CSS学习笔记(六) 定位
1、定位模式
首先,我们先来看看 CSS 中三种定位模式的一些基本特点【重要】,它们分别是绝对定位、相对定位和浮动定位
- 相对定位
- 相对定位的元素出现在正常文档流中
- 通过设置垂直或水平位置,可以让元素相对于起点进行移动
- 无论是否进行移动,元素仍然占据原来的空间
- 因为相对定位的元素占据原来的空间,所以移动元素可能会覆盖页面上的其它元素
- 绝对定位
- 绝对定位的元素将从文档流中完全删除,因此它们在文档流中不会占据空间
- 通过设置垂直或水平位置,可以让元素相对于最近的已定位的祖先元素进行移动
- 如果没有已定位的祖先元素,则相对于最初的包含块进行移动
- 因为绝对定位的元素与文档流无关,所以它们可以覆盖页面上的其它元素
- 浮动定位
- 浮动定位的元素不属于文档流,它们可以任意移动,直至碰到包含框或另一个浮动框为止
- 可以使用 float 属性定义元素向哪一侧浮动
- 可以使用 clear 属性定义元素哪一侧不允许其他浮动元素
- 可以使用 visibility 属性规定元素是否可见
2、定位属性
我们可以使用 position 属性规定定位类型
position 属性需要配合下面的属性确定移动的距离,它们接受一个长度值或百分数值,或者设置为 auto
- top:定义元素的 上外边距边界 与其 包含块上边界 之间的偏移
- right:定义元素的 右外边距边界 与其 包含块右边界 之间的偏移
- bottom:定义元素的 下外边距边界 与其 包含块下边界 之间的偏移
- left:定义元素的 左外边距边界 与其 包含块左边界 之间的偏移
position 属性的可选值如下:
-
static:默认值,不设置定位,元素将出现在正常流中此时忽略 left、top、right 、bottom 属性
-
absolute:绝对定位,相对于 static 定位以外的第一个父元素进行定位此时通过 left、top、right 、bottom 属性规定位置
-
fixed:固定定位,相对于浏览器窗口进行定位此时通过 left、top、right 、bottom 属性规定位置
-
relative:相对定位,相对于正常位置进行定位此时通过 left、top、right 、bottom 属性规定位置
-
inherit:从父元素继承
下面,大家可以试着改变 position 属性的值,看看它们的样式会发生什么样的变化
<!DOCTYPE HTML>
<html>
<head>
<style>
div {
/* position 属性的可选值:static、absolute、fixed、relative */
position: static;
}
.green-div {
background: green;
width: 300px;
height: 300px;
top: 50px;
left: 50px;
}
.yellow-div {
background: yellow;
width: 100px;
height: 100px;
top: 25px;
left: 25px;
}
.red-div {
background: red;
width: 100px;
height: 100px;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="green-div">
<div class="yellow-div"></div>
<div class="red-div"></div>
</div>
</body>
</html>
好了,公布答案!
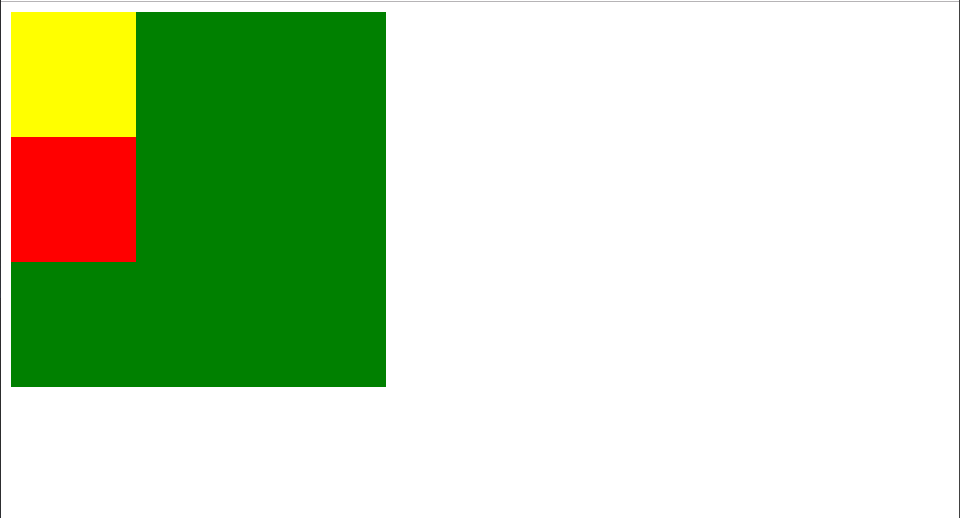
- 当 position 的值为 static 时,样式效果如下:

当 position 为 static 时,元素不设置定位,left、top、right 、bottom 属性均设置无效
因此,绿块 将会直接显示出来,黄块、红块 由于是 绿块 的子元素,所以它们也会在 绿块 中按正常文档流显示
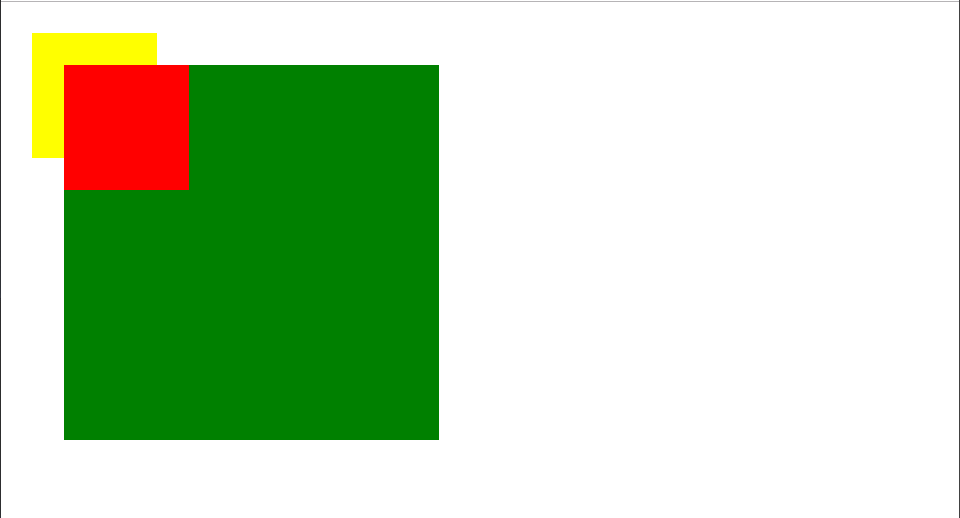
- 当 position 的值为 absolute 时,样式效果如下:

当 position 为 absolute 时,元素均为绝对定位,它们将会从正常文档流中删除
同时,absolute 规定绝对定位的元素相对于 static 定位以外的第一个父元素进行定位
因为 绿块 的父元素为 窗口,因此 绿块 距离 窗口 上边界 50 px,距离 窗口 左边界 50 px
因为 黄块 的父元素为 绿块,因此 黄块 距离 绿块 上边界 25 px,距离 绿块 左边界 25 px
因为 红块 的父元素为 绿块,因此 红块 距离 绿块 上边界 50 px,距离 绿块 左边界 50 px
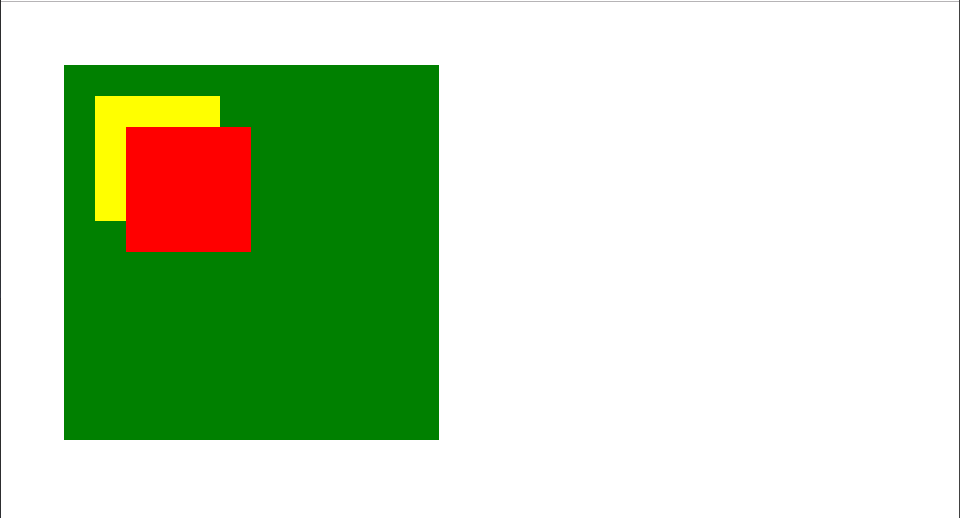
- 当 position 的值为 fixed 时,样式效果如下:

当 position 为 fixed 时,元素均为绝对定位,它们将会从正常文档流中删除
同时,fixed 规定绝对定位的元素相对于浏览器窗口进行定位,因此
绿块 距离浏览器窗口上边界 50 px,距离浏览器窗口左边界 50 px
黄块 距离浏览器窗口上边界 25 px,距离浏览器窗口左边界 25 px
红块 距离浏览器窗口上边界 50 px,距离浏览器窗口左边界 50 px
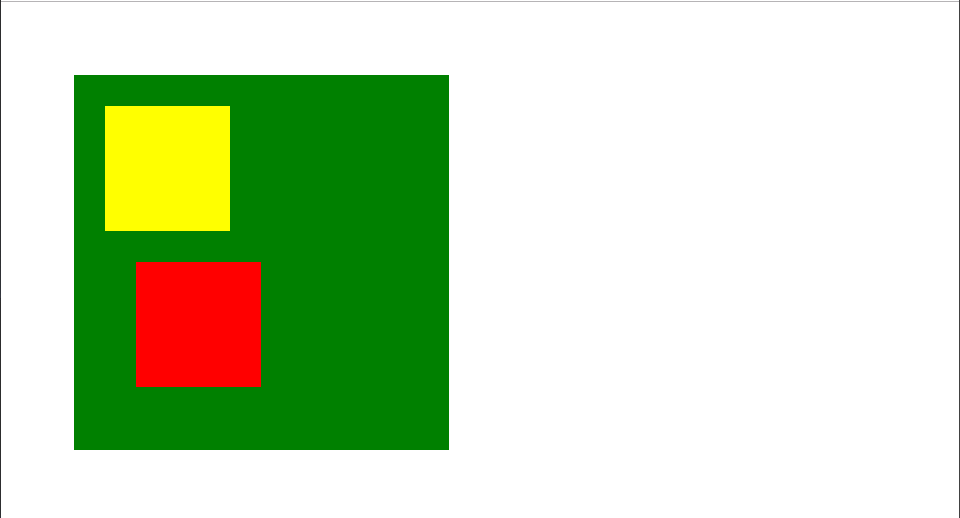
- 当 position 的值为 relative 时,样式效果如下:

当 position 为 relative 时,元素均为相对定位,并且无论元素是否移动,它们总是占据 原来的位置
同时,relative 规定相对定位的元素相对于 原来位置(原来位置请看值为 static 时候的样式)进行定位,因此
绿块 距离原来位置的上边界 50 px,距离原来位置的左边界 50 px
黄块 距离原来位置的上边界 25 px,距离原来位置的左边界 25 px
红块 距离原来位置的上边界 50 px,距离原来位置的左边界 50 px
【 阅读更多 CSS 系列文章,请看 CSS学习笔记 】



