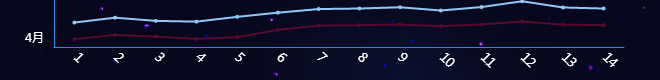
总体就是有折线图相关图标的设置,x,y轴的设置,x,y轴或者数据加上单位的设置。饼状图如何默认显示几个数据中的某个数据
折线图:legend(小标题)中间默认是圆圈
 改变成
改变成 直线
直线
在legend设置的时候就改变icon的形状
legend: {
data:[
{
name:'访问次数',
icon:'line'
},
{
name:'访',
icon:'line'
},
{
name:'访问',
icon:'line'
},
],
textStyle:{
color:'#fff'
},
right:'25',
},
折线的折点是通过series中的symbol来改变形状,像none就会取消折点。这几种状态可以翻阅百度图表的官方配置手册。
series:[
{
name:'访问次数',
type:'line',
stack: '总量',symbol: 'circle',
data:[150, 232, 201, 154, 190, 330, 410,420, 432, 401, 434, 490, 430, 420,]
},
{
name:'访',
type:'line',
stack: '总量',symbol: 'circle',
data:[320, 332, 301, 334, 390, 330, 320,320, 332, 301, 334, 390, 330, 320,]
},
{
name:'访问',
type:'line',
stack: '总量',symbol: 'circle',
data:[820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 990, 530, 820,]
}
],
设计要求y轴没有刻度线和数量单位只有y小标题,且标题位置移动。x轴刻度单位倾斜角度,如图

yAxis: {
//小标题
name:'4月',
nameLocation:'start',
//位置和基本属性
nameTextStyle:{
color:'#fff',
fontSize:10,
padding:[-30,40,0,0],
},
type: 'value',
//y轴刻度单位
axisLabel:{
show:false,
},
//y轴刻度线显示
axisTick: {
show: false,
},
//y轴颜色
axisLine:{
lineStyle: {
color: '#1793e1'
},
},
},
x轴倾斜角度是在xAxis里写上rotate的角度大小
axisLabel:{
color:'#fff',
rotate: -45,
fontSize:10,
},
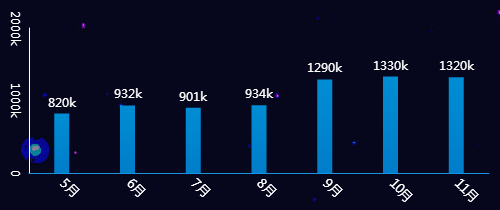
柱状图的时候要求Y刻度线倾斜,数量单位间距拉大,加上单位,如图

yAxis: {
min: 0,最小单位为0
max: 2000,最大单位为2000
minInterval:1000,间距1000
type: 'value',
axisLabel: {刻度单位设置
show: true,显示
rotate: -90,角度
formatter: function (value) {刻度显示内容使用方法
//y轴的数字加上单位,除了第一个0以外
if(value==0){
return value;
}else{
return value+"k";
}
}
},
},
series: [{填写内容,只截取了关键段
label: {
normal: {
show: true,
position: 'top',位置
color: '#fff',
formatter:内容设置
function(param) {
return param.data +'k';所有内容加上单位k
},
},
},
}],
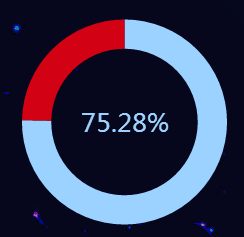
饼状图要求中间默认其中某个数值的百分比,覆盖上去没有效果和显示就是false的事,关了就好,默认显示是效果如图;

series: [在这里设置,重点有1,2
{
hoverAnimation: false,覆盖放大效果关闭
name:'访问来源',
type:'pie',饼状图
radius: ['50%', '70%'],尺寸
avoidLabelOverlap: false,
label: { 主要是在这里关闭显示数据大小
normal: {
show: false,关闭,1
position: 'center',居中
color:'#9cd2ff',颜色
textStyle: {
fontSize: '25',
},
},
labelLine :{show:false},
},
labelLine: {
normal: {
show: false指线关闭
}
},
color:['#9cd2ff','#7935a7'],
data:[重点2在这里,选择你想要默认显示的数据,对其进行label的显示,和内容设置,想我选择了{d}和%,显示对换人数的所占百分比
{value:535, name:'兑换人数',
label:{
show:true,
formatter: '{d}%',
}},
{value:110, name:'剩余人数'},
]
}
]


