Cesium实现分屏
原文:https://www.wsh233.cn/blog/20117043
分屏是webgis系统很常见的基础功能,网上能找到很多文章和官方示例,描述的很详细了,不过由于我写的功能增加了一些其他操作,故这里简单记录下实现过程,

demo地址:https://www.wsh233.cn/webapp/gis-3d
以下是一些关键性代码:
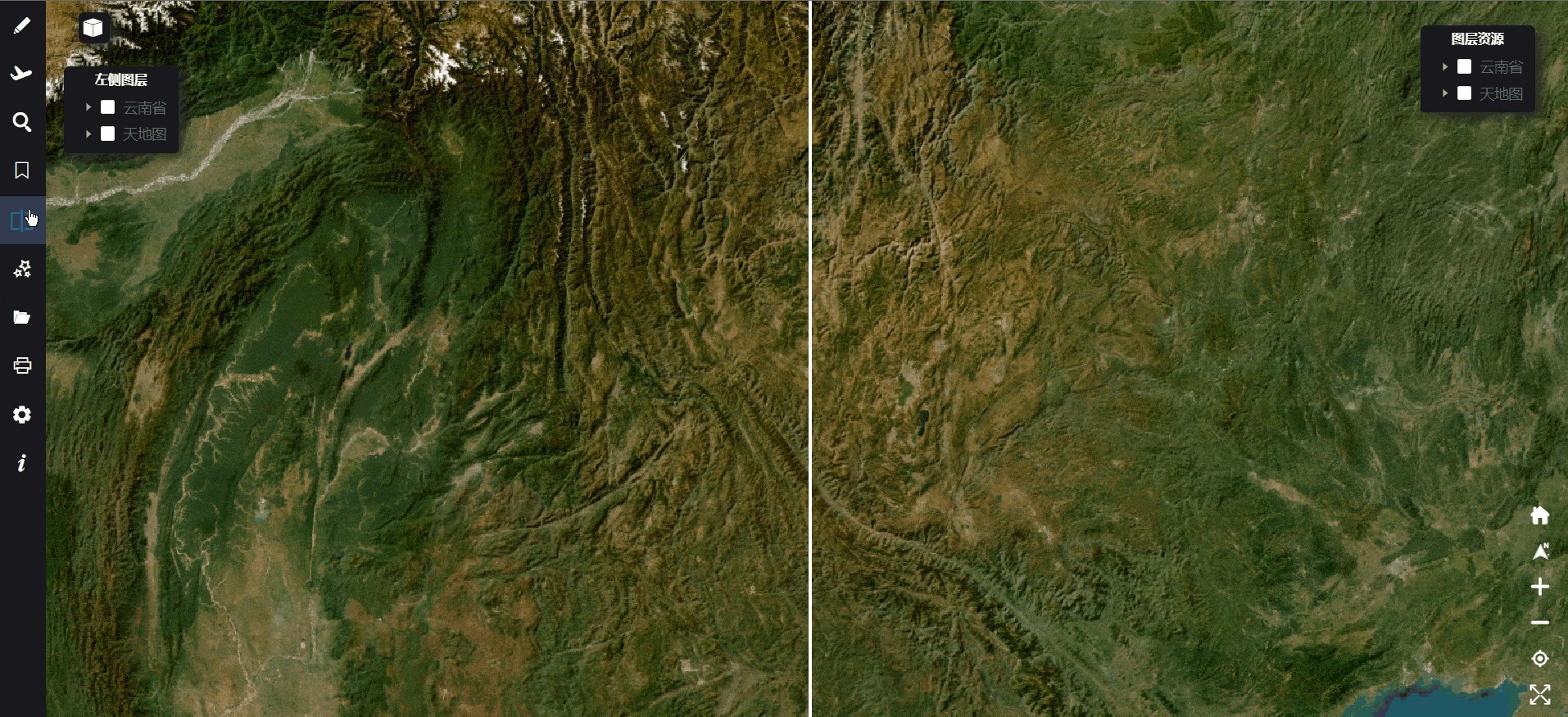
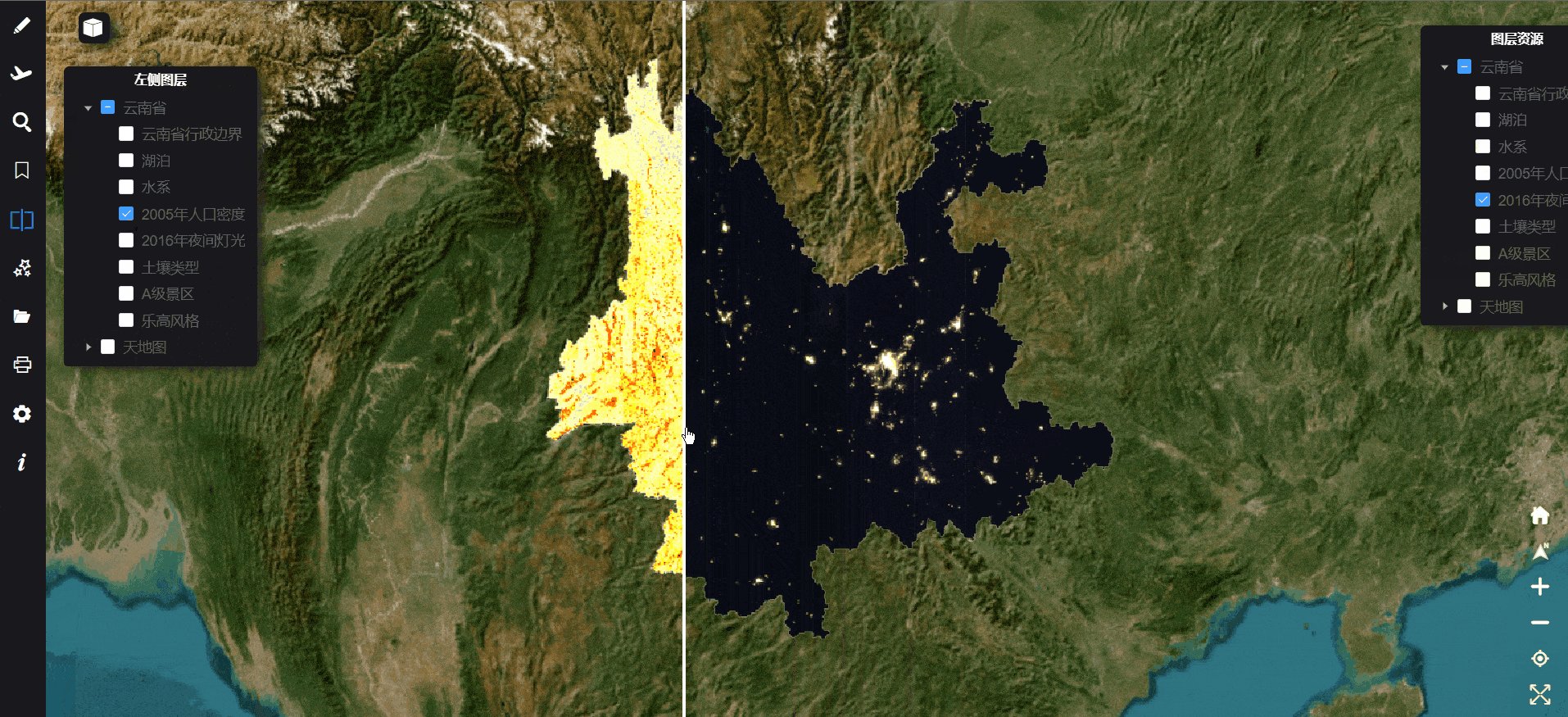
设置Scene对象的splitPosition 属性,用于分割左右两侧场景视图所占的比例,其值介于(0,1),其中右侧作为底图,左侧作为叠加图层。
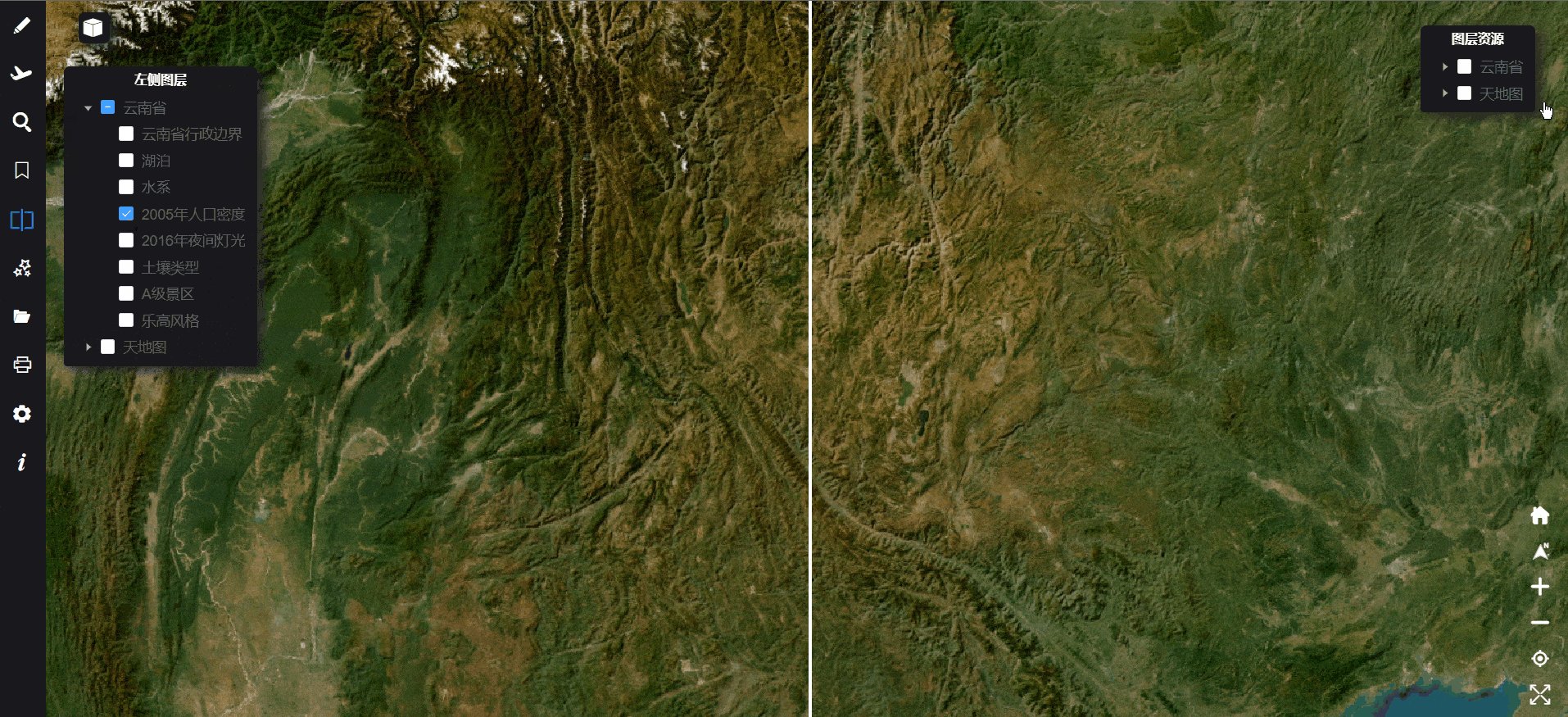
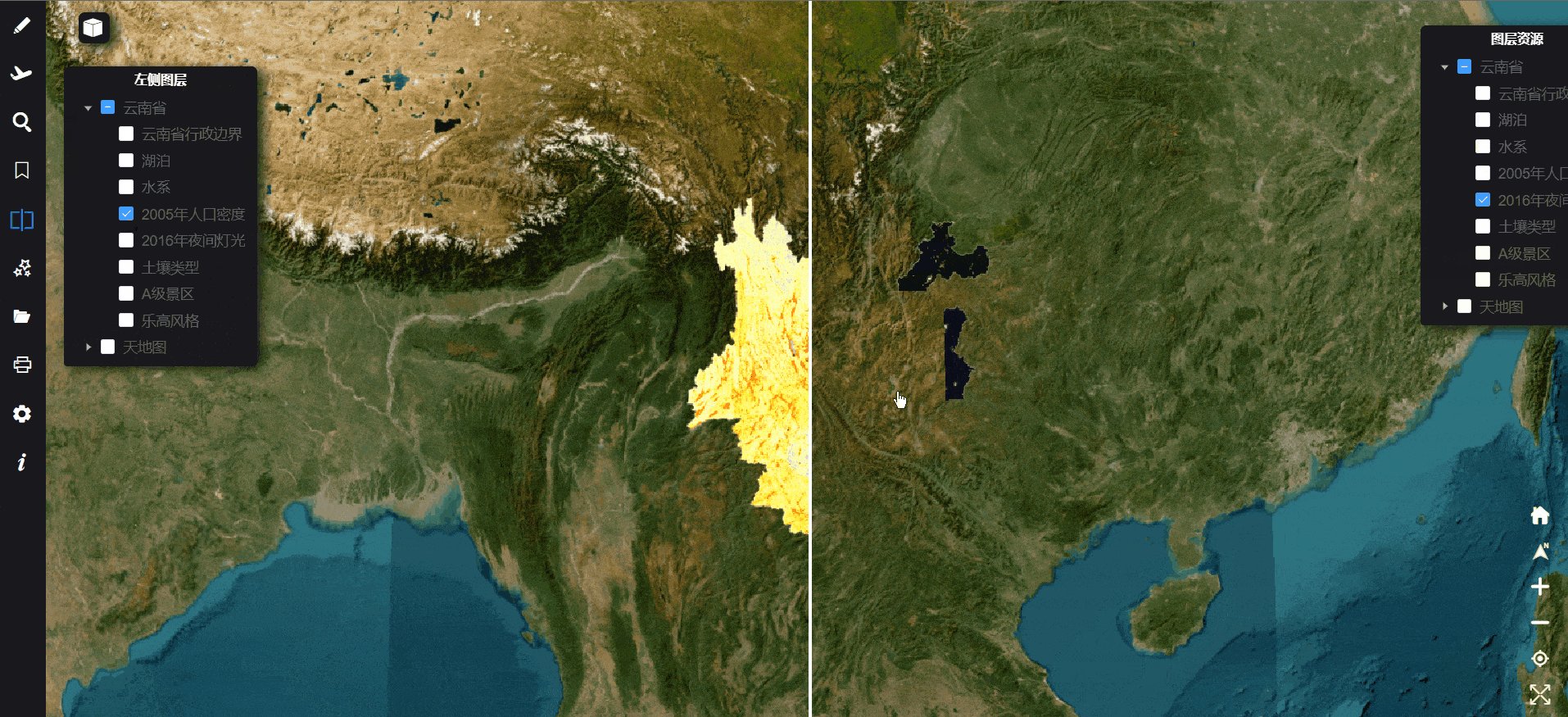
viewer.scene.splitPosition = 0.5; 添加两个图层资源树控件,分别管理左右场景图层。设置ImageryLayer对象的splitDirection属性,控制显示区域。
let lyr = new Cesium.ImageryLayer(Cesium.WebMapTileServiceImageryProvider()) lyr.splitDirection = Cesium.SplitDirection.LEFT 添加HTML元素作为分割条,监听鼠标移动事件,动态改变splitPosition,从而改变左右屏比例。
slider = document.getElementById("slider"); const handler = new Cesium.ScreenSpaceEventHandler(slider); handler.setInputAction( this.startMove.bind(this), Cesium.ScreenSpaceEventType.LEFT_DOWN ); handler.setInputAction( this.startMove.bind(this), Cesium.ScreenSpaceEventType.PINCH_START ); handler.setInputAction( this.resize.bind(this), Cesium.ScreenSpaceEventType.MOUSE_MOVE ); handler.setInputAction( this.resize.bind(this), Cesium.ScreenSpaceEventType.PINCH_MOVE ); handler.setInputAction( this.endMove.bind(this), Cesium.ScreenSpaceEventType.LEFT_UP ); handler.setInputAction( this.endMove.bind(this), Cesium.ScreenSpaceEventType.PINCH_END ); resize(movement) { if (!this.moveActive) return; const relativeOffset = movement.endPosition.x; const splitPosition = (slider.offsetLeft + relativeOffset) / slider.parentElement.offsetWidth; slider.style.left = `${99.5 * splitPosition}%`; window.viewer.scene.splitPosition = splitPosition; },
参考:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)