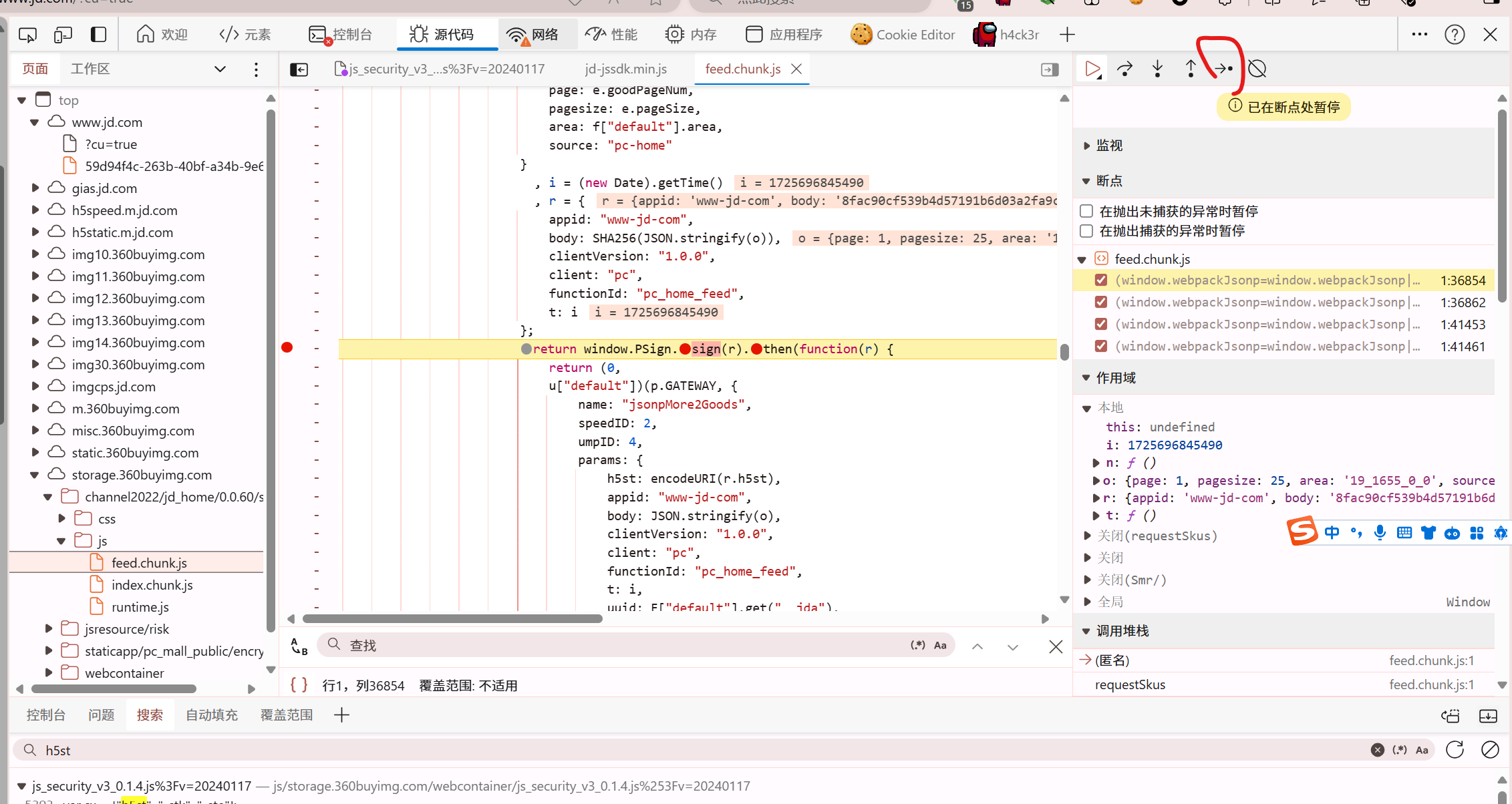
这里sign函数就是h5st生成的地方 但是这是个promise异步函数所以我们要用断点跟进 进入这个promise里面

我们跟进的按钮是最后一个箭头

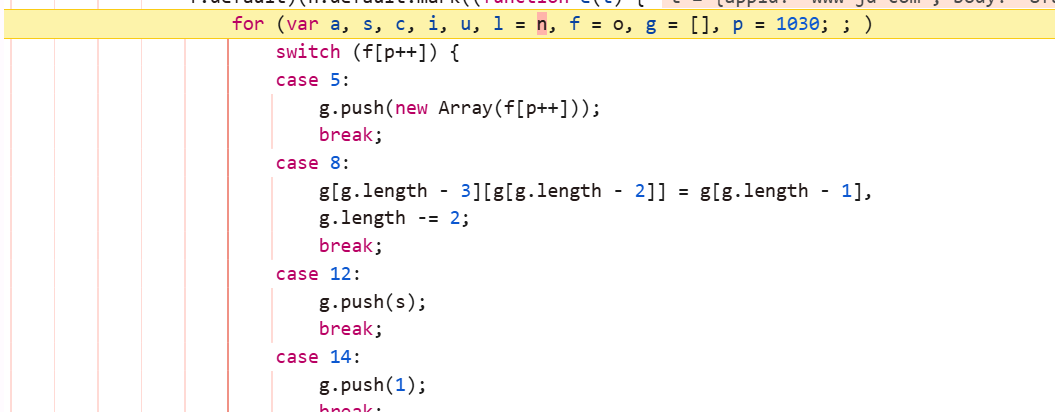
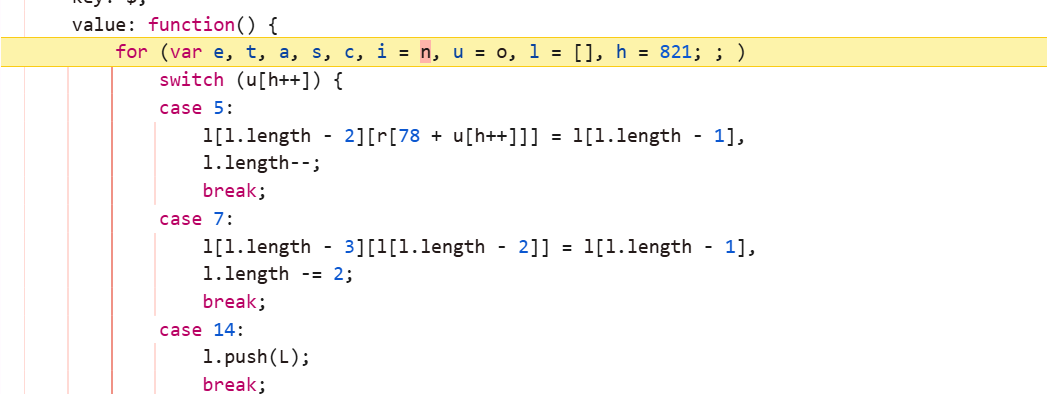
一直按箭头跟进 发现最后我们来到了一个switch case控制流

在这个控制流里面还有一个switch case 控制流

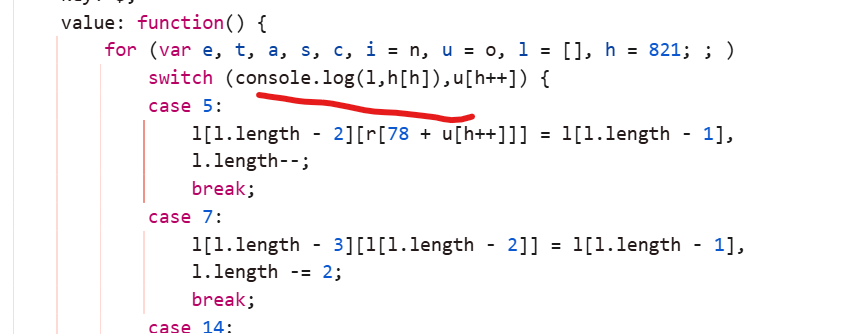
我们需要对这控制流 进行插桩操作
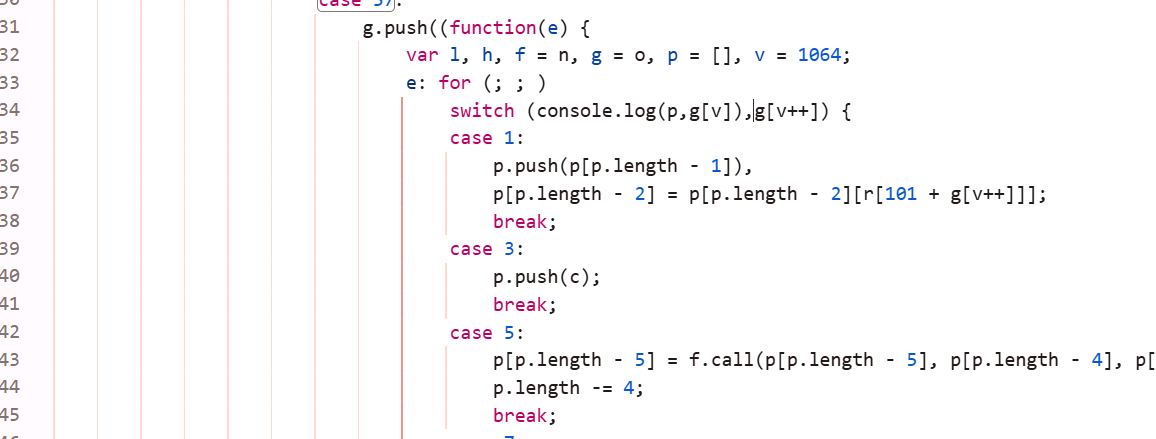
也就是console.log 他的操作的这个数组 和 case的数字 如下图我们加了个console.log(p,g[v])插桩

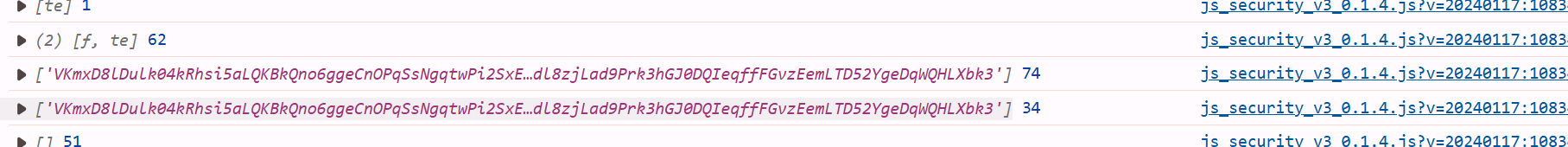
发现数据htst在74的位置出现了 那么我们就要去case 62的地方寻找他的生成函数

在62的位置发现了个call函数 基本就是在这里生成的了

我们下断点打在这里

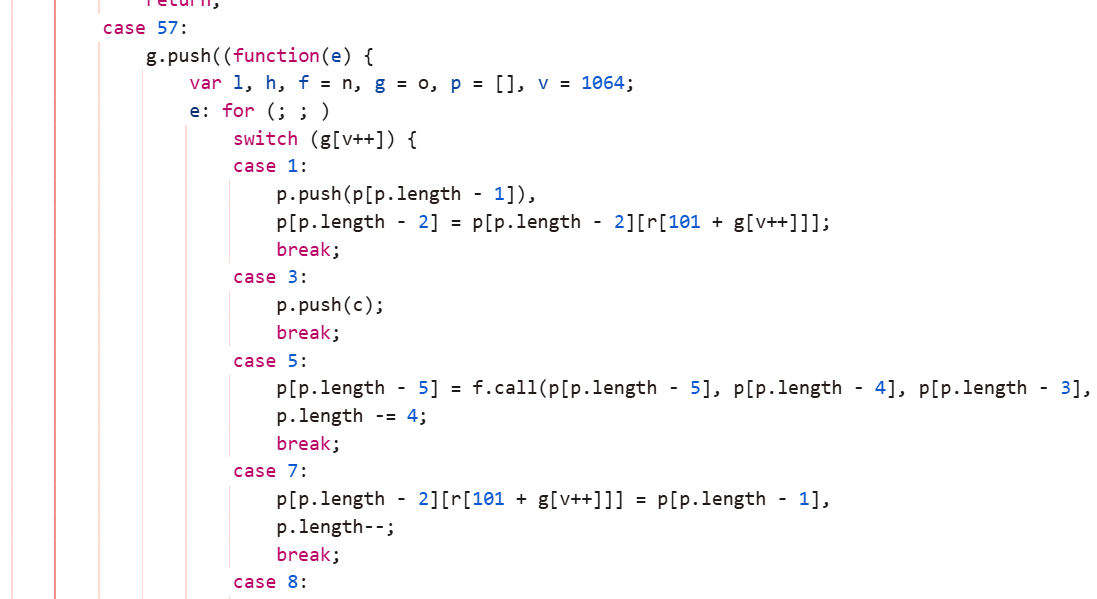
那么我们跟进这个函数里面 发现又是一个switch case控制流

继续插桩 同时删除之前插的装

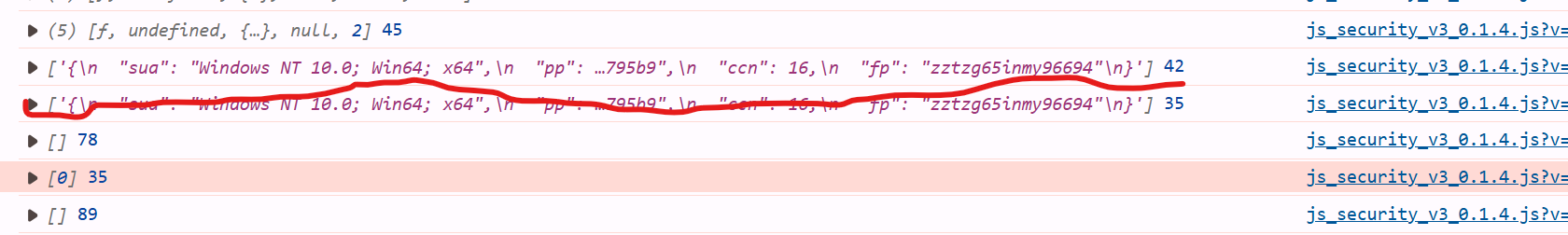
控制台打印出的数据来看 这里很有可能藏了脏数据

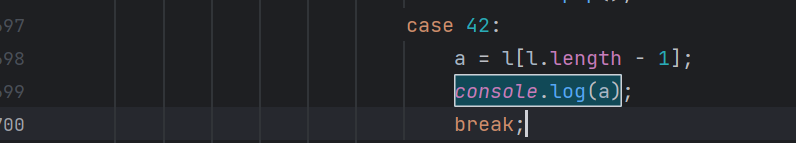
我们同时在我们自己的代码 和 浏览器的源代码里面看case42 打印这个数据看看
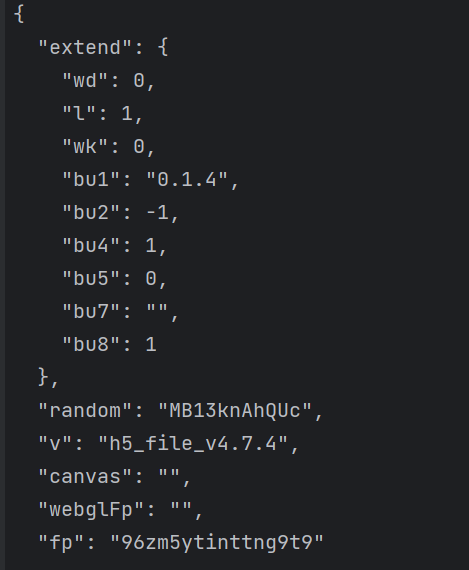
这是自己环境下的


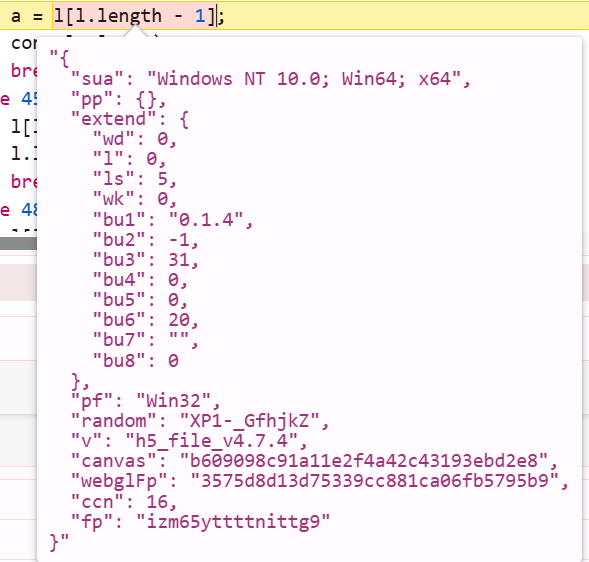
这是浏览器环境下的

很明显发现少了两个环境参数 canvas 和 webglfp 还有一个extend也不一样
那么我们要总么补这个环境参数呢
因为a是t得来的
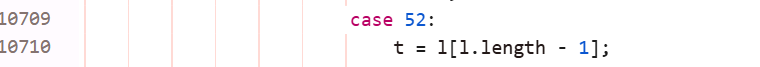
那么我们就搜索一下有没有给t赋值的地方

发现确实有一个
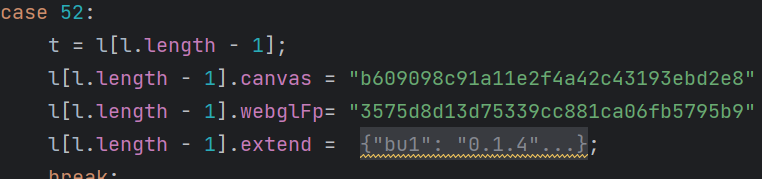
那么我们就在自己的代码里面手动补这三个个环境参数

很明显的发现补完环境参数的h5st要比没补的长了一大截






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!