Flex布局
链接:https://www.jianshu.com/p/d9373a86b748/
链接2:https://www.jianshu.com/p/1d666502c9a3
采用Flex布局的元素,称为容器。它的所有子元素自动成为容器成员,称之为项目。
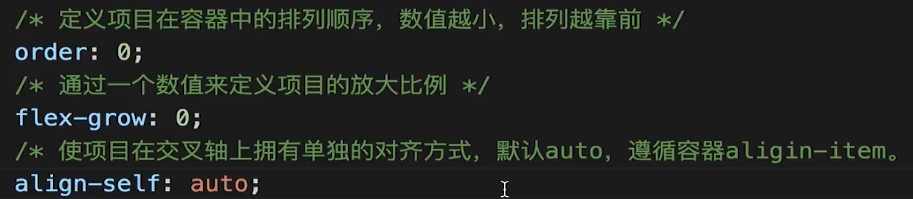
flex-shrink的默认值为1 flex-grow的默认值为0
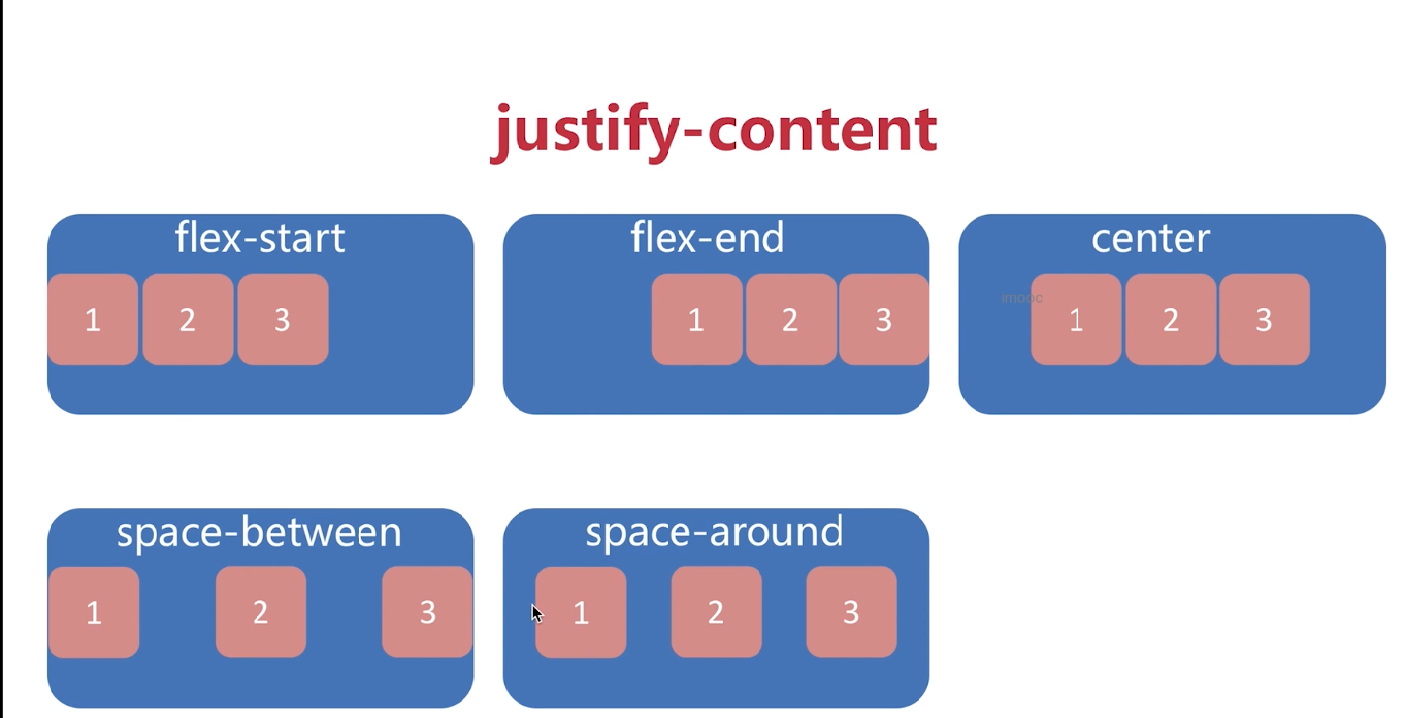
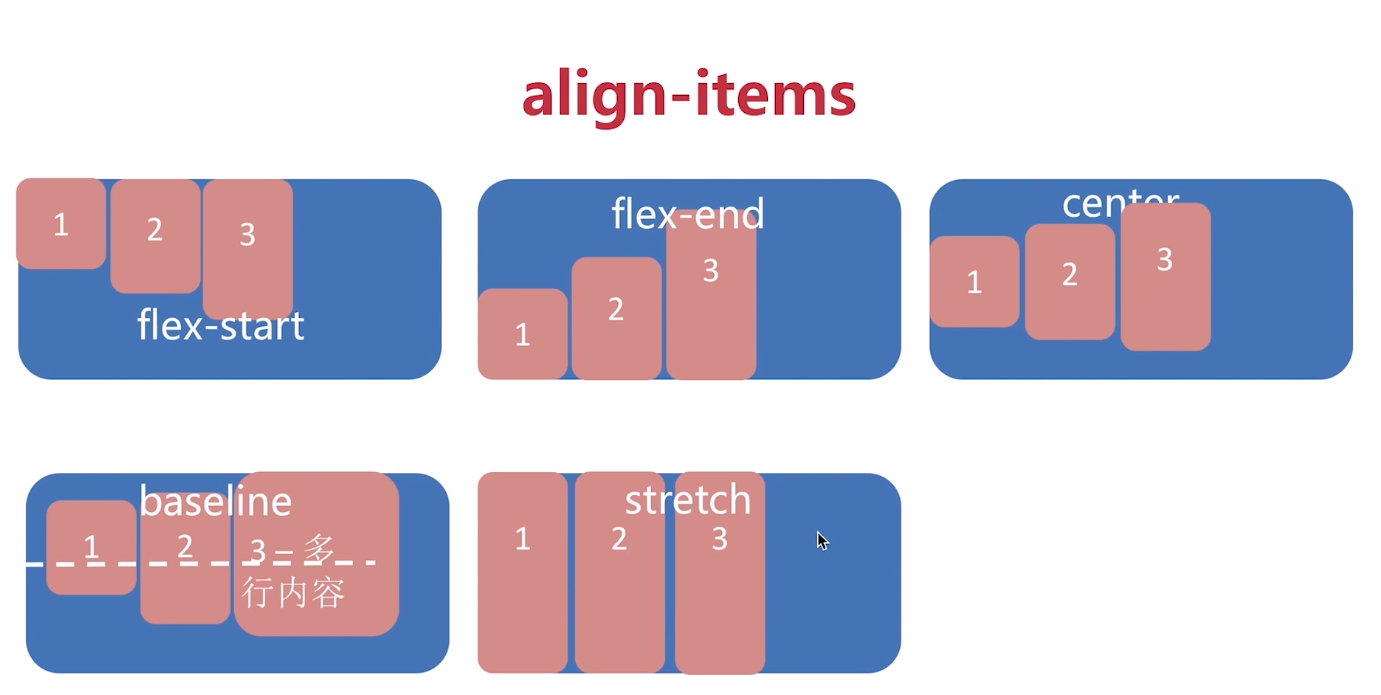
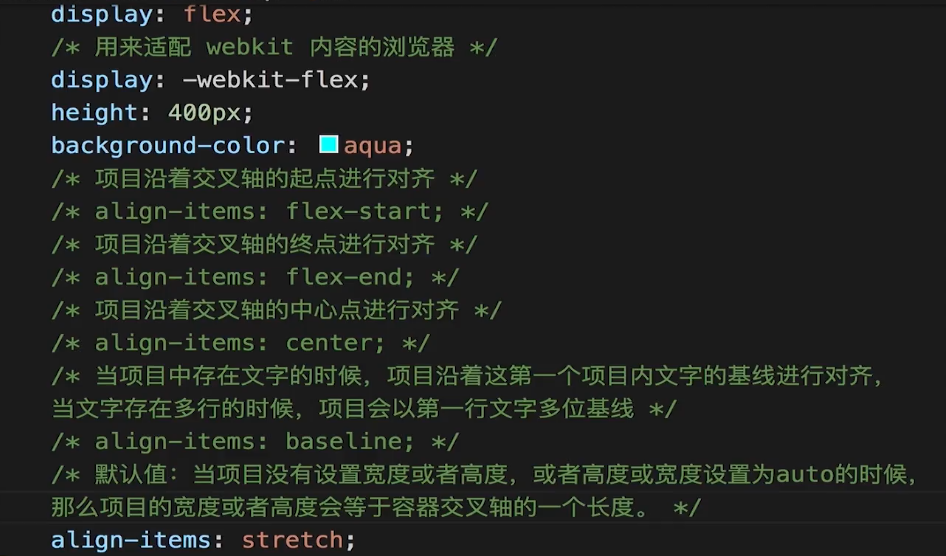
justify-content:主轴项目对齐方式 align-item:交叉轴项目对齐方式 align-self:使一个项目与其他项目在交叉轴上拥有不同的对齐方式。
body {
display: flex;
/* flex-direction: row; */
flex-wrap: wrap-reverse; 表示项目换行时在交叉轴的排列方式
flex-flow: row wrap-reverse;
}
body {
margin: 0px;
display: flex;
flex-direction: row;
justify-content: space-around; /*表示项目在主轴的排列方式*/
}
body {
display: flex;
flex-direction: column-reverse; /*表示主轴的方向(从下至上)*/
}
.box {
display: flex;
/*用来适配webkit内容的浏览器*/
display:-webkit-flex
}