CSS不用背景图片实现优惠券样式反圆角,凹圆角,反向半圆角,并且背景渐变
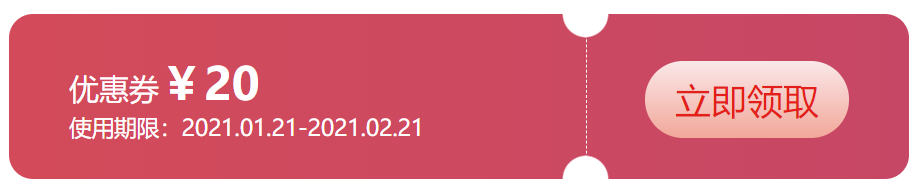
日常开发过程中,特别是商城相关应用开发过程中,时常会遇到花里胡哨的设计图,比如优惠券样式,上图:

实现思路如下:
1.先写一个外容器,实现背景色渐变:
Html:
1 <div class="coupon"> 2 </div>
Css:
1 .coupon { 2 width: 600px; 3 height: 110px; 4 background: -webkit-linear-gradient(left, #d34b5a, #c64765); 5 background: -o-linear-gradient(left, #d34b5a, #c64765); 6 background: -moz-linear-gradient(left, #d34b5a, #c64765); 7 border-radius: 16px; 8 display: flex; 9 flex-direction: row; 10 }
效果:

2.里面写左右两个容器,分别放置文本和按钮:
Html:
1 <div class="coupon"> 2 <div class="coupon_text"> 3 优惠券<b>¥20</b> 4 <div>使用期限:2021.01.21-2021.02.21</div> 5 </div> 6 <div class="coupon_btn"> 7 <span>立即领取</span> 8 </div> 9 </div>
Css:
1 .coupon_text { 2 flex: 1; 3 color: white; 4 padding: 25px 30px 20px 40px; 5 font-size: 20px; 6 position: relative; 7 } 8 9 .coupon_text > b { 10 font-size: 30px; 11 } 12 13 .coupon_text > div { 14 font-size: 15px; 15 } 16 17 .coupon_btn { 18 border: none; 19 height: 110px; 20 line-height: 110px; 21 padding: 0 40px; 22 } 23 24 .coupon_btn > span { 25 background: -webkit-linear-gradient(top, #fae8e9, #f2a799); 26 background: -o-linear-gradient(top, #fae8e9, #f2a799); 27 background: -moz-linear-gradient(top, #fae8e9, #f2a799); 28 padding: 10px 20px; 29 vertical-align: middle; 30 font-size: 24px; 31 border-radius: 30px; 32 color: #E41F19; 33 }
效果:

3.画圆角和虚线:
我们在 .coupon_text 样式里添加css代码:
1 background-image: radial-gradient(circle at right top, #fff, #fff 15px, transparent 16px),
radial-gradient(circle at right bottom, #fff, #fff 15px, transparent 16px); 2 border-right: 1px dashed #FFF;
再在 .coupon_btn 样式里添加如下代码:
1 background-image: radial-gradient(circle at left top, #fff, #fff 15px, transparent 16px),
radial-gradient(circle at left bottom, #fff, #fff 15px, transparent 16px);
查看效果:

这个……好像和想象中有点不一样呀,不仅有白色的虚线,为啥还有红色的虚线呢?
那是因为前面我们外层class为coupon的div,设置了背景色,上层div的边框在虚线的地方是透明的,所以会间断显示红色背景,就成为我们看到的红色虚线了;
在这里提供一个逼死强迫症的解决方案:
把class为coupon_btn的div,向左移动1px;将那根背景为红色的虚线挡住就行了。
.coupon_text { margin-right: -1px; } /* 或者 */ .coupon_btn { margin-left: -1px; }
即可看到我们想要的效果:

当然,实现上述设计图的方法有很多,欢迎交流~
OK,搞定收工,拿碗排队打饭!
如果有帮助到你,可以的话请帮我点个赞吧,谢谢~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2018-01-25 【程序员的吃鸡大法】利用OCR文字识别+百度算法搜索,玩转冲顶大会、百万英雄、芝士超人等答题赢奖金游戏