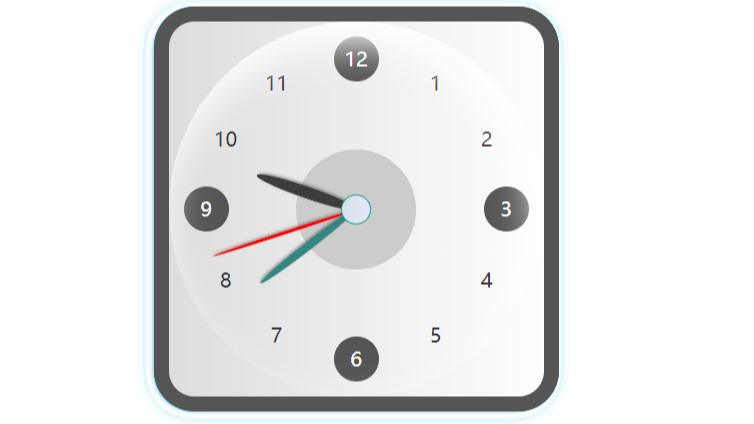
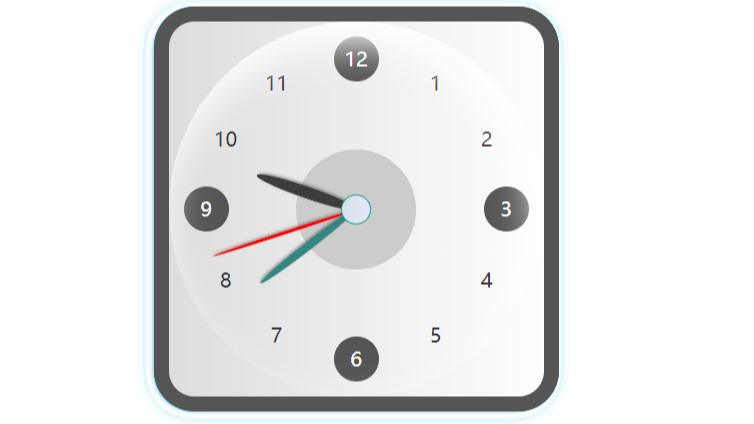
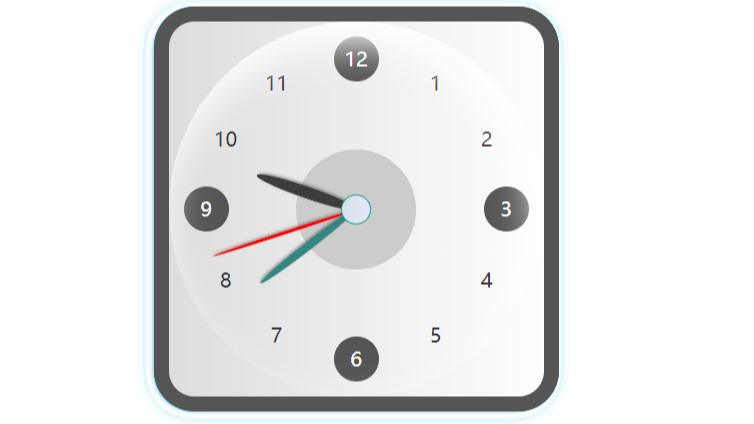
摘要:  HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
 HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
 HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
 python批量更改文件名并移动到新的文件夹
前言:
1. 这里的代码以批量命名如:
路径"E:\下载\1\xxxx.mp4"、"E:\下载\2\xxxx.mp4"......
为"E:\下载\1\1.mp4"、"E:\下载\2\2.mp4"
并移动到路径"E:\\download"的格式为例
2. 得学会举一反三 阅读全文
python批量更改文件名并移动到新的文件夹
前言:
1. 这里的代码以批量命名如:
路径"E:\下载\1\xxxx.mp4"、"E:\下载\2\xxxx.mp4"......
为"E:\下载\1\1.mp4"、"E:\下载\2\2.mp4"
并移动到路径"E:\\download"的格式为例
2. 得学会举一反三 阅读全文
 简约自定义右键菜单模板、
前言:
1. 我借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。 阅读全文
简约自定义右键菜单模板、
前言:
1. 我借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。 阅读全文
 数字图像处理:图像分割
前言:1. 膨胀:将与目标区域的背景点合并到该目标物中,使目标物边界向外部扩张的处理,把二值图像各1像素连接成分的边界扩大一层。腐蚀:消除连通域的边界点,使边界向内收缩的处理。2. 开操作:先腐蚀再膨胀,可以去掉目标外的孤立点。闭操作:先膨胀再腐蚀,可以去掉目标内的孔。
一、实验目的
理解和掌握图像分割的基本理论和算法,练习使用形态学、区域、边界和阈值的方法结合图像增强复原的相关知识对图像进行分割处理。
二、实验内容
1.读入一幅图像,对图像进行如下操作:
(1) 用膨胀腐蚀等形态学方法对图像进行去噪、增强处理。改变结构元素,观察处理后的图像是否有明显的差别。
(2) 用开操作和闭操作等形态学方法去除指纹图像中的细小颗粒,连接断裂的指纹。
(3) 在上一步用形态学方法处理后的指纹图像基础上,运用全局阈值实现图像的二值化。
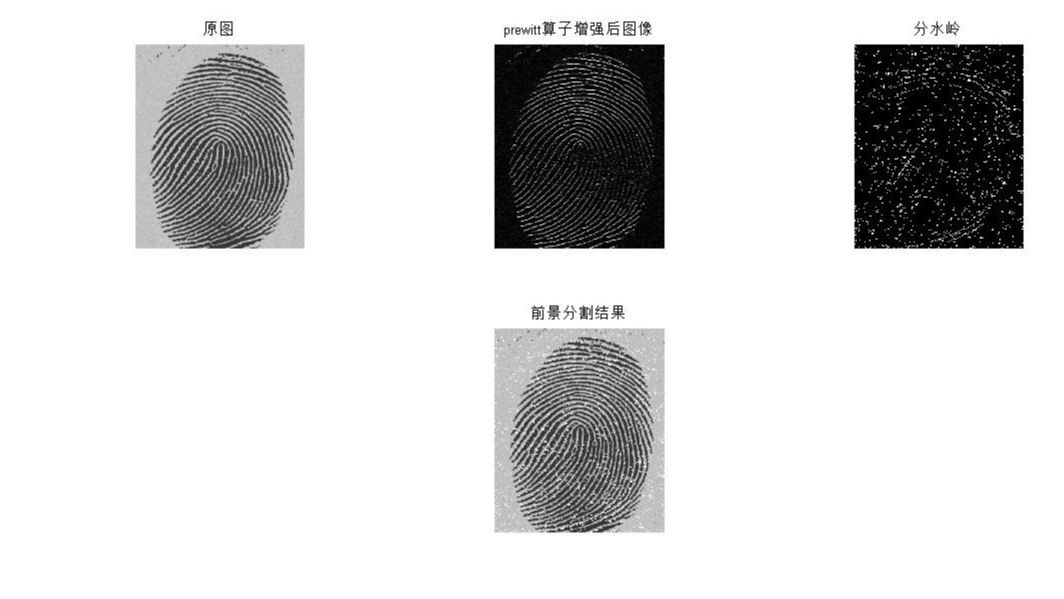
2.读入一幅图像,利用边缘检测和分水岭方法(watershed)对图像进行前景分割。在调用watershed函数前,利用prewitt算子或者全局阈值等方法增强图像边缘。 阅读全文
数字图像处理:图像分割
前言:1. 膨胀:将与目标区域的背景点合并到该目标物中,使目标物边界向外部扩张的处理,把二值图像各1像素连接成分的边界扩大一层。腐蚀:消除连通域的边界点,使边界向内收缩的处理。2. 开操作:先腐蚀再膨胀,可以去掉目标外的孤立点。闭操作:先膨胀再腐蚀,可以去掉目标内的孔。
一、实验目的
理解和掌握图像分割的基本理论和算法,练习使用形态学、区域、边界和阈值的方法结合图像增强复原的相关知识对图像进行分割处理。
二、实验内容
1.读入一幅图像,对图像进行如下操作:
(1) 用膨胀腐蚀等形态学方法对图像进行去噪、增强处理。改变结构元素,观察处理后的图像是否有明显的差别。
(2) 用开操作和闭操作等形态学方法去除指纹图像中的细小颗粒,连接断裂的指纹。
(3) 在上一步用形态学方法处理后的指纹图像基础上,运用全局阈值实现图像的二值化。
2.读入一幅图像,利用边缘检测和分水岭方法(watershed)对图像进行前景分割。在调用watershed函数前,利用prewitt算子或者全局阈值等方法增强图像边缘。 阅读全文
 数字图像处理:空间域图像处理
前言:1. 在第一部分实验中,我均采用两种方法实现,分别是第一种方法通过二维矩阵加减平移 第二种方法通过空间变换矩阵平移2. 参考代码多为灰度图实现,对于三通道应用有问题,因此,我在编写代码时特意使用彩色图片,并且代码均为三通道写法。
一、实验目的
理解和掌握图像的平移、垂直镜像变换、水平镜像变换、缩放和旋转的原理和应用;熟悉图像几何变换的MATLAB操作和基本功能;掌握彩色图像处理的基本技术
二、实验内容
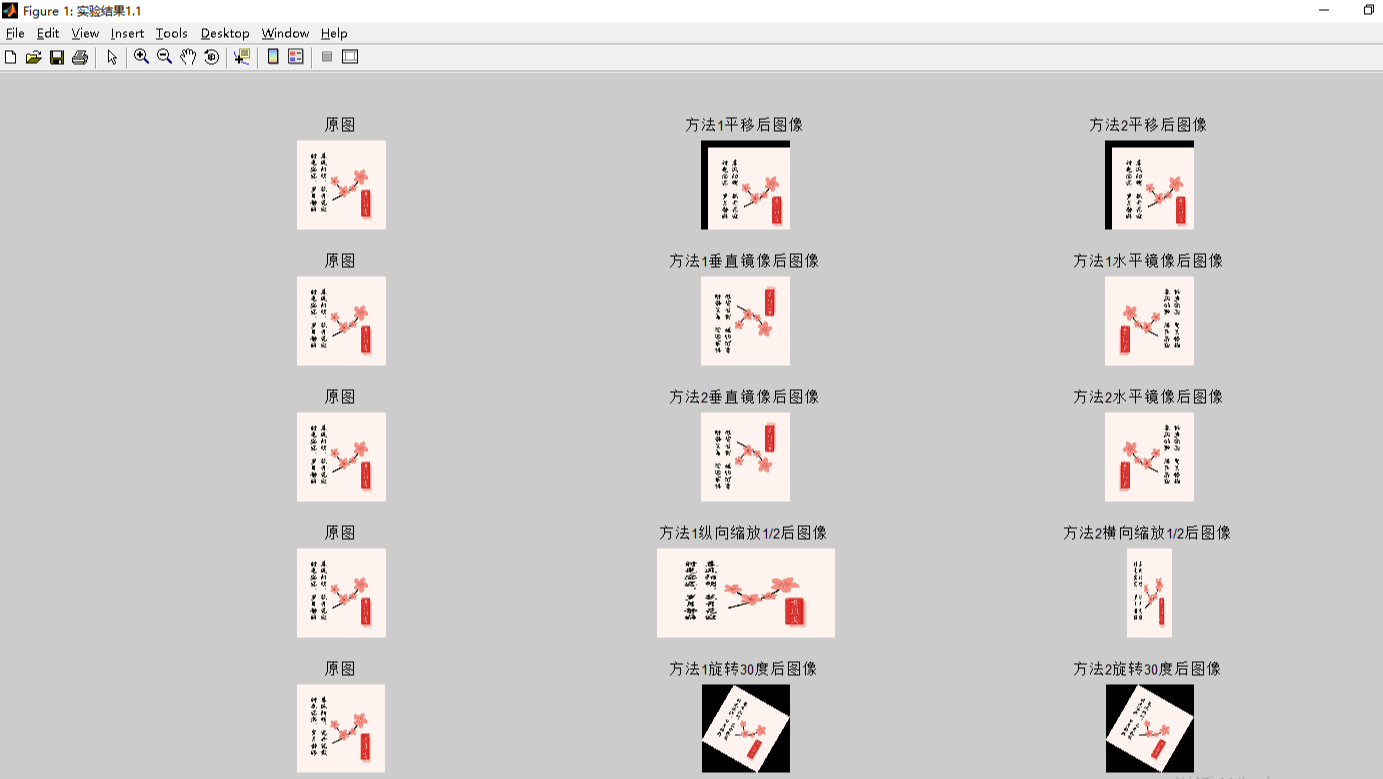
1.读入图像并对图像文件分别进行平移、垂直镜像变换、水平镜像变换、缩放和旋转操作
2.实验如下操作:
(1) 改变图像缩放比例
(2) 改变图像的旋转角度,
3. 读入一幅彩色图像,进行如下图像处理:
(1) 在RGB彩色空间中对图像进行模糊和锐化处理
(2) 在HSI彩色空间中,对H分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(3) 在HSI彩色空间中,对S分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(4) 在HSI彩色空间中,对I分量图像进行模糊和锐化处理,转换回RGB格式并观察效果 阅读全文
数字图像处理:空间域图像处理
前言:1. 在第一部分实验中,我均采用两种方法实现,分别是第一种方法通过二维矩阵加减平移 第二种方法通过空间变换矩阵平移2. 参考代码多为灰度图实现,对于三通道应用有问题,因此,我在编写代码时特意使用彩色图片,并且代码均为三通道写法。
一、实验目的
理解和掌握图像的平移、垂直镜像变换、水平镜像变换、缩放和旋转的原理和应用;熟悉图像几何变换的MATLAB操作和基本功能;掌握彩色图像处理的基本技术
二、实验内容
1.读入图像并对图像文件分别进行平移、垂直镜像变换、水平镜像变换、缩放和旋转操作
2.实验如下操作:
(1) 改变图像缩放比例
(2) 改变图像的旋转角度,
3. 读入一幅彩色图像,进行如下图像处理:
(1) 在RGB彩色空间中对图像进行模糊和锐化处理
(2) 在HSI彩色空间中,对H分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(3) 在HSI彩色空间中,对S分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(4) 在HSI彩色空间中,对I分量图像进行模糊和锐化处理,转换回RGB格式并观察效果 阅读全文
 简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。 阅读全文
简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。 阅读全文
 HTML+CSS+JS制作一个象牙色简约时钟,这次使用了单纯的CSS进行效果时间,更加容易理解,并实现了更简洁美观的效果。 阅读全文
HTML+CSS+JS制作一个象牙色简约时钟,这次使用了单纯的CSS进行效果时间,更加容易理解,并实现了更简洁美观的效果。 阅读全文
 数字图像处理:空间域图像处理
一、实验目的
理解和掌握图像的线性变换和直方图均衡化的原理和应用;
了解平滑和锐化处理的算法和用途,学习使用平滑滤波器和边缘算子对图像进行平滑和锐化操作。
二、实验内容
1. 图像直方图
(1) 读入一幅图像,计算并绘制图像的直方图。
(2) 读入一幅低对比度图像,对图像进行直方图均衡化处理。
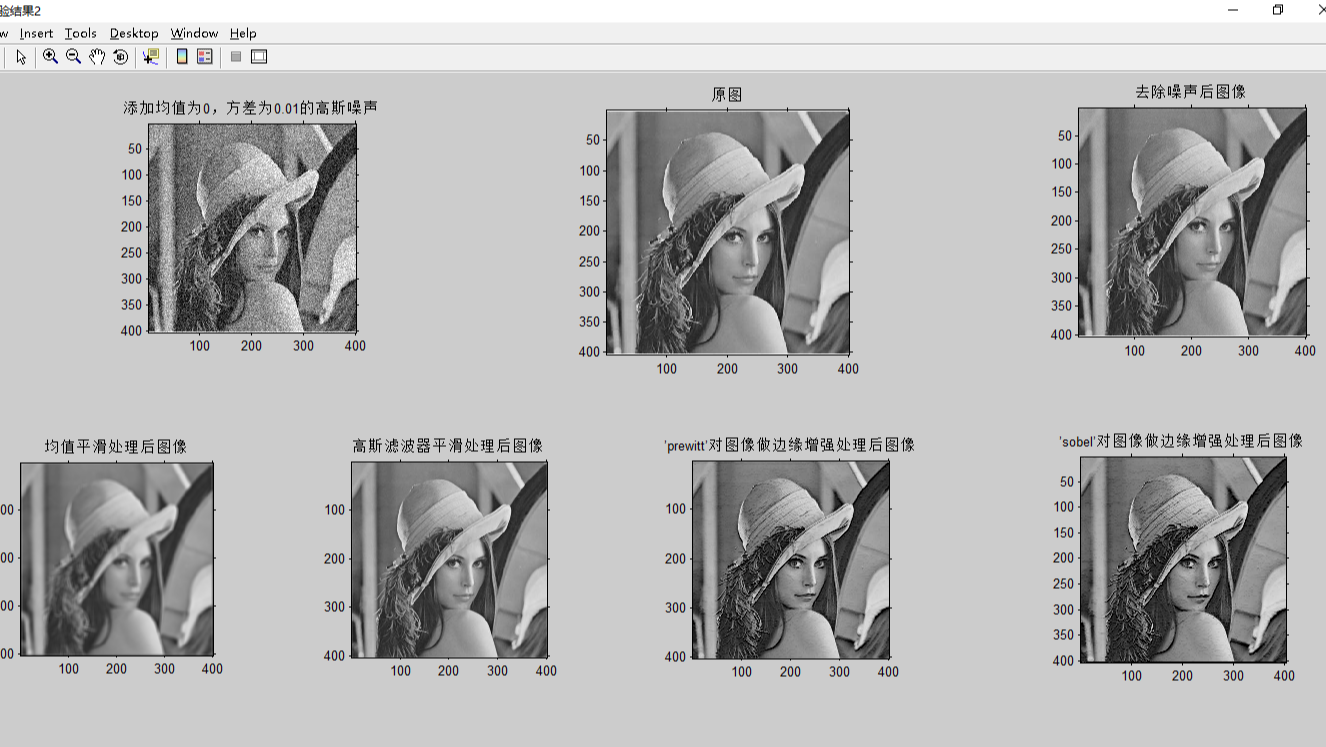
2. 编写程序,实现以下功能:
(1) 读入一幅图像,利用’imnoise’函数,添加高斯噪声;
(2) 通过100次相加求平均的方法去除噪声。
3. 图像的平滑和锐化滤波
(1) 读入一幅图像,分别采用均值和高斯滤波器对图像进行平滑处理。
(提示: 图像滤波首先使用fspecial()函数创建平滑或锐化滤波器,然后调用imfilter()函数实现相应的滤波操作)
(2) 分别采用’prewitt’和’sobel’边缘算子对图像做边缘增强处理。 阅读全文
数字图像处理:空间域图像处理
一、实验目的
理解和掌握图像的线性变换和直方图均衡化的原理和应用;
了解平滑和锐化处理的算法和用途,学习使用平滑滤波器和边缘算子对图像进行平滑和锐化操作。
二、实验内容
1. 图像直方图
(1) 读入一幅图像,计算并绘制图像的直方图。
(2) 读入一幅低对比度图像,对图像进行直方图均衡化处理。
2. 编写程序,实现以下功能:
(1) 读入一幅图像,利用’imnoise’函数,添加高斯噪声;
(2) 通过100次相加求平均的方法去除噪声。
3. 图像的平滑和锐化滤波
(1) 读入一幅图像,分别采用均值和高斯滤波器对图像进行平滑处理。
(提示: 图像滤波首先使用fspecial()函数创建平滑或锐化滤波器,然后调用imfilter()函数实现相应的滤波操作)
(2) 分别采用’prewitt’和’sobel’边缘算子对图像做边缘增强处理。 阅读全文
 HTML+CSS+JS制作一个中国风时钟,特点:这次使用了SVG里不再插入base64编码,这样可以省去大量代码,并实现了更简洁美观的效果。 阅读全文
HTML+CSS+JS制作一个中国风时钟,特点:这次使用了SVG里不再插入base64编码,这样可以省去大量代码,并实现了更简洁美观的效果。 阅读全文