Jquery事件和选择器 纠错
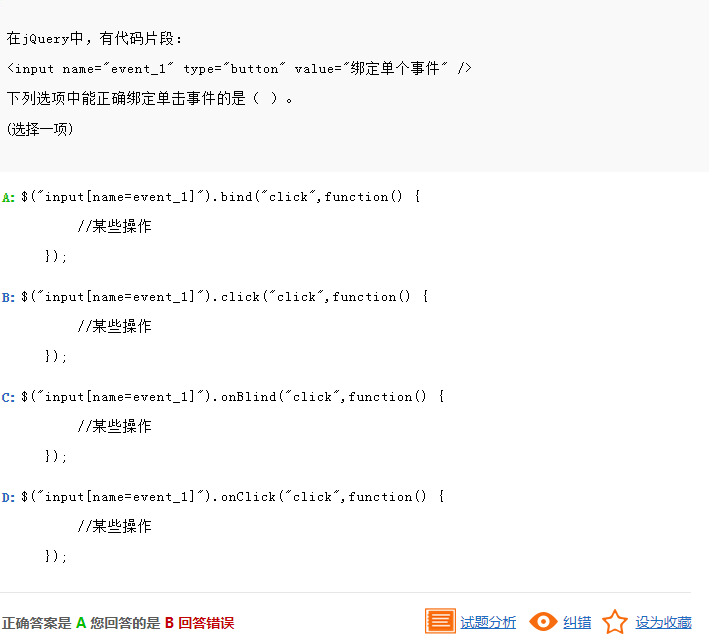
1:

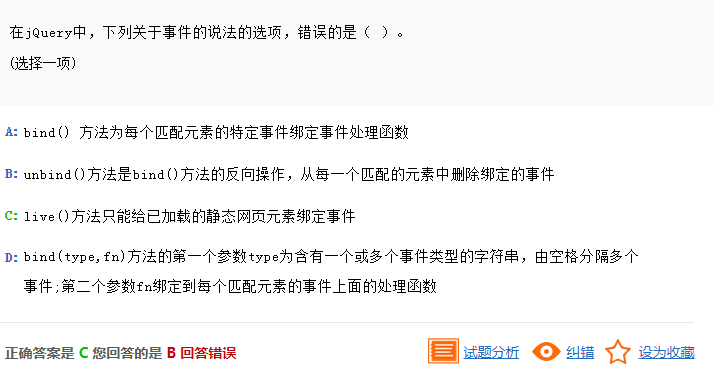
试题分析:该题考的是jQuery中事件绑定的知识。绑定事件用bind()方法,选项A是正确的绑定事件语法,因此是正确的答案。选项BCD的语法是错误的。
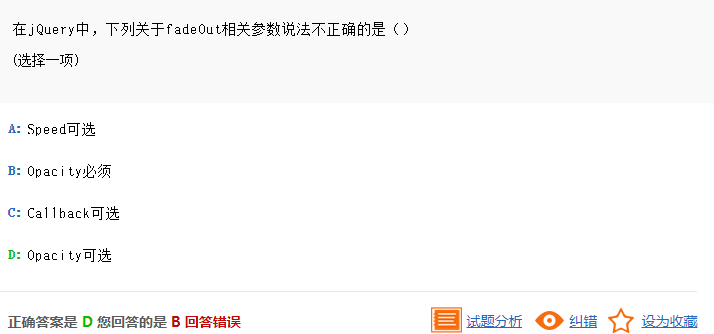
2:

试题分析:opacity 必需。规定要淡入或淡出的透明度。必须是介于 0.00 与 1.00 之间的数字。
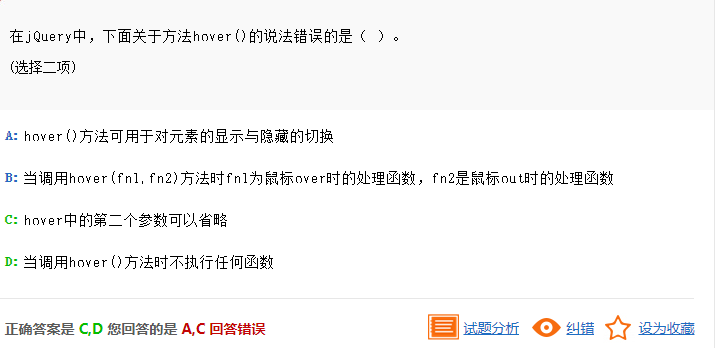
3:

试题分析:hover代表over和out的组合事件,必须传入处理函数。
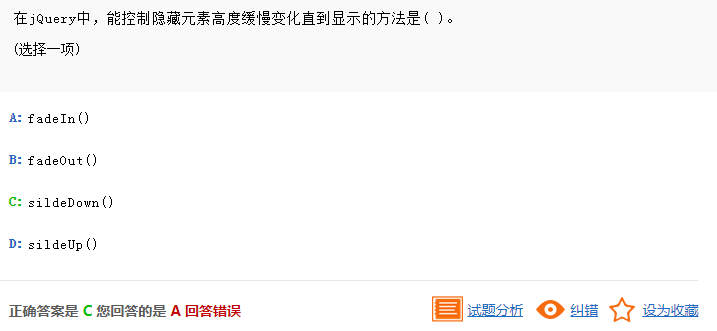
4:

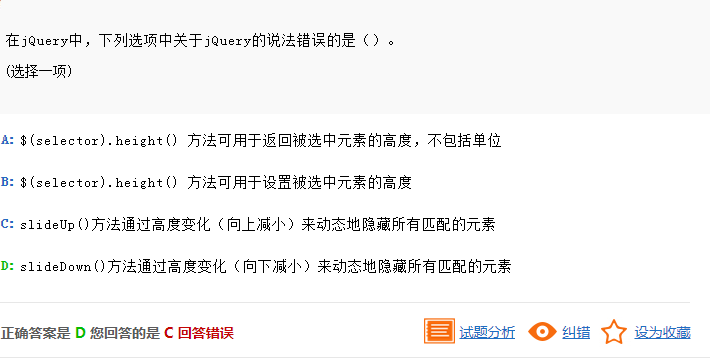
试题分析:A,B分别控制元素淡入和淡出,C能通过控制隐藏元素的高度变化逐渐显示元素,因此选C,D能通过控制显示元素的高度变化逐渐隐藏元素。
5:

试题分析:<strong></strong><strong>slideDown() 方法以滑动方式显示被选元素,不是隐藏。</strong>
6:

试题分析:b错误,元素获得焦点时将触发focus事件,失去焦点时将触发blur事件
7:

试题分析:表示在窗口的滚动条滚动的时候触发的事件,所以此题选择A,答案B、D中document对象没有这两个属性,C答案表示页面加载的时候触发的事件。
8:

试题分析:D选项错误,它们方法的参数都是可选的。
9:

试题分析:live() 方法为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。通过 live() 方法附加的事件处理程序适用于匹配选择器的当前及未来的元素(比如由脚本创建的新元素)。
10:

试题分析:D选项错误,应该是通过高度变化(向下增大)来动态地显示所有匹配的元素。
11:


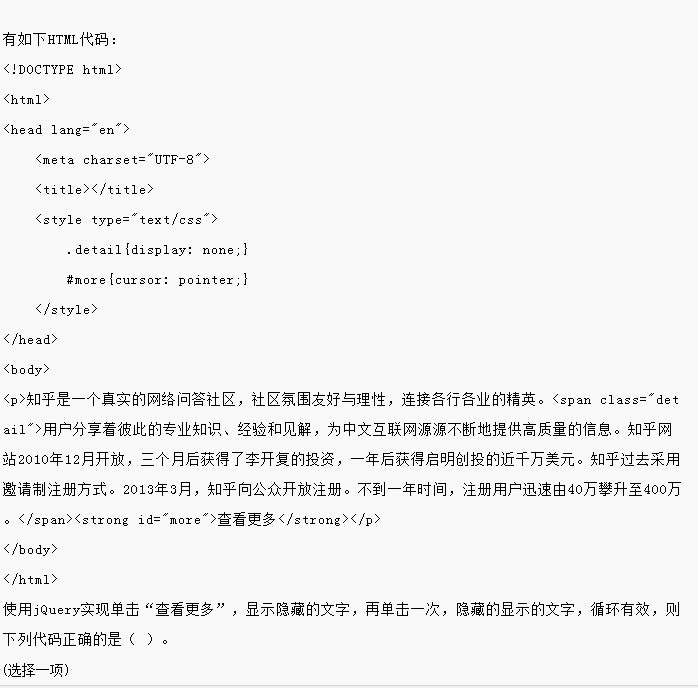
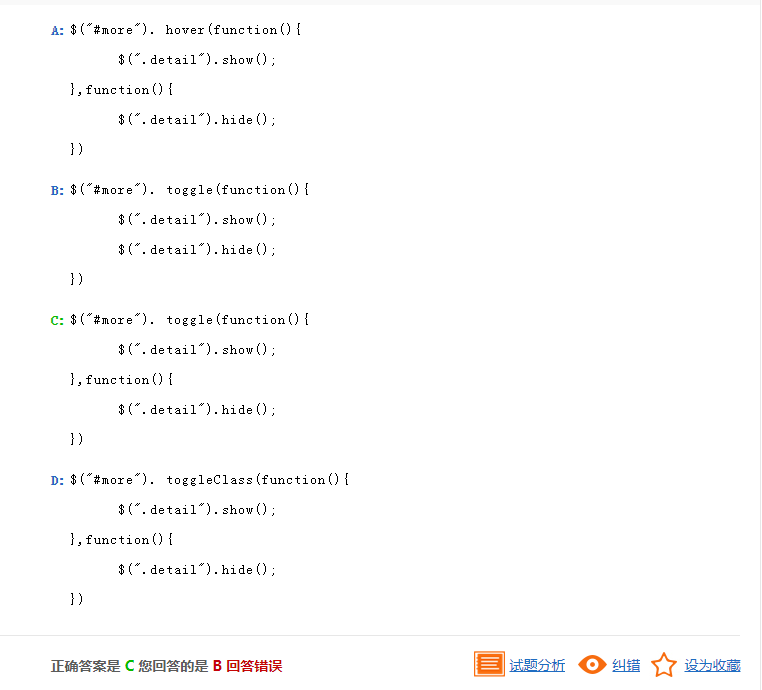
试题分析:A中hover()是控制鼠标移过移出的符合事件,B中toggle()使用语法不正确,应该toggle(fn1,fn2,...fnN),C使用toggle()语法正确,且切合题干循环显示和隐藏.detail中内容,因此选C,D中toggleClass()是循环切换样式的方法,且语法不正确。



