由于该表格S-TABLE被封起来,分页器被固定为[‘10’,‘20’,‘30’,‘40’],但是现在由于需求想法改成['5,'15,'20','40],就需要自己在Stable的index.js里添加参数去修改。
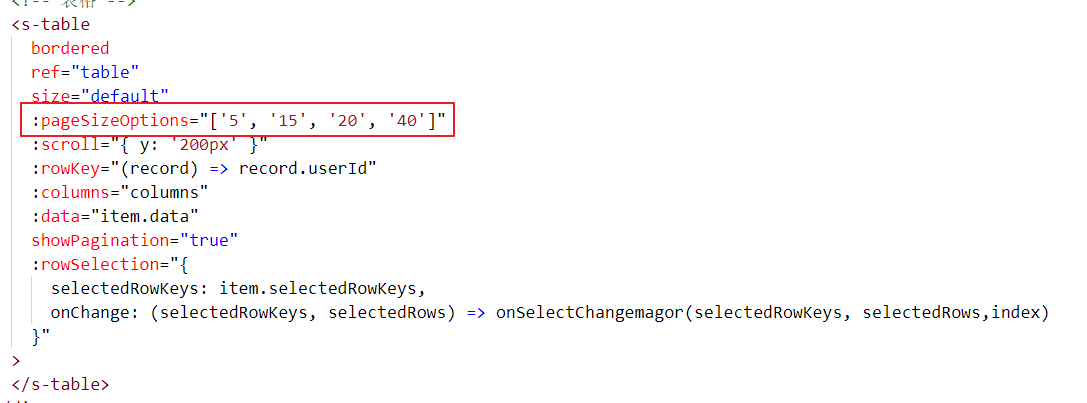
使用S-table的页面需要加一个参数pageSizeOptions传给后台

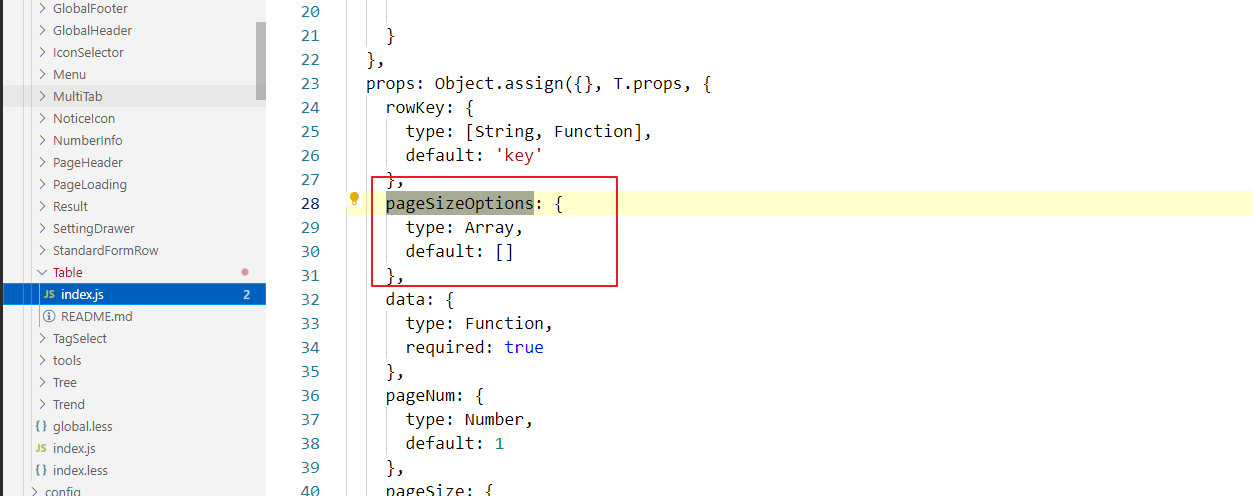
在index.js里面定义这个pageSizeOptions变量 默认是空数组 判断如果为空时就走原来的操作,有数据则使用传过来的新数组分页

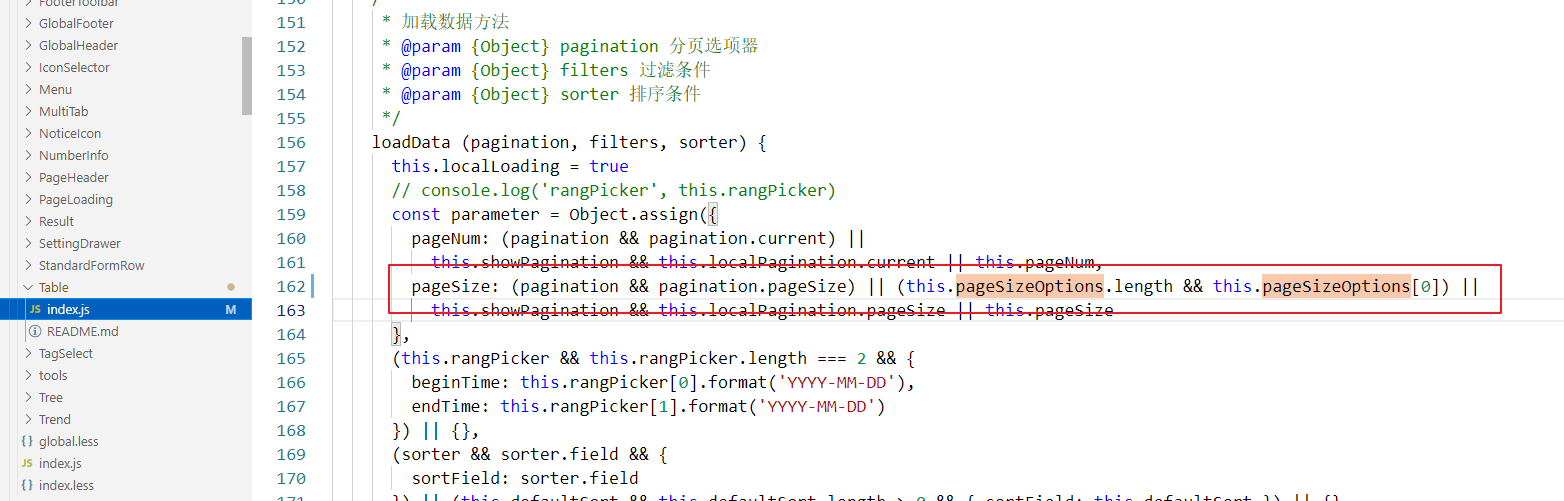
加载数据的时候,由于初始化的时候没有parameter,点击分页操作后会触发parameter。所以将判断放在parameter后面。初始化的时候如果有自定义分页,使用自定义分页的第一个数字作为第一次加载数据的pagesize。后面点击了分页之后就会使用分页器选择的分页数。

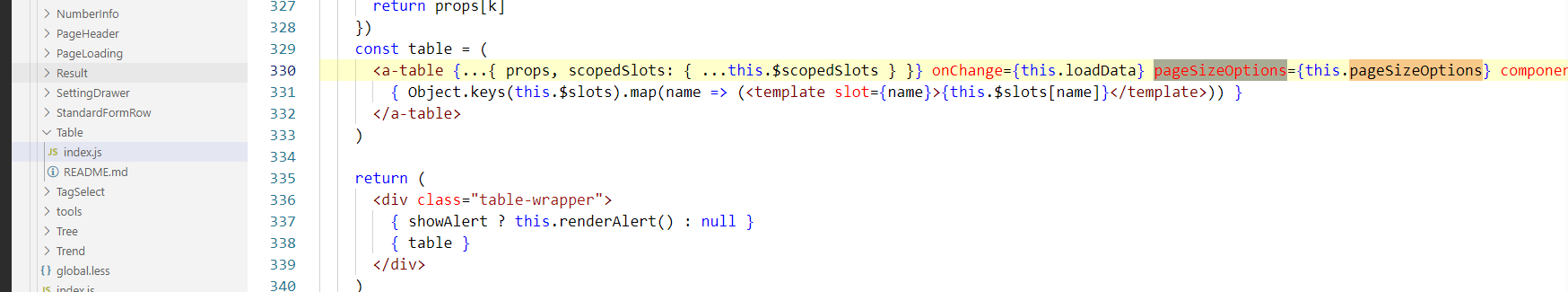
这里是显示分页器选项的地方 有值的时候使用我定义的没有值的时候使用默认的分页数

最后也应该是最开始的时候,怎么拿到这个前面传来的值