web本地代理解决跨域(线上没有跨域问题时使用)
下载nginx-1.14.0
更改conf中的文件nginx-1.14.0 --》 conf
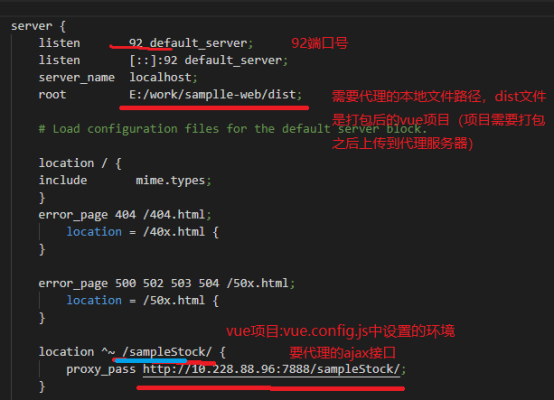
编辑conf中的nginx.conf文件

使用代理的页面

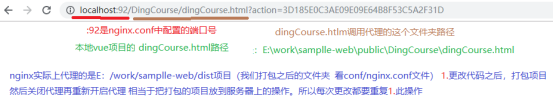
我当前项目执行dingCourse.html时候的路径是这样的

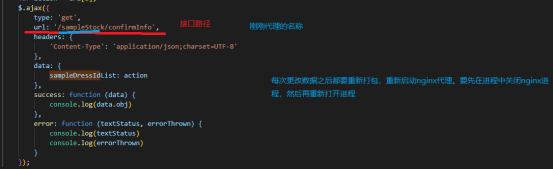
注意:每次更改代码之后,都要重新打包项目(npm run build)--》在进程中关闭代理(ctrl+alt+del)---》再打开代理(点击nginx.exe)--》然后执行路径(更改网页的url前缀,我当前项目更改了前缀为(conf中的nginx.conf中的端口号):localhost:92)每个ajax请求如果是不同的ajax接口,要在conf中的nginx.conf文件中添加location^~...........


