js-浅谈DDOM的操作
DOM是document Object Model的缩写,简称文档对象模型。他给文档提供了一种结构化的表示方式,可以改变文档的内容和呈现方式。
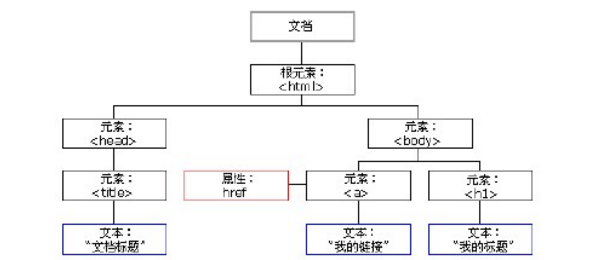
①DOM的分层结构(节点树):
节点关系:
根节点:一个HTML文档只有一个根,它就是HTML节点。
子节点:某一个节点的下级节点。
父节点:某一个节点的上级节点。
兄弟节点:两个子节点同属于一个父节点。
节点的分类:
属性节点:指的是HTML标签的属性。
文本节点:指的是HTML标签的内容。
空白节点:在主流浏览器中标签和标签之间的换行会理解为一个空白节点,在IE浏览器中不会。
②访问节点的方法:
1.getElementById(id) 获取网页指定id名字的元素。返回一个对象。
2.getElementsByClassName() 通过class名称获取元素,返回值是数组。
3.getElementsByTagName() 获取网站指定标签名称的元素,返回值是数组。
4.getElementsByName() 通过name值获取元素,返回值是数组,通常用来获取有name的input的值。
注意:1.不是所有标签都有name值;
2.在低版本的浏览器中,getElementsByName和getElementsByClassName有兼容性。
ES5选择器:
document.querySelectorAll(); 强大到超乎想象,支持IE8+。返回一个数组,哪怕只有一个元素
document.querySelector(); 返回单个元素
③节点属性的基本操作:
写在元素内的所有东西都是元素的属性,如link的href,img的src等。
元素的属性分为内置属性和非内置属性。
内置属性举例:
innerHTML/innerText //返回值是当前元素的内容
id 返回值是当前元素的ID
title 获取title的标签值,这个title是从document中获取的
className 返回值是当前元素的class
href 返回值是当前的href的值
内置属性是标签固有的,可以直接使用 节点.属性名 来获取属性值,使用 节点.属性名 = "修改后的内容" 来修改属性值。
非内置属性(自定义属性)
获取指定对象的属性名的属性值:节点.getAttribute(name)
给指定对象设置属性名和属性值:节点.setAttribute(name,value)
修改和设置的方法一样。修改的属性名是之前设置过的属性名即可。
移除指定对象的属性:节点.removeAttribute(name)
④节点的公共属性:
父节点.firstChild:返回第一个子节点,包含空白节点(文本节点)
父节点.firstElementChild:返回第一个子节点(不包含空白节点)
父节点.lastChild:返回最后一个子节点(包含空白)
父节点.lastElementChild 返回最后一个子节点(不包含空白)
nextSibling属性返回元素节点之后的兄弟节点(包括文本节点、注释节点即回车、换行、空格、文本等等)
nextElementSibling属性只返回元素节点之后的兄弟元素节点(不包括文本节点、注释节点)(IE7/8不支持)
previousSibling 属性返回元素节点之前的兄弟节点(包括文本节点、注释节点);
previousElementSibling 属性只返回元素节点之前的兄弟元素节点(不包括文本节点、注释节点),只读属性;(IE7/8不支持)
childNodes:返回子节点列表(包括,文本节点,注释节点),返回是一个组数
children: 只返回元素节点
parentNode 返回父节点
nodeName:返回节点名字
nodeValue:返回节点值 (针对文本节点)
⑤节点的操作:
1.节点创建:
元素节点:document.createElement(tag标签名称);
文本节点:document.createTextNode(文本内容);
属性设置:node.setAttribute(名称,值);
2.节点追加:
父节点.appendChild(子节点); 向父节点添加最后一个子节点
父节点.insertBefore(newnode,oldnode); 将newnode放到oldnode的前边
3.节点删除:
父节点.removeChild(子节点); 删除父节点中的某个子节点
父节点.remove(); 删除整个父节点
多说一点:用js动态给HTML添加CSS样式属性(行内样式)
对象名.style.CSS属性转换为js后的名称=属性值;
CSS属性转换为js后的名称规则
1.一个单词直接写,如color等
2.多个单词,第二个单词去掉"-"并且首字母大写。如font-size => fontSize
脚下留心:
1.通过js操作css样式时,一定要加px。
通过js添加的样式都会以很难过内样式的方式追加。
非行内样式的获取:在ie浏览器里,用到obj的currentStyle方法,来获取,obj.currentStyle["名字"];在非ie浏览器里,需要用到window自带的方法,getComputedStyle(obj).名字;
兼容写法:
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
};
};


 浙公网安备 33010602011771号
浙公网安备 33010602011771号