初学VUE3——记录一下各种安装命令(一)
1、安装nodejs,主要是为了使用npm
下载地址:http://nodejs.cn/download/
选择下载长期支持版本,更稳定
下载好后按照安装提示逐步安装即可,安装完成后,可打开cmd用 node --version 来判断是否安装成功

2、使用命令行创建vue项目
D:\vue3\练习>npm init vite@latest wsn.test --@latest表示最新 wsn.test项目名称
Need to install the following packages:
create-vite@3.1.0
Ok to proceed? (y) y
√ Select a framework: » Vue --会出现多种选择,选择自己要用的即可
√ Select a variant: » TypeScript
Scaffolding project in D:\vue3\练习\wsn.test...
Done. Now run:
cd wsn.test --按照这三步走,流程走完之后可以运行项目
npm install
npm run dev
npm notice
npm notice New minor version of npm available! 8.15.0 -> 8.19.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2
npm notice Run npm install -g npm@8.19.2 to update!
npm notice --一些更新提醒,可忽略
3、按照上面那三步逐步操作
D:\vue3\练习>cd wsn.test --打开项目文件夹
D:\vue3\练习\wsn.test>npm install --安装
added 44 packages, and audited 45 packages in 1m
4 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
D:\vue3\练习\wsn.test>
D:\vue3\练习\wsn.test>npm run dev --运行
> wsn.test@0.0.0 dev
> vite
VITE v3.1.6 ready in 653 ms
➜ Local: http://127.0.0.1:5173/ --自动出现端口号,把地址复制到浏览器中打开,就可以看见新创建的网页了
➜ Network: use --host to expose
4、使用pnpm,比npm更快更高效
安装命令
C:\Users\Administrator>npm install -g pnpm -- -g表示全局安装
added 1 package, and audited 2 packages in 8s
1 package is looking for funding
run `npm fund` for details
found 0 vulnerabilities
C:\Users\Administrator>pnpm --version --确认是否安装成功
7.13.2 --出现版本号,安装成功
5、使用pnpm安装scss
pnpm install sass --save
如果在项目的package.json文件中的dependencies出现
"dependencies": {
"sass": "^1.55.0",
"vue": "^3.2.37"
},
sass的信息,则表示安装成功。
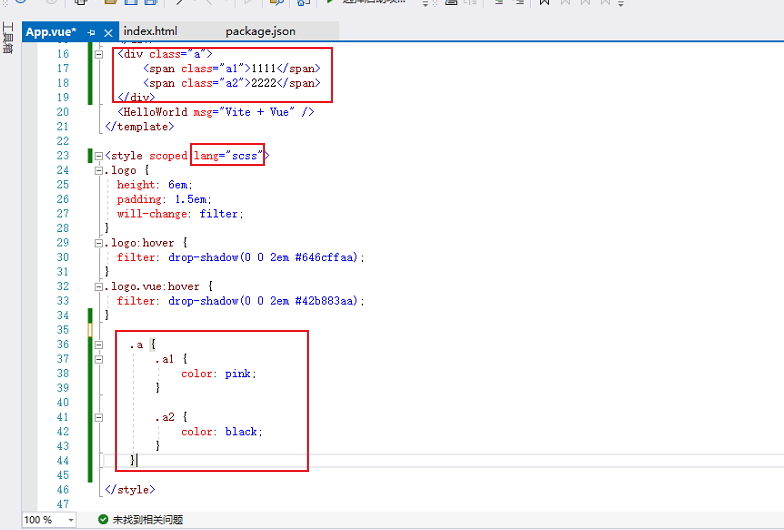
6、scss的简单使用
pnpm运行命令 pnpm dev






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?