ctfshow--红包一 ob混淆
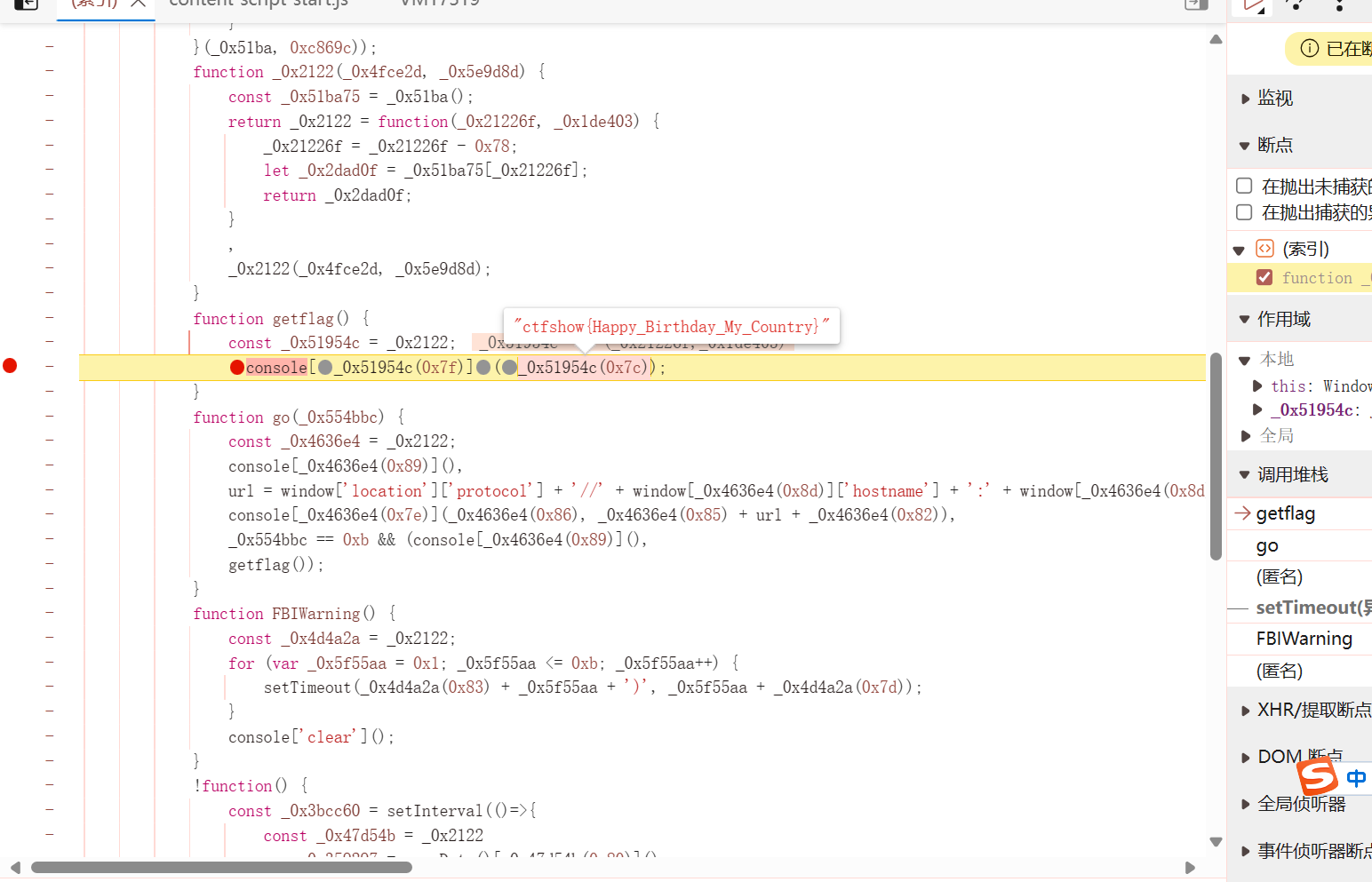
上来是一段混淆的ob混淆的js代码,还会有个setinterval无限debugger反调试
点击查看代码
function _0x51ba() {
const _0x4b06d7 = ['padding:100px\x20120px;\x20font-size:\x200;\x20background:url(\x22', '%c\x20', '4794822nLKJYA', '.gif', 'clear', '18xdjAAC', 'port', '407235uHwfGL', 'location', 'abs', '2698131HgmvDV', '486zMsipS', '6172276GysvKv', '700496gKdPdS', 'ctfshow{Happy_Birthday_My_Country}', '500', 'log', 'error', 'getTime', '5907iOEsVM', '\x22);\x20no-repeat;', 'go(', '7185675nyCjVD'];
_0x51ba = function() {
return _0x4b06d7;
}
;
return _0x51ba();
}
(function(_0x5d7a98, _0x47cab2) {
const _0x431f1b = _0x2122
, _0x441dcd = _0x5d7a98();
while (!![]) {
try {
const _0x4b147c = -parseInt(_0x431f1b(0x81)) / 0x1 * (-parseInt(_0x431f1b(0x79)) / 0x2) + parseInt(_0x431f1b(0x78)) / 0x3 + -parseInt(_0x431f1b(0x7a)) / 0x4 + parseInt(_0x431f1b(0x8c)) / 0x5 + parseInt(_0x431f1b(0x87)) / 0x6 + -parseInt(_0x431f1b(0x84)) / 0x7 + parseInt(_0x431f1b(0x7b)) / 0x8 * (parseInt(_0x431f1b(0x8a)) / 0x9);
if (_0x4b147c === _0x47cab2)
break;
else
_0x441dcd['push'](_0x441dcd['shift']());
} catch (_0x4a6fff) {
_0x441dcd['push'](_0x441dcd['shift']());
}
}
}(_0x51ba, 0xc869c));
function _0x2122(_0x4fce2d, _0x5e9d8d) {
const _0x51ba75 = _0x51ba();
return _0x2122 = function(_0x21226f, _0x1de403) {
_0x21226f = _0x21226f - 0x78;
let _0x2dad0f = _0x51ba75[_0x21226f];
return _0x2dad0f;
}
,
_0x2122(_0x4fce2d, _0x5e9d8d);
}
function getflag() {
const _0x51954c = _0x2122;
console[_0x51954c(0x7f)](_0x51954c(0x7c));
}
function go(_0x554bbc) {
const _0x4636e4 = _0x2122;
console[_0x4636e4(0x89)](),
url = window['location']['protocol'] + '//' + window[_0x4636e4(0x8d)]['hostname'] + ':' + window[_0x4636e4(0x8d)][_0x4636e4(0x8b)] + '/' + _0x554bbc + _0x4636e4(0x88),
console[_0x4636e4(0x7e)](_0x4636e4(0x86), _0x4636e4(0x85) + url + _0x4636e4(0x82)),
_0x554bbc == 0xb && (console[_0x4636e4(0x89)](),
getflag());
}
function FBIWarning() {
const _0x4d4a2a = _0x2122;
for (var _0x5f55aa = 0x1; _0x5f55aa <= 0xb; _0x5f55aa++) {
setTimeout(_0x4d4a2a(0x83) + _0x5f55aa + ')', _0x5f55aa + _0x4d4a2a(0x7d));
}
console['clear']();
}
!function() {
const _0x3bcc60 = setInterval(()=>{
const _0x47d54b = _0x2122
, _0x359297 = new Date()[_0x47d54b(0x80)]();
debugger ;const _0x4ce7dc = new Date()[_0x47d54b(0x80)]();
Math[_0x47d54b(0x8e)](_0x4ce7dc - _0x359297) > 0x64 && (FBIWarning(),
clearInterval(_0x3bcc60));
}
, 0x3e8);
}();