注意点:
1.需要拖拽的地方需要列设置必须有width,且值为数字,例如:width:100。(按理说应该可以在方法里设置,没有宽度的列加一个默认值,但是我搞不出来)
2.需要拖拽的地方需要列设置必须有dataIndex,且同时有key和dataindex时,两者需一样
2.表格最后一列如果加上拖拽,会导致表格列超出10px,就是拖拽区域的宽度,这使滚动条会超出表格,没有发现更好的办法,只有去掉最后一列的拖拽功能或者是样式去掉最后一个th的宽度,我是全局样式取消了最后一个th的宽度
使用:
1.先安装插件 我用的固定版本 网上说直接安装会安装最新的好像会出不来效果,以防万一我直接固定了版本。
npm install --save vue-draggable-resizable@2.1.0
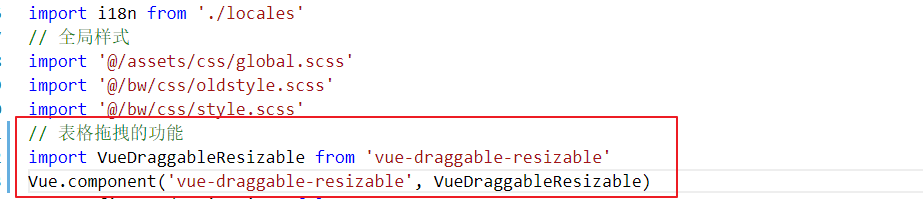
2.在main.js中全局引用

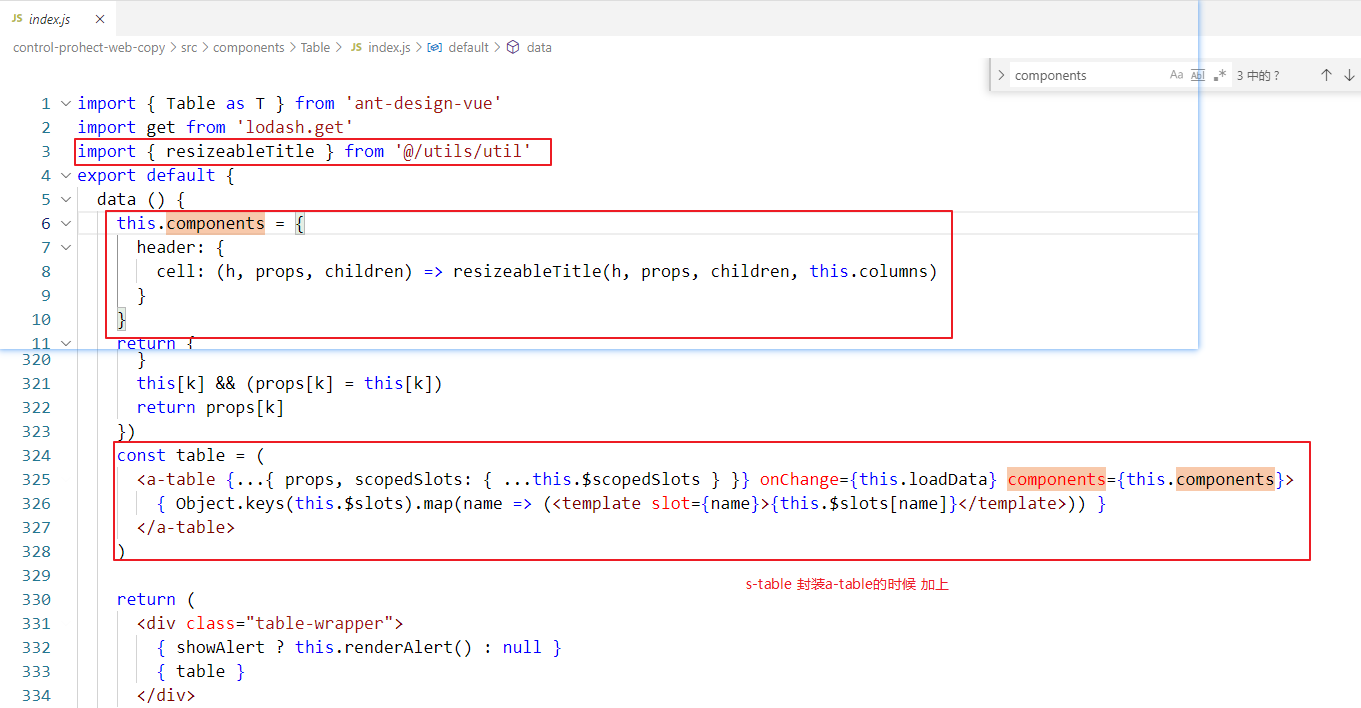
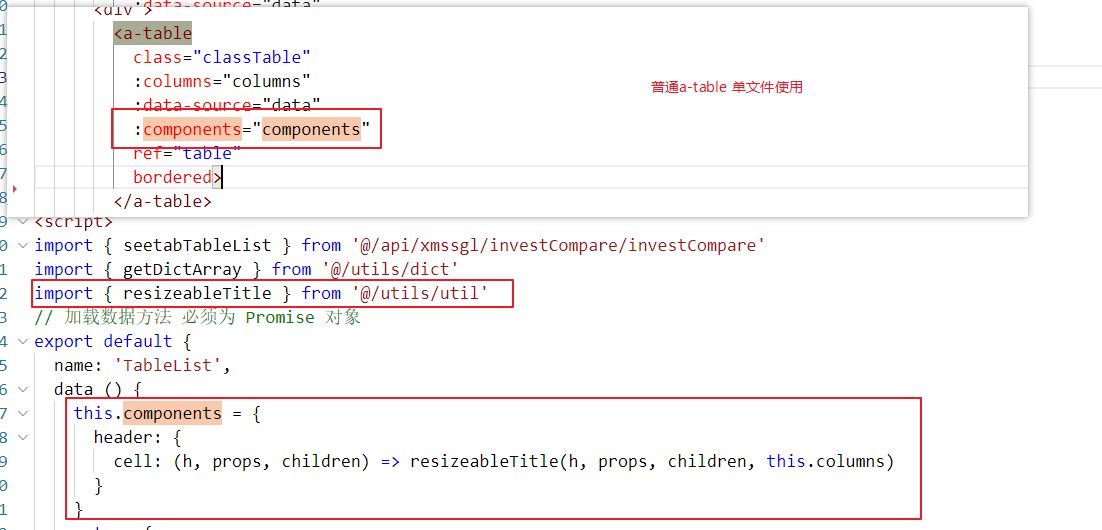
2.我是在s-table封装的js里全局加上了表格拖拽的方法,如果只有个别使用,以下方法使用在单个文件中即可,以下文件是stable封装的index.js里
--------------------------------------------------------------------------------------------------------------------------


----------------------------------------------------------------------------------------------------------------------------
样式:
//表格拖拽列宽
.resize-table-th {
position: relative;
.table-draggable-handle {
transform: none !important;
position: absolute;
height: 100% !important;
bottom: 0;
left: auto !important;
right: -5px;
cursor: col-resize;
touch-action: none;
}
}
.table-draggable-handle.active {
border: none !important;
padding: 0 3px;
color: #2BCCAE;
}
我不给设置最小宽度 拖拽的时候会出现错位 所以设置一下
.ant-table-bordered .ant-table-thead > tr > th, .ant-table-bordered .ant-table-tbody > tr > td{
min-width: 50px;
}
这样页面上不用做任何操作,只要保证表格列都有width,dataindex属性即可使用。


