Android常见控件和布局
这一篇我们主要讲下Android常见控件和布局。
一、概述
Android的控件体系分为三个类别:
1、基本控件
2、布局
3、容器
这三类控件主要分布在两个包中:
1、android.view 提供抽象接口
2、android.widget 提供系统内置的大部分控件
整个系统得控件都继承自android.view.View ,而布局及容器类继承自android.view.ViewGroup。
基本控件主要包括ImageView、ProgressBar、SurfaceView、TextView、EditText等。
布局
虽然布局跟容器均继承自android.view.ViewGroup,但并不像SWT那样提供了面板+布局的结构,而是每种Layout就是一中特殊的面板,包括AbsoluteLayout、FrameLayout、LinearLayout、TableLayout、RelativeLayout等。
容器
这里的容器是指采用了特定的布局并且提供了行为的控件,包含ListView、GridView、Gallery、Spinner等。
二、android常用控件
android常用控件之TextView、EditView、Button、Menu
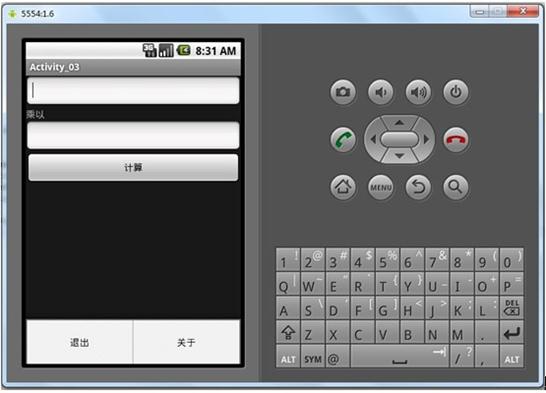
示例:一个计算应用程序,输入2个数字,点击按钮进行计算两个数的积并且返回结果。当点击模拟器右侧的Menu按钮,在输入界面中显示一个有关于和退出的菜单。
项目运行效果图: 
开发步骤:
1、 新建一个Android项目
2、 在布局文件中依次添加EditText、TextView、EditText、Button(一定要按照界面上控件显示的顺序在布局文件中添加)
3、 再新建一个布局文件用来显示计算的结果;在这个布局文件中添加一个LinearLayout和一个TextView(默认的布局文件中默认就有一个LinearLayout,所以不需要手动添加,新建的布局文件默认为空,所以需要手动添加)
4、 编写第一个Activity
a) 让Activity继承android的Activity
b) 重写Activity的onCreate()方法
c) 设置这个Activity的布局文件
d) 根据控件id获得控件对象
e) 设置控件的值,这个值引用的是string.xml中的值,所以还需要在string.xml文件中设置(最好是使用string.xml中的值,以便实现国际化);这个在布局文件中也能设置;
5、 新建一个Activity,ResultActivity
a) 让Activity继承android的Activity
b) 重写Activity的onCreate()方法
c) 设置这个Activity的布局文件
d) 根据控件id获得控件对象
6、 在第一个Activity中编写Button的监听器
a) 取得两个EditText控件的值
b) 创建Intent对象
c) 将这两个值存放到Intent对象当中
d) 使用Intent对象启用ResultActivity
e) 将监听器与Button绑定
7、 在第二个Activity(ResultActivity)中获得Intent对象
a) 获得Intent对象中保存的值并强制转换成int类型
b) 计算两个值的积
c) 设置控件值
8、 在第一个Activity中,重写onCreateOptionsMenu()方法,这个方法是用于添加菜单中的菜单项,我们添加两个菜单项
9、 再在第一个Activity中重写onOptionsItemSelected()方法,这个方法是当点击菜单中菜单项时调用。判断,当点击退出的时候调用finish()方法
android常用控件之RadioGroup RadioButton CheckBox Toast的使用
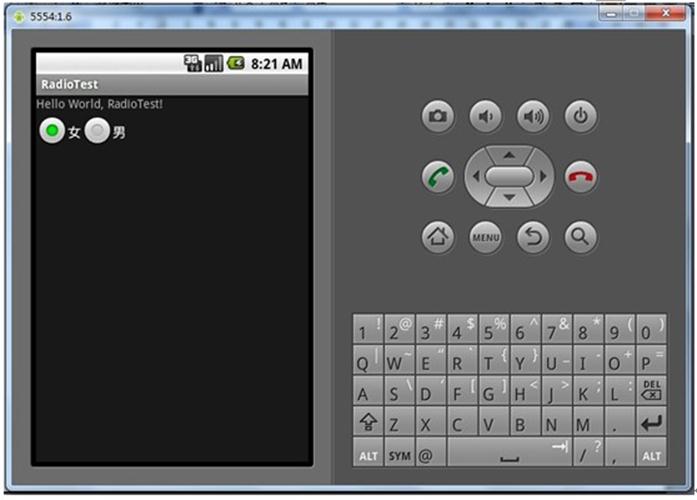
RadioGroup、RadioButton的用法
RadioGroup是RadioButton的组。一个RadioGroup里面可以有多个RadioButton,但是只能选中其中的一个RadioButton。
示例:一个应用程序中有两个单选按钮,用于选择男或女。  开发步骤:
开发步骤:
1、 新建一个Android应用程序
2、 编写main.xml文件,添加一个RadioGroup标签(还可以设置此标签内的布局方向是水平布局还是垂直布局)
3、 在RadioGroup标签内添加两个RadioButton
4、 编写Activity,先声明3个全局变量,用于接收这三个控件对象
5、 在onCreate()方法内,根据控件id获得这三个对象并赋给相应的变量
6、 编写监听器,监听器实现的是RadioGroup.OnCheckedChangeListener()提供的接口,需要重写里面的public void onCheckedChanged(RadioGroup group, int checkedId) 方法,这个方法的第一个参数是用来接收RadioGroup对象,第二个参数是用来接收被选中的RadioButton的ID。
在这个方法里面可以做一系列的判断和操作,比如判断RadioButton的id是否等于checkedId,如果等于就可以输出一句话或者使用Toast显示提示消息。
7、将监听器绑定到RadioGroup上
需要主要的是,
a)、这里绑定监听器的是RadioGroup对象而不是RadioButton对象
b)、这里的监听器实现的是RadioGroup.OnCheckedChangeListener()提供的接口。
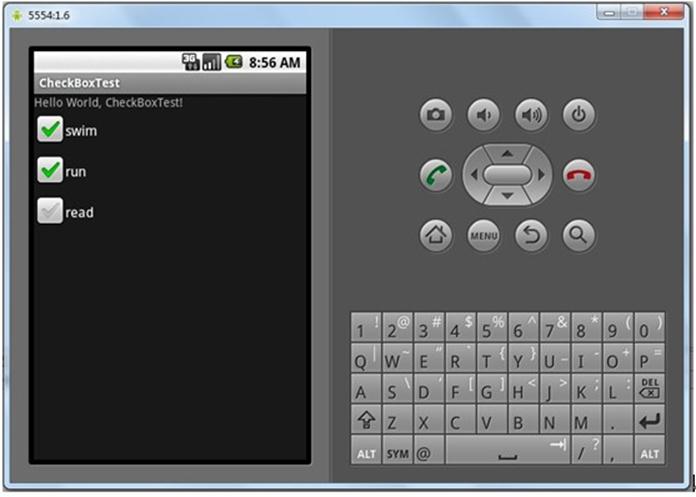
CheckBox的用法
CheckBox复选框,相信大家都很了解了,这里就不多说了,直接上示例。
示例:一个应用程序中有三个复选框,可以进行多选操作。  开发步骤:
开发步骤:
1、 新建一个Android应用程序
2、 编写main.xml文件,添加三个CheckBox标签
3、 编写Activity,先声明3个全局变量,用于接收这三个控件对象
4、 为每一个CheckBox都编写一个监听器,该监听器实现的是CompoundButton.OnCheckedChangeListener()提供的接口,需要重写里面的public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)方法,这个方法的第一个参数是用来接收CompoundButton对象,第二个参数是用来接收是否被选中,
在这个方法里面可以做一系列的判断和操作,比如判断某个CheckBox有没有被选中
5、 将监听器绑定在对应的CheckBox上
Toast的用法
Toast主要用于提示信息,用起来很方便,一行代码就OK了。
1、 创建Toast对象
makeText(Context context, CharSequence text, int duration);
通过调用这个方法,返回一个Toast对象。
第一个参数是上下文对象,通常是你的应用程序或者Activity对象,
第二个参数就是要显示的文本内容,可以格式化文本
第三个参数是持续多长时间来显示消息,有两个常量:LENGTH_SHORT 或者LENGTH_LONG
2、 调用show()方法显示。
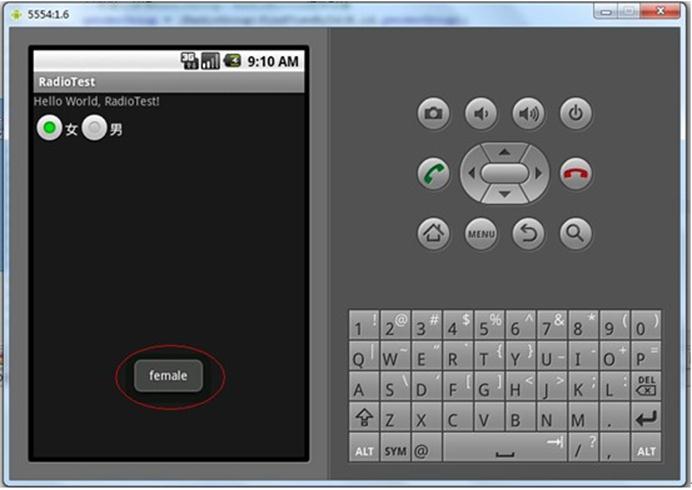
Toast toast = Toast.makeText(RadioTest.this, "female", Toast.LENGTH_SHORT);
toast.show();
在前面的RadioButton示例中,当选中"女"的单选框时调用Toast。  有一点需要注意的是:
有一点需要注意的是:
RadioGroup的监听器实现是RadioGroup.OnCheckedChangeListener()提供的接口,而CheckBox的监听器实现的是CompoundButton.OnCheckedChangeListener()提供的接口
为什么RadioGroup和CheckBox实现的不是同一个接口呢?
原因大概是因为:
在RadioGroup.OnCheckedChangeListener()里面的onCheckedChanged(RadioGroup group, int checkedId) 方法它里面需要的是一个RadioGroup参数,而RadioGroup并不是CompoundButton的子类,所以它只能再重新写一个这样的接口。
而CheckBox它本身就是CompoundButton的子类,所以它可以直接使用这个接口。
android常用控件之ProgressBar、ListView
ProgressBar(进度条)的使用
示例:一个应用程序有2个ProgressBar,让进度条显示进度。
开发步骤:
1、 新建一个android项目
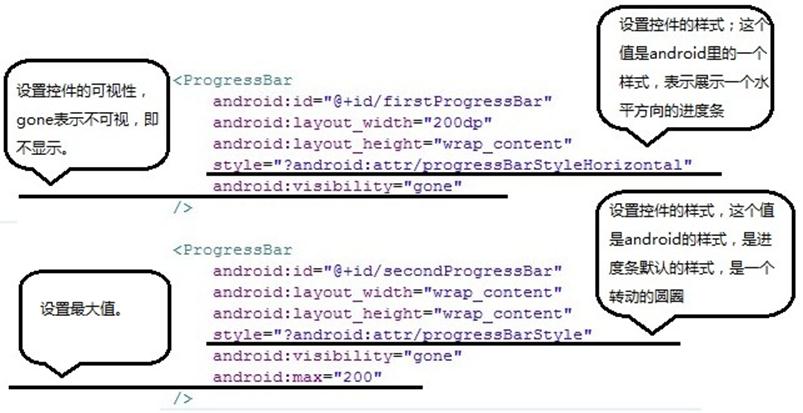
2、 在main.xml布局文件中先添加1个ProgressBar控件(firstProgressBar),设置这个进度条是以水平方式展示的,然后再设置这个控件为不显示(这里暂时不显示,我们在后面的程序中写代码将这个控件设置为显示)
3、 在main.xml布局文件中再添加1个ProgressBar控件(secondProgressBar),设置该标签的显示样式为默认的(是一个转动的圆圈),然后再同样设置这个控件暂时为不显示
4、 在main.xml布局文件中再添加一个Button控件
5、 在Activity中编写代码,先获得这2个ProgressBar和Button对象
6、 然后编写一个监听器,设置进度条的进度,当每点击一次Button,进度则增加10
7、 将监听器绑定到Button对象上
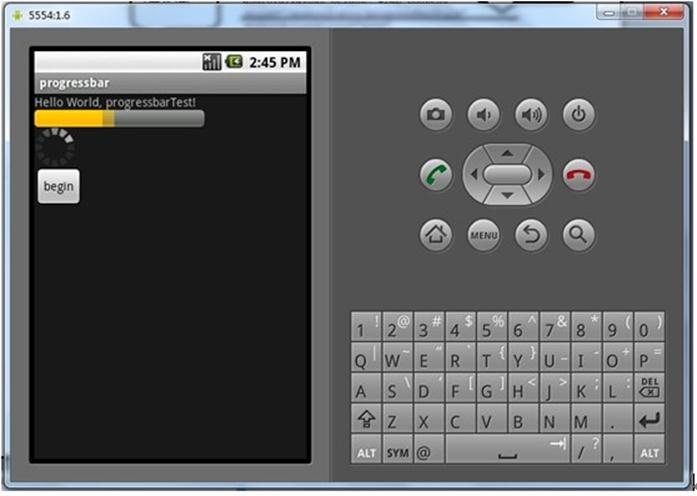
下图为main.xml布局文件的片段:  最后项目实现的效果为:
最后项目实现的效果为: ListView的使用
ListView的使用
ListView的使用相对于之前使用到的一些控件而言要复杂一点,在这里呢,同样是通过一个示例来讲解。
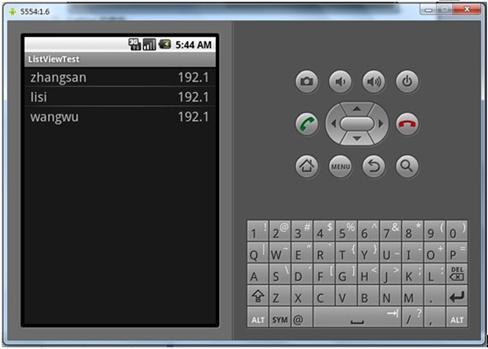
示例:一个应用程序有一个ListView,显示三行信息。
最后项目实现的效果为: 
开发步骤:
1、 新建一个Android应用程序
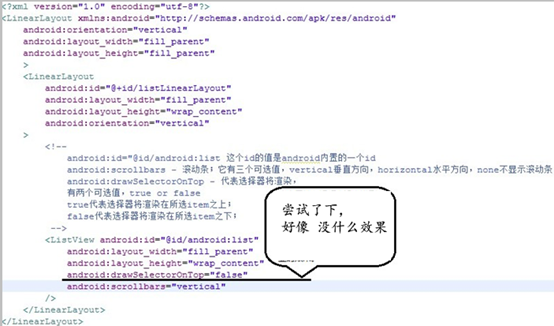
2、 在布局文件中再添加一个LinearLayout(应用程序新建的时候默认的布局文件里就已经有了一个LinearLayout,现在再添加一个),设置这个LinearLayout的一些属性。
3、 在LinearLayout中添加一个ListView,并设置一些属性。 
4、 新建一个布局文件,这个布局文件呢,是用来布局和显示ListView里面的内容的(我是这样理解的,不知道大家能不能理解哈)。先在这个布局文件中添加一个LinearLayout,然后在LinearLayout中添加两个TextView,表示显示两列数据(如果需要显示多列数据的话当然就是添加多个TextView了)。
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingTop="1dip"
android:paddingBottom="1dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
>
<TextView
android:id="@+id/user_name"
android:layout_width="180dip"
android:layout_height="30dip"
android:textSize="10pt"
android:singleLine="true"
/>
<TextView
android:id="@+id/user_ip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10pt"
android:gravity="right"
/>
</LinearLayout>
5、 编写Activity
a) 首先要注意的是,这个Activity他继承的不是Activity,而是ListActivity。
b) 创建一个ArrayList,里面存放的是HashMap,而HashMap的键值对都是String类型。
c) 分别往3个HashMap中存储值
d) 将3个HashMap添加到ArrayList中
e) 创建适配器
f) 绑定到适配器
g) 编写行的点击事件
Java代码
package android.listview;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleAdapter;
//注意:这里继承的是ListActivity,而不是Activity
public class ListViewTest extends ListActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 创建一个ArrayList,ArrayList里面存放的是HashMap,而HashMap的键值对都是String类型
ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>();
HashMap<String, String> map1 = new HashMap<String, String>();
HashMap<String, String> map2 = new HashMap<String, String>();
HashMap<String, String> map3 = new HashMap<String, String>();
// 分别往3个HashMap中存储值
map1.put("user_name", "zhangsan");
map1.put("user_ip", "192.168.0.1");
map2.put("user_name", "lisi");
map2.put("user_ip", "192.168.0.2");
map3.put("user_name", "wangwu");
map3.put("user_ip", "192.168.0.3");
// 将3个HashMap添加到ArrayList中
list.add(map1);
list.add(map2);
list.add(map3);
//创建适配器
//第一个参数Content:上下文
//第二个参数List<? extends Map<String, ?>>:ArrayList对象,ArrayList里面存放的是HashMap,而HashMap的键值对都是String类型
//第三个参数int resource:内容显示的布局文件
//第四个参数String[] from:被添加到ArrayList中的HashMap中key的名称,要显示的列
//第五个参数int[] to:内容显示的布局文件中,显示内容的控件id
SimpleAdapter listAdapter = new SimpleAdapter(this, list,
R.layout.user, new String[] { "user_name", "user_ip" },
new int[] { R.id.user_name, R.id.user_ip });
//绑定到适配器。
setListAdapter(listAdapter);
}
/**
* 列表当中一行的点击事件
* ListView:ListView对象本身
* View:被选中的那一行的View对象
* position:被选中的那一行的位置
* id:被选中的那一行的id
*/
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
super.onListItemClick(l, v, position, id);
//打印出被选中的那一行的位置和id,计数都是从0开始
System.out.println("-------------"+position);
System.out.println("-------------"+id);
}
}
三、android布局
android有多种布局格式,这里只是详细介绍常用的五种格式。RelativeLayout、LinearLayout、FrameLayout、AbsoluteLayout、TableLayout.。其中LinearLayout和RelativeLayout是最常用的格式,他们可以通过xml配置文件进行布局。可以查看相关api:
http://developer.android.com/reference/android/widget/package-summary.html
我这里这是简单介绍这五种格式.
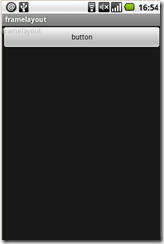
1、FrameLayout
最简单的布局格式,他可以防止任何空件,但是都只能罗列到左上角,不能进行复杂的布局。
可以明显的看到两个视图重叠到了一起。这种布局很少用到。
2、LinearLayout
LinearLayout以你为它设置的垂直或水平的属性值,来排列所有的子元素。所有的子元素都被堆放在其它元素之后,因此一个垂直列表的每一行只会有 一个元素,而不管他们有多宽,而一个水平列表将会只有一个行高.
可以进行复杂的布局的编排。他是线性的布局。
它可以排出相当复杂的界面,同时可以嵌套使用,所以大多数选择他来进行布局。
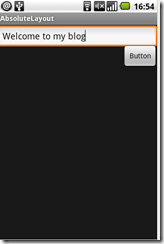
3、AbsoluteLayout
AbsoluteLayout 可以让子元素指定准确的x/y坐标值,并显示在屏幕上。AbsoluteLayout 没有页边框,允许元素之间互相重叠(尽管不推荐)。他是绝对坐标,所以在实际中不提倡使用。
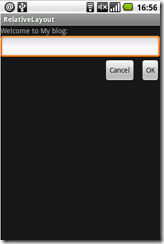
4、RelativeLayout
RelativeLayout 允许子元素指定他们相对于其它元素或父元素的位置(通过ID 指定)。因此,你可以以右对齐,或上下,或置于屏幕中央的形式来 排列两个元素。元素按顺序排列,因此如果第一个元素在屏幕的中央,那么相对于这个元素的其它元素将以屏幕中央的相对位置来排列。这个是相对于AbsoluteLayout 的,采用的相对坐标,所以在实际中比较常用。
5、TableLayout
TableLayout 将子元素的位置分配到行或列中。一个TableLayout 由许多的TableRow 组成,每个TableRow 都会定义一个 row 。TableLayout 容器不会显示row 、cloumns 或cell 的边框线。每个 row 拥有0个或多个的cell ;和html中的table查不多少。在实际中也经常使用。
Android布局详解
之前对于XML的布局方法一直看着不爽,感觉很乱的样子,但时间长了我渐渐发现,这种程序代码与界面布局完全分开的方法非常顺手,该布局的地方都到main.xml里去写,甚至界面中显示的字符串都可以集中到string.xml文件中,而主程序的".java"文件中则完全用于编写代码,思路非常清晰。
首先按照程序的目录结构大致分析:
res/layout/ 这个目录存放的就是布局用的xml文件,一般默认为main.xml
res/values/ 这个目录存放的是一堆常量的xml文件
res/drawable/ 存放的是一些图片什么的,当然图标也在这里
下面主要对layout下的xml文件做个介绍,顺便也把布局的方法总结一下:
文件的开头:
<?xml version="1.0" encoding="utf-8"?>
这是在说明xml版本及字符编码
紧接着到了关键的部分:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</LinearLayout>
其中开头的"LinearLayout"是布局的方式,可以有很多种,最常用的应该就是Linear了,其他的布局方法等下在后面总结。
接着android:layout_width(height)="wrap_content"是在设置这部分布局的宽高,也可以是绝对值,当然设置为绝对值时要标上单位。
在<LinearLayout ...>和</LinearLayout>就之间可以添加控件了,比如要添加一个名字为btn的Button控件,并且Button上显示的文字是"Test!",可以这样写:
<Button id="@+id/btn"
android:text="Test!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
开头id后面的就是控件名称,在用于添加事件Listener时会用到,而下几行的android:xxx就是设置控件的属性了,这些属性在Android的文档中都有,不需要特别去记,一般现查就可以了。
有一点要说明的是,布局方法可以嵌套,有点像java中的Container,可以非常方便的把界面"堆"出来。
布局方式的简单说明:
查了Android文档发现布局确实很多,只列出两个我自己认为较常用的:
LinearLayout线性的布局方式,要么上下,要么左右的添加控件,很常用;
GridView中文翻译过来是网格布局,控件按照顺序依次填到每个格子里就好了,出来的界面会很整齐,较常用.
其他的布局方式可以在需要时查文档,这里不再列出。