包管理工具安装问题
npm 、yarn等包管理工具在安装依赖包的过程中极易犯的新手错误,我对自己的错误进行整理后总结出以下规律:
1. 在使用包安装依赖时,如果出现安装成功但无法使用,绝大部分的错误都与环境变量的配置有关
解决方案: cmd 输入命令 npm bin -g 或则 yarn gobal bin 查看所使用的包管理工具的启动地址

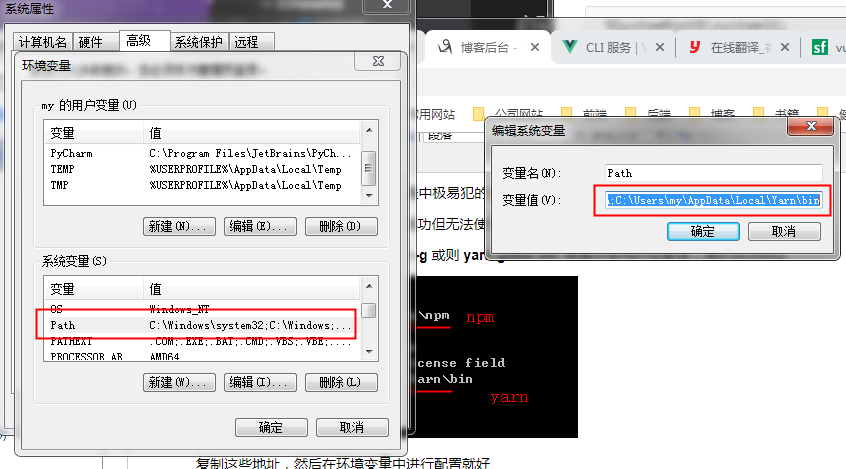
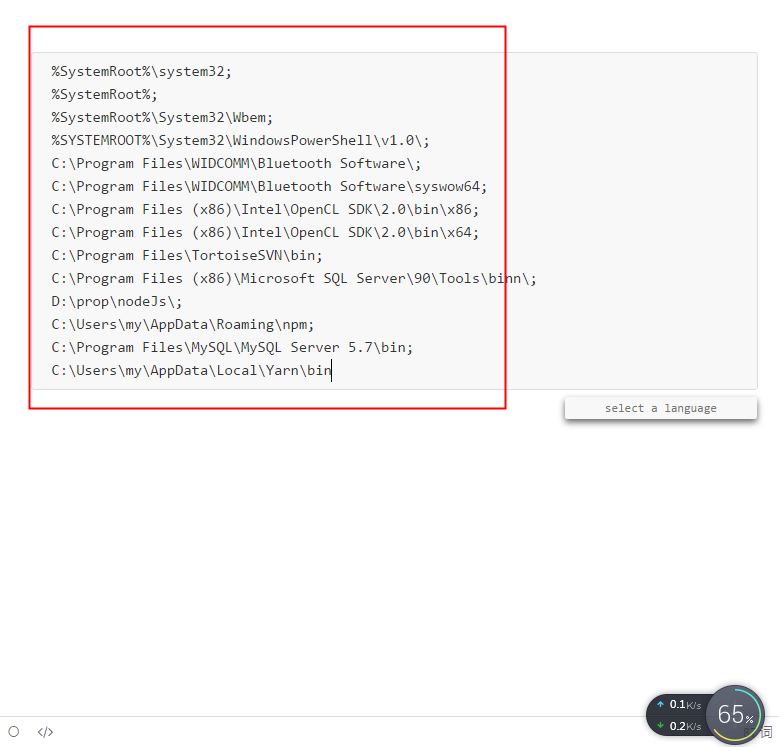
复制这些地址,粘贴到 环境变量【右键点击我的电脑->属性->高级设置->环境变量】中就可以了

我演示的电脑是window7版本,可能配置后需要重启电脑,将Path的值整理成方便浏览的格式如下图,我们在粘贴的时候注意不要改动其他,将复制的路径粘贴到最后面,与前面的路径用封号";"隔开,如果还是不行,在 path 中找是否有相似的 npm 或 yarn 启动地址,可以删掉试试,电脑是根据配置路径的先后顺序来的,可能你安装了两个包管理工具在不同地址。

2. 包之间存在相互依赖的关系,比如我在写这篇博客时,vue官网介绍的 vue serve 服务就需要安装一个包,且要求该包与 @vue/cli 的版本必须一致,因为一开始我的vue是3.12.0版本,安装的 该包的版本却是4.05 版本,因此无效。
3. 安装失败: 一是网速问题、二是开启了外网服务(vpn)之内的软件
4. 安装时搞错依赖包的名称:
例如vue-cli,在使用2.0版的vue-cli是命令时 yarn global add vue-cli,到了3.x版本就变成 yarn global add @vue/cli,可能一个粗心大意就写成了 yarn global add @vue-cli



