jQuery ajax - param() 方法(可解决后端不接收值为null时,为null时不许传空值的情况)
创建数组或对象的序列化表示形式传值给后端
let paramString = this.$.param({...this.formInline, ...this.pageParam},true);
this.$axios({
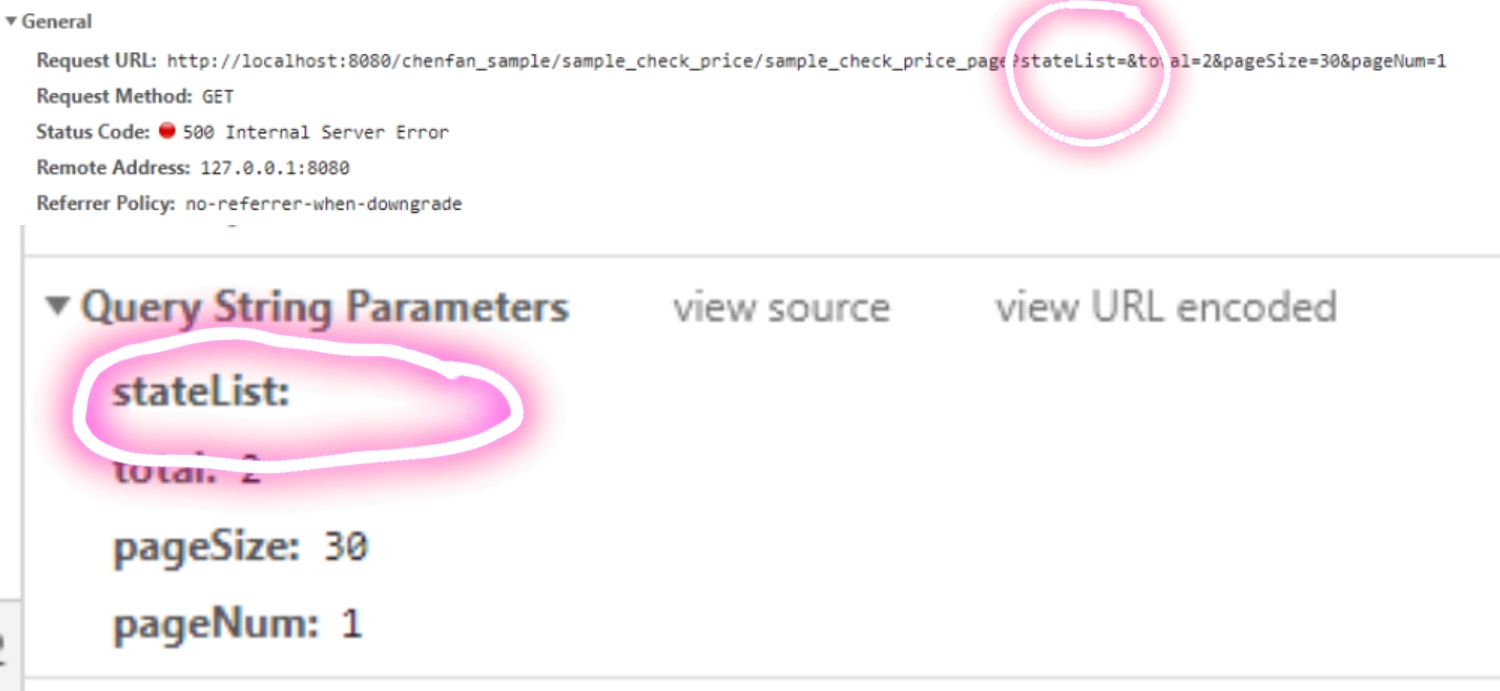
url: `/chenfan_sample/sample_check_price/sample_check_price_page?${paramString}`,
method: 'get',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' }
}).then(data => {
this.spinShow = false
this.disaCX = true
if (data.code === 200) {
setTimeout(() => {
this.disaCX = false
}, 1500)
})
}
}, () => {
this.spinShow = false
})