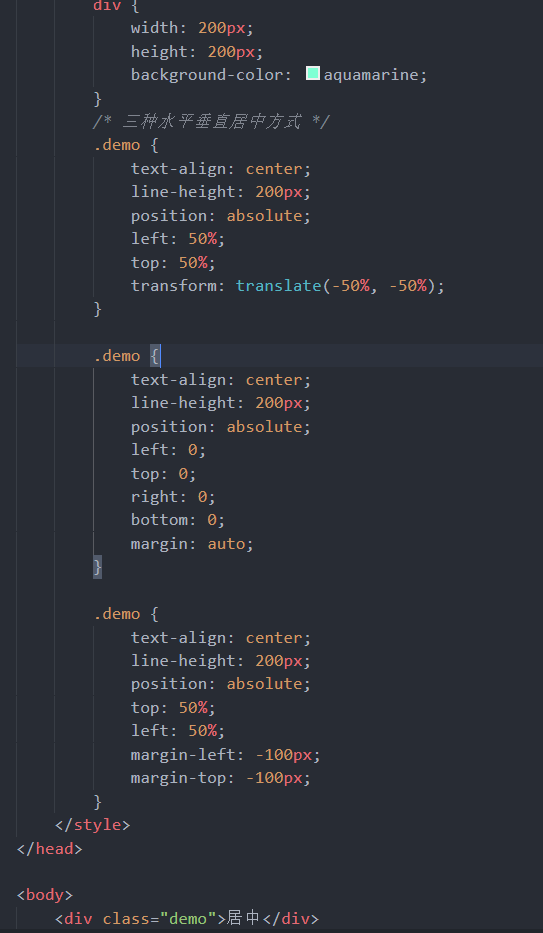
css水平垂直居中 三种最常用的方式
代码在下面,可以直接用。
bb两句,个人见解:
text-align 是让里面的内容水平居中
line-height 是行高,行高等于元素的高度 就能让内容垂直居中
left和top 50% 是根据html 来定位的, 只能让元素的左上顶点,也就是这个

要达到想到的位置,就要减去自身宽高的一半。 margin-left:-100px margin-top : -100px。
最好用的就是第2个.demo里的方法了
通过绝对定位 上下左右都为0的话就是让盒子和可视区一样大
auto = 可视区的宽高 减去 盒子的宽高 简单的说就是均分剩余空间
margin : auto 就是 减去上下左右盒子的宽高再平分 达到水平垂直居中
再给盒子一个固定宽高。就能完成水平垂直居中
宽度为auto的绝对定位元素 可以通过left与right 调整它的宽度
高度为auto的绝对定位元素 可以通过top与bottom 调整它的宽度