创建Vue项目及其内容分析
利用 vue 脚手架开发企业级应用
# 全局安装 vue-cli
npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
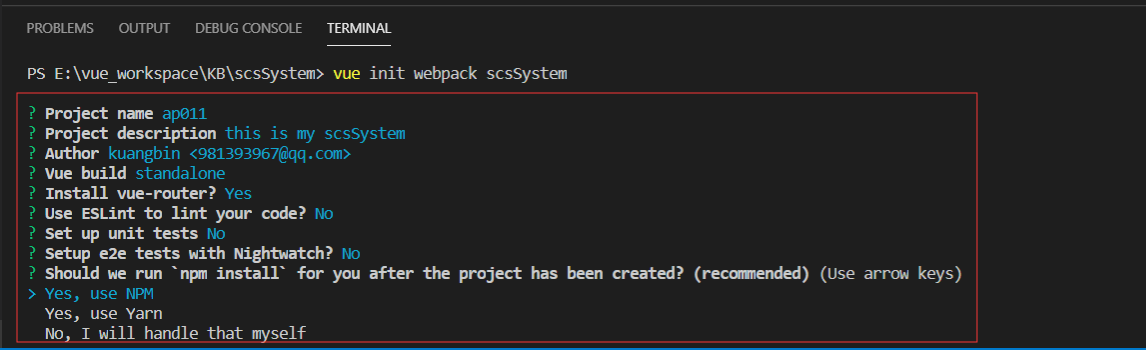
vue init webpack my-project
# 安装依赖,走你
cd my-project
npm install
npm run start
1,构建一个vue项目(基于webpack)(用vue-cli工具)

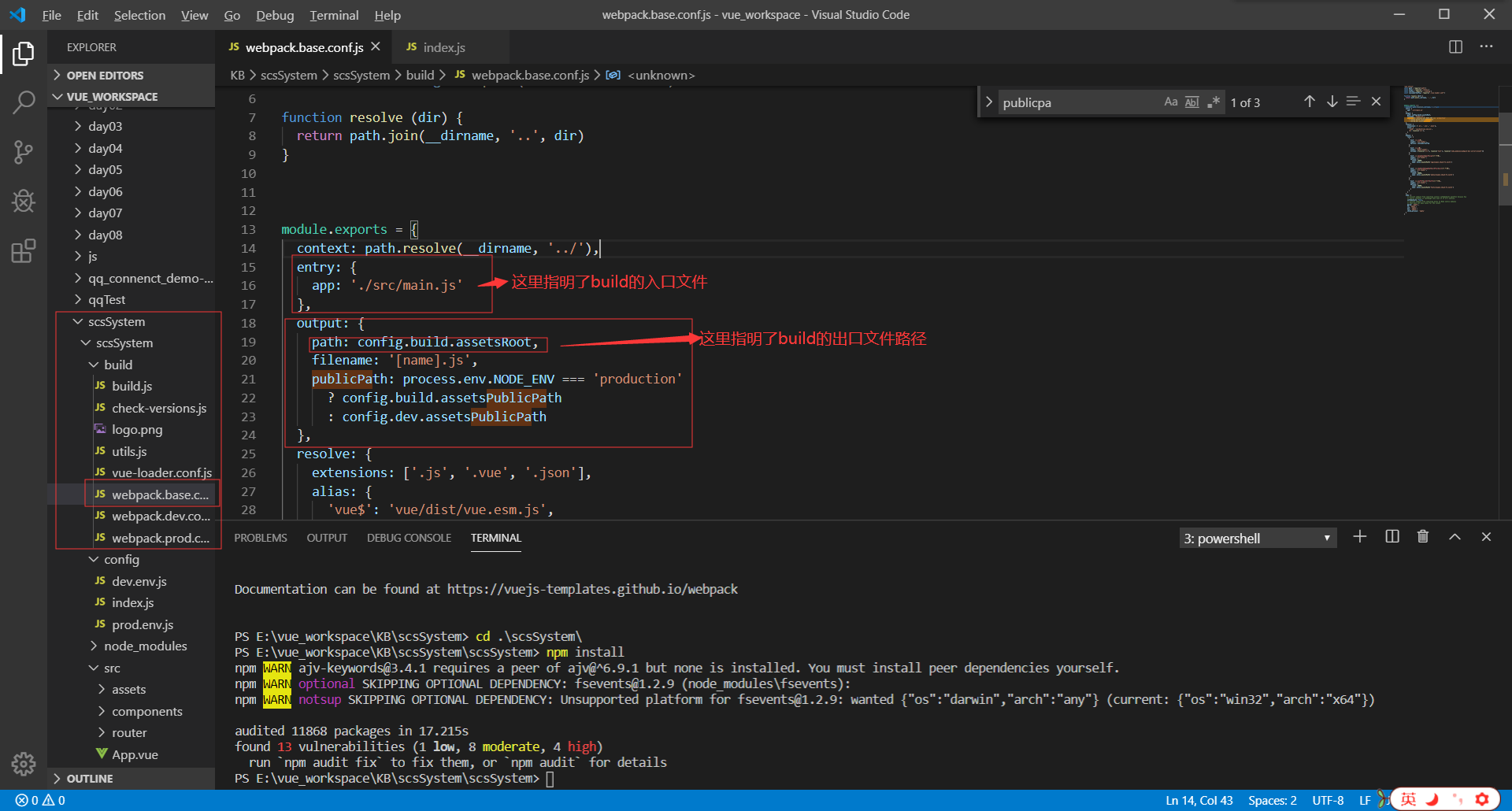
2,webpack的相关文件名字更改了

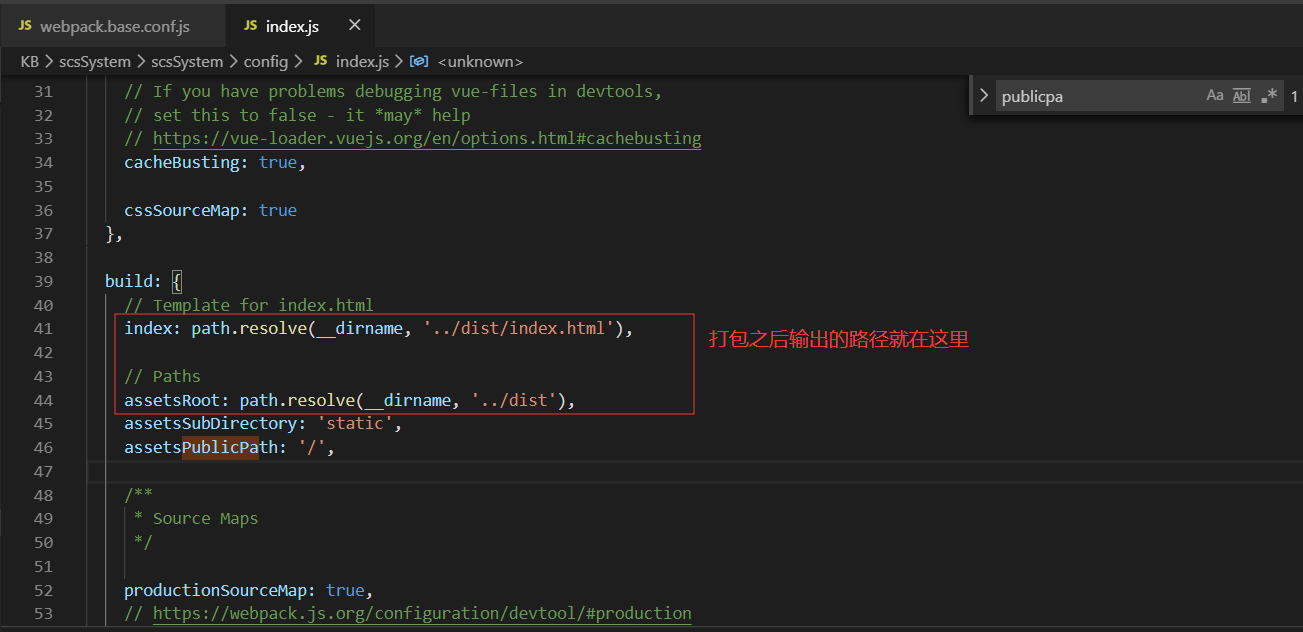
3,出口路径文件

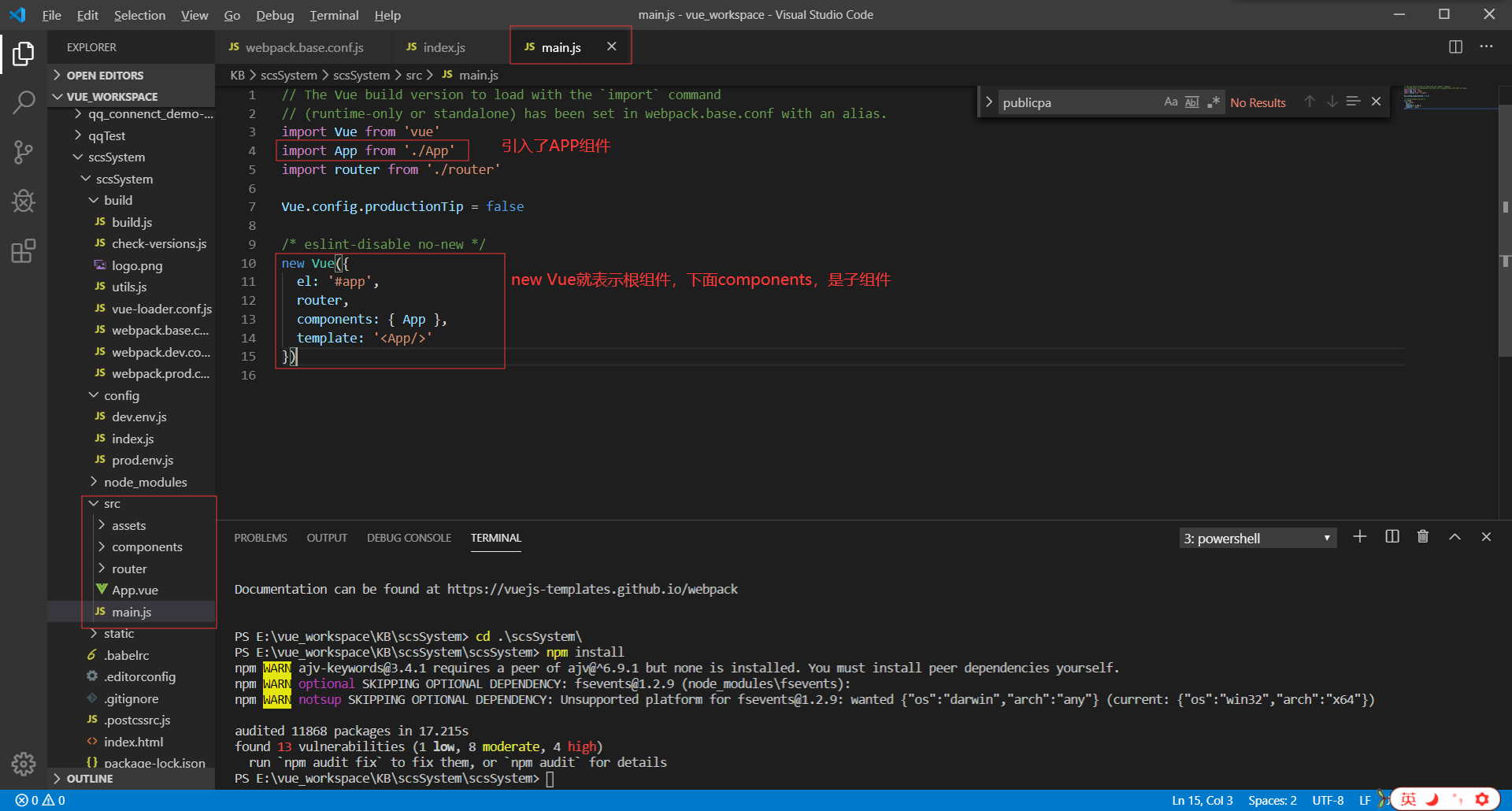
4,入口文件main.js的理解

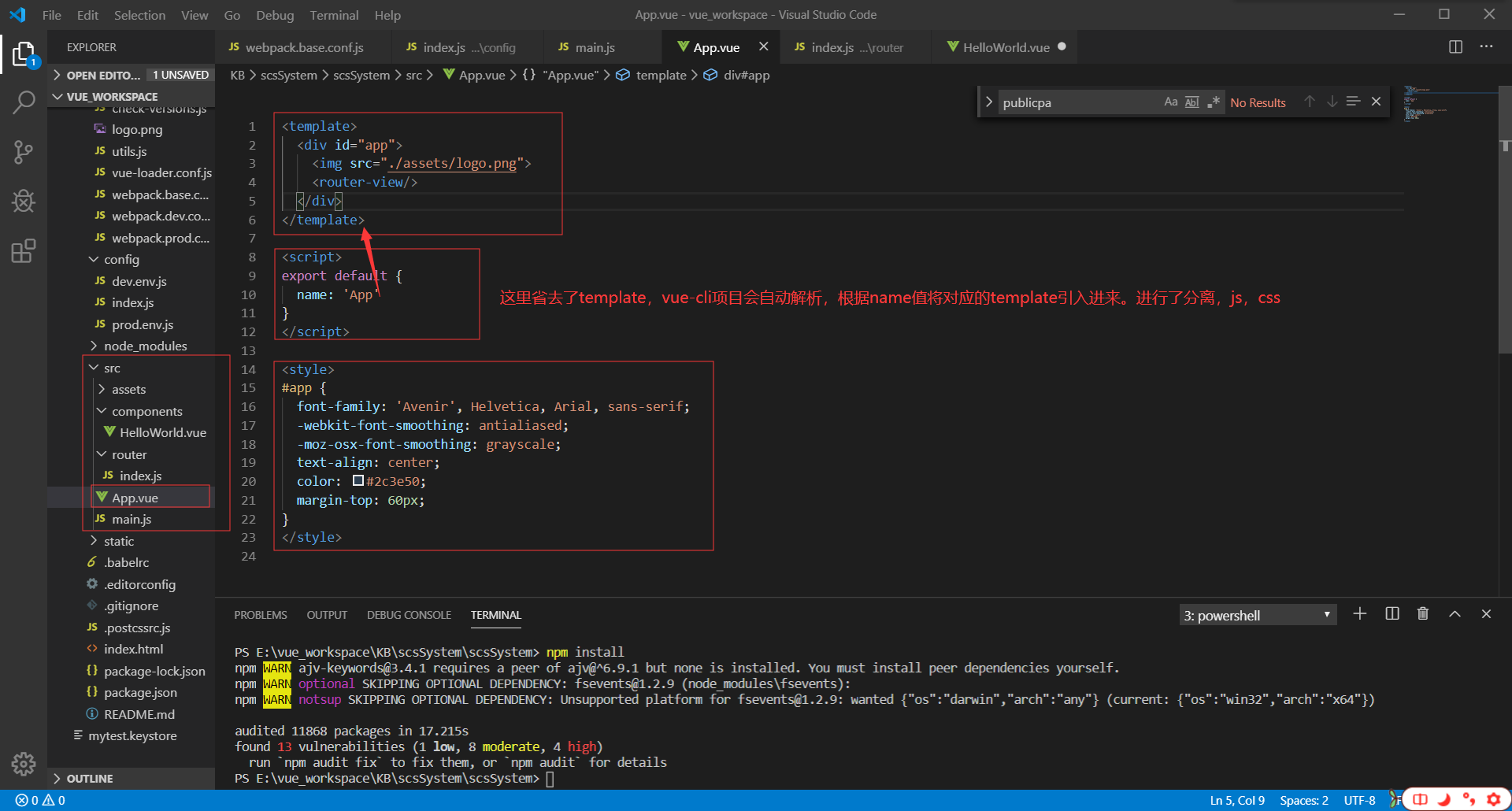
5,main.js引入了App.vue组件,及其组件内容解析

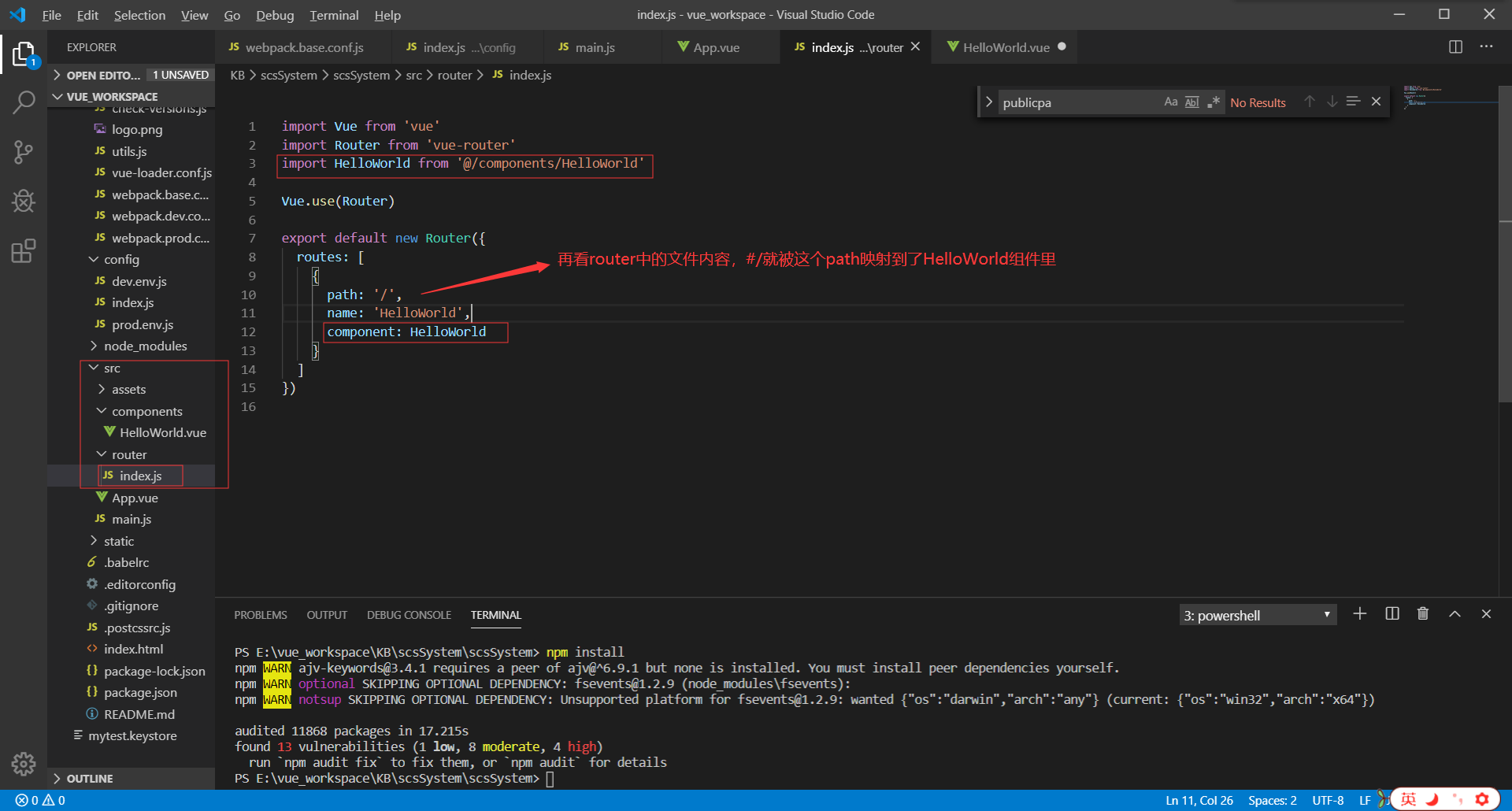
6,路由文件index.js,根据映射路径映射到helloworld.vue

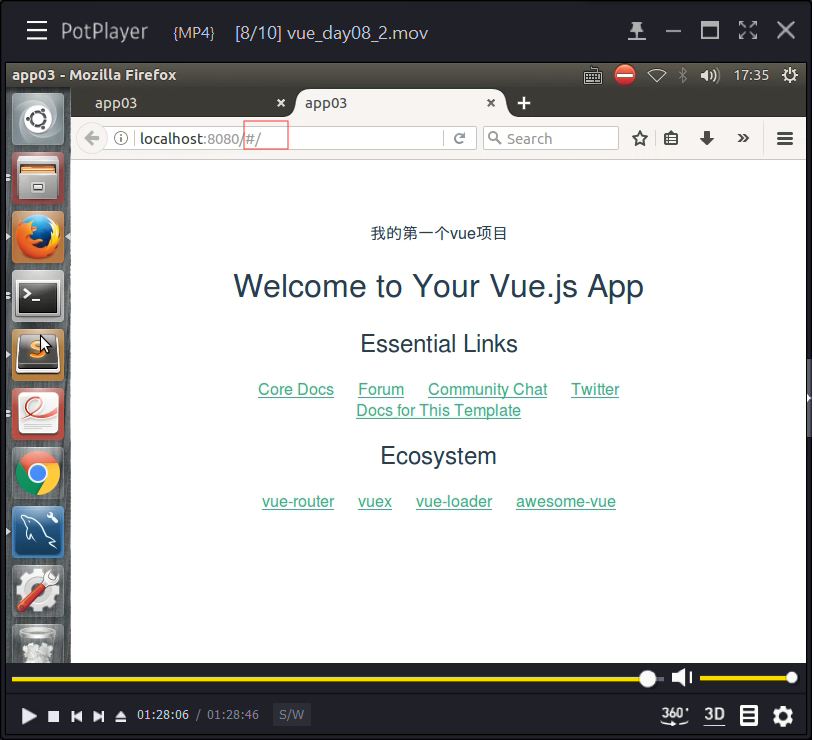
7,如下图

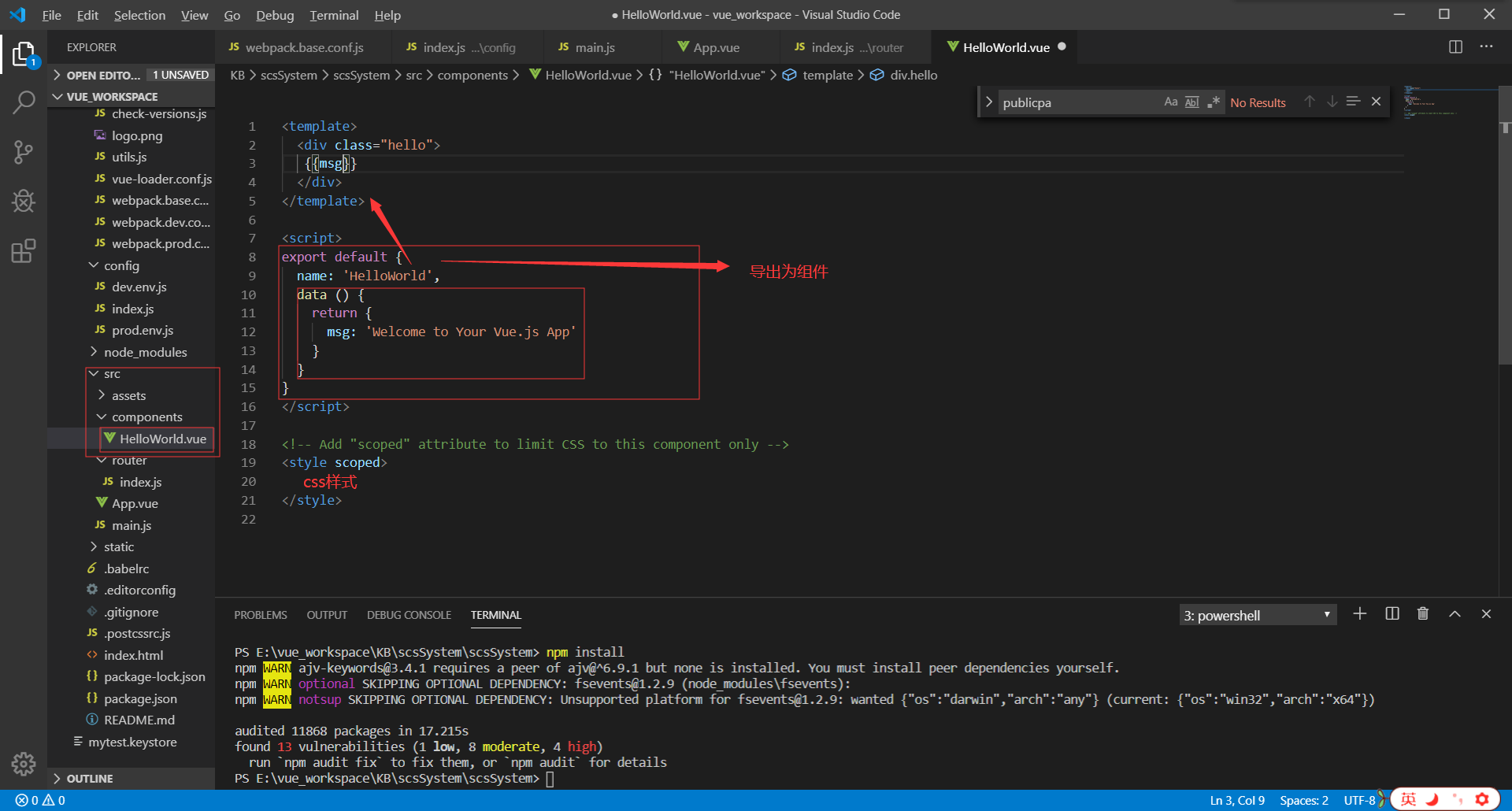
8,style中scope表示该样式只在这个组件有效(局部),App.vue不加表示全局生效

9,在config的index.js中修改(自启动选项),之后启动项目就会自动开启浏览器

10,模块化工程的概况(index.html单页面主页,app.vue根组件)

好文链接:https://www.cnblogs.com/webXiaoAYang/p/10621223.html


