vue本地代理实现跨域
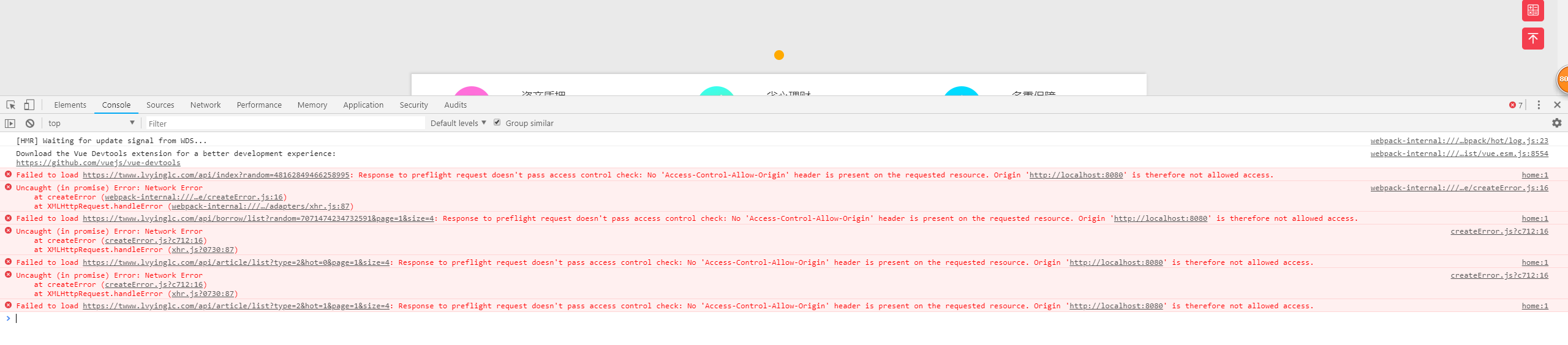
1.加载不到接口数据,并报此类错误,说明是跨域问题,需要项目本地代理
(
Failed to load https://twww.lvyinglc.com/api/index?random=48162849466258995:Response to preflight request doesn`t pass access control check:No 'Access-Control -Allow-Origin' header is present on the requested resouredc. Origin 'http://localhost:8080' is there fore not allowed access.
)
解决方法:
config->index.js==>添加本地代理
dev: {
// 本地代理
proxyTable: {
'/api':{//将twww.lvyinglc.com印射为/api
target:'https://twww.lvyinglc.com',// 接口域名
changeOrigin:true,//是否跨域
pathRewrite:{
'^/api':'/api'
},
secure: false,// 如果是https接口,需要配置这个参数
}
},
}
config->dev.env.js==>更改: API_ROOT:'"/api"'
生产环境prod.env.js不用改