按钮
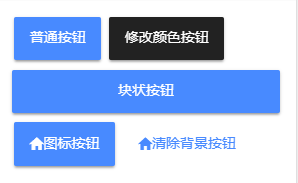
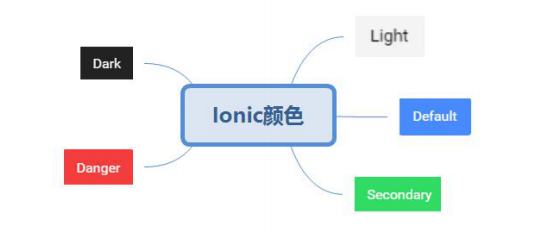
<ion-content padding> <!-- color 定义颜色: 提供了light default secondary danger dark 分别是什么颜色请看下边图片--> <!-- block 块状按钮 --> <!-- clear 清除按钮背景 --> <button ion-button>普通按钮</button> <button ion-button color="dark">修改颜色按钮</button> <button ion-button block>块状按钮</button> <button ion-button> <ion-icon name="home"></ion-icon> 图标按钮 </button> <button ion-button clear> <ion-icon name="home"></ion-icon> 清除背景按钮 </button> </ion-content>


官网:http://ionicframework.com/docs/ionicon


