webstorm修改文件,webpack-dev-server不会自动编译刷新
重装了 webstorm ,从10升级到了2016
一升不要紧,打开老项目,开启webpakc-dev-server,然后改代码,发现浏览器不会自动刷新了!!!
这可急死我了,各种卸载webpack、webpack-dev-server,安装各种版本,调试。各种查资料查文档,都讲的是参数配置(webpack-dev-server启动就会自刷新,参数都是其它用途)。
然后结果都是 no work!!!
难道以后我的工作以后就在 不断的 手动编译中度过吗???????,不甘心!!!
废话不多说了,最后在我快要放弃的时候,不经意间发现了一些猫腻(天助我也):
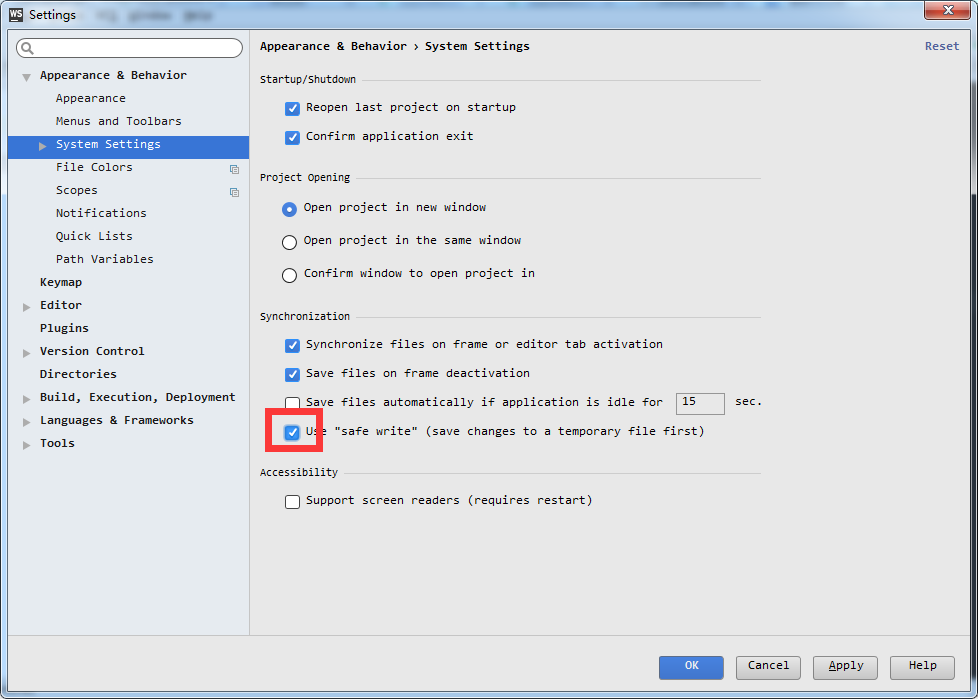
webstorm的保存,会在临时文件夹中创建一个文件用来保存(好像没有触发实际文件的变更),所以我们要在setting中勾掉这个设置,如下图

切记,这里的勾是要勾掉(就是不选择)
it work good!!!
代码改变世界,我的《源代码》,我的世界!
分类:
前端技术





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了