uni-app app vue 小程序 RSA 加密/解密 使用 jsencrypt 踩坑(字符乱码问题)(二)
真是图样图样森破呀,接上篇:《uni-app app vue 小程序 RSA 加密/解密 使用 jsencrypt 踩坑(Message too long for RSA/Cannot read property 'appName')(一)》,
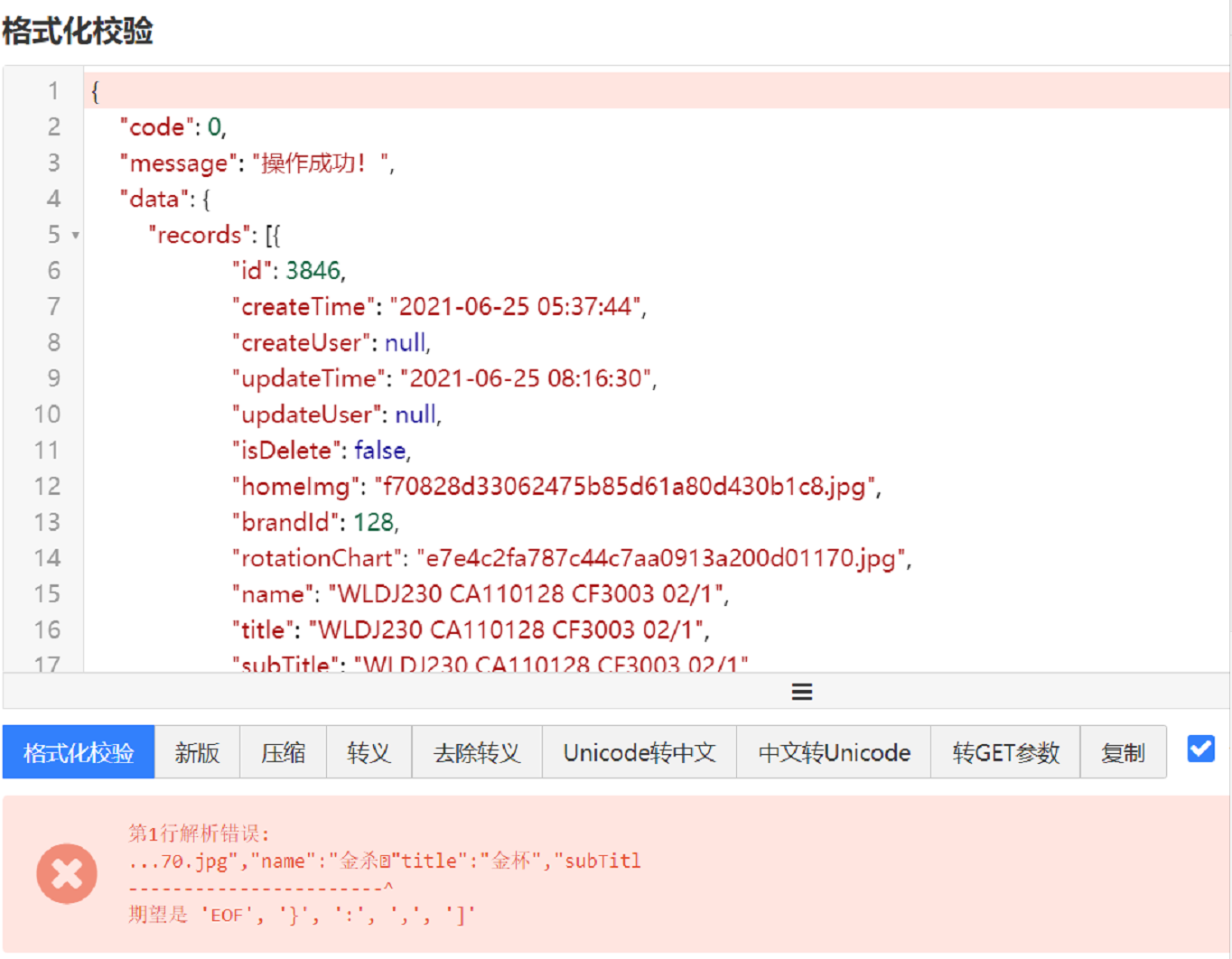
本以为后端RSA加密,前端进行解密这个风波是过去了,结果今天又发现了异常:

这是一段长数据解密后的json。
然而在格式化的时候,发现该json字符串里居然有乱码,导致格式不正确了,那就更别提转化为json对象了。
…………
…………
反正折腾了很久,发现每次遇到很长的数据密文,解密后就会有这种情况。也真是难为RSA算法了,居然要帮我算这么长的解密。
快下班了,直接上解决方案吧:
第一步:后端Java进行分段加密。举个栗子:
【以前的加密方式】:
1 String content = "1234567890"; 2 3 byte[] data = content.getBytes(); 4 byte[] encodedData = RSAUtil.encrypt(data, publicKey); 5 6 String encryptedContent = Base64Util.encode(encodedData);
这种是将所有json字符串加密为一个字符串。密文有的时候很长很长,几十甚至上百KB。
【优化后的加密方式】:
1 String content = "1234567890"; 2 3 List<String> encryptedList = new ArrayList<>(); 4 5 //每X个字符,加密一次 6 if (content != null) { 7 int startIndex = 0; 8 int endIndex = 0; 9 int subLength = 50; 10 11 while (true) { 12 endIndex = startIndex + subLength; 13 14 if (content.length() <= endIndex) { 15 endIndex = startIndex + (content.length() - startIndex); 16 } 17 18 19 //region 将截取到的字符串,进行加密 20 byte[] data = content.substring(startIndex, endIndex).getBytes(); 21 byte[] encodedData = RSAUtil.encrypt(data, publicKey); 22 String encryptedStr = Base64Util.encode(encodedData); 23 24 encryptedList.add(encryptedStr); 25 //endregion 26 27 28 startIndex += subLength; 29 30 if (startIndex >= content.length()) { 31 break; 32 } 33 } 34 }
这样返回的就是一个string数组到前台,格式如:{ data: ["密文片段1", "密文片段2", "密文片段3"] }
第二步:前端解密&拼接:
1 const decryptor = new JSEncrypt(); 2 const privateKey = "privateKey"; 3 decryptor.setPrivateKey(privateKey); 4 5 let jsonStr = ""; 6 if (encryptedList && encryptedList.length > 0) { 7 for (let encrypted of encryptedList) { 8 jsonStr += decryptor.decryptLong(encrypted); 9 } 10 }
这样将每个密文片段,解密后,再按顺序拼接起来,即可得到加密前的原始json字符串。随后直接转化为json对象即可:

搞定,收工,回家吃饭!
如果对您有帮助,方便的话请点个赞吧,谢谢~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构