
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用<script>引入vue.js)
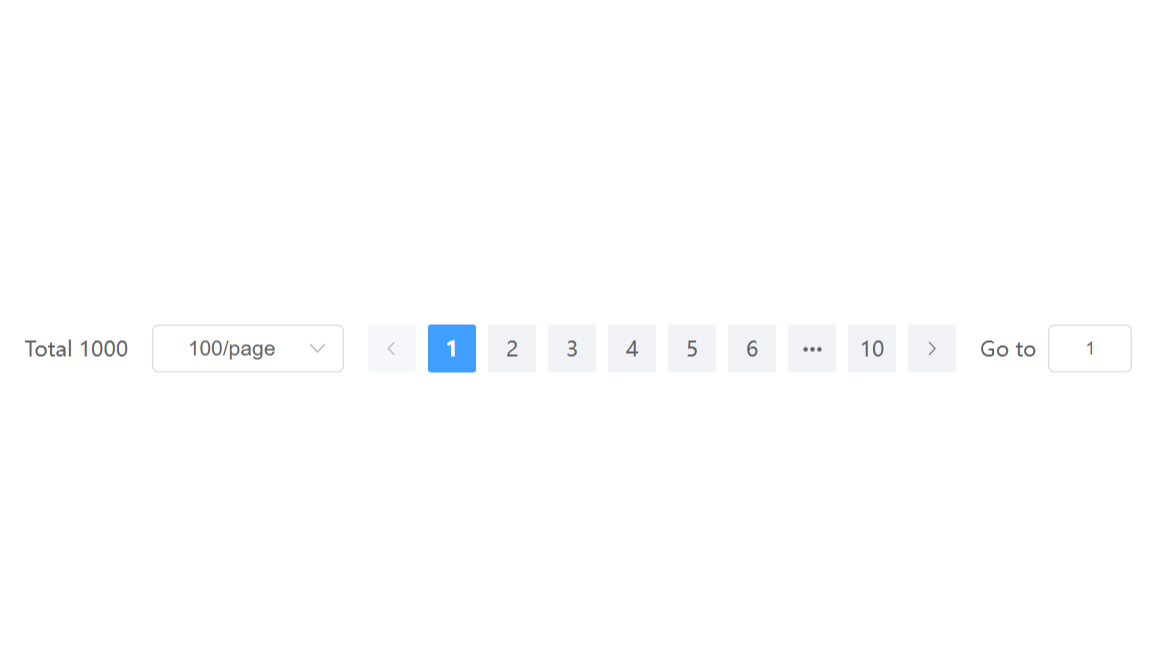
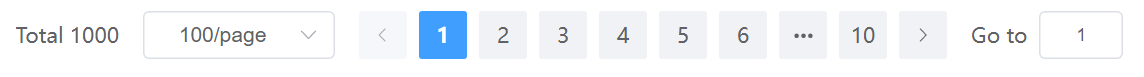
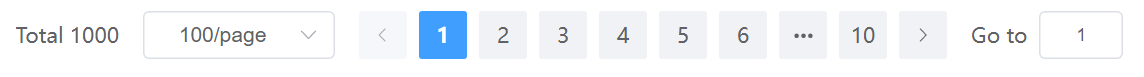
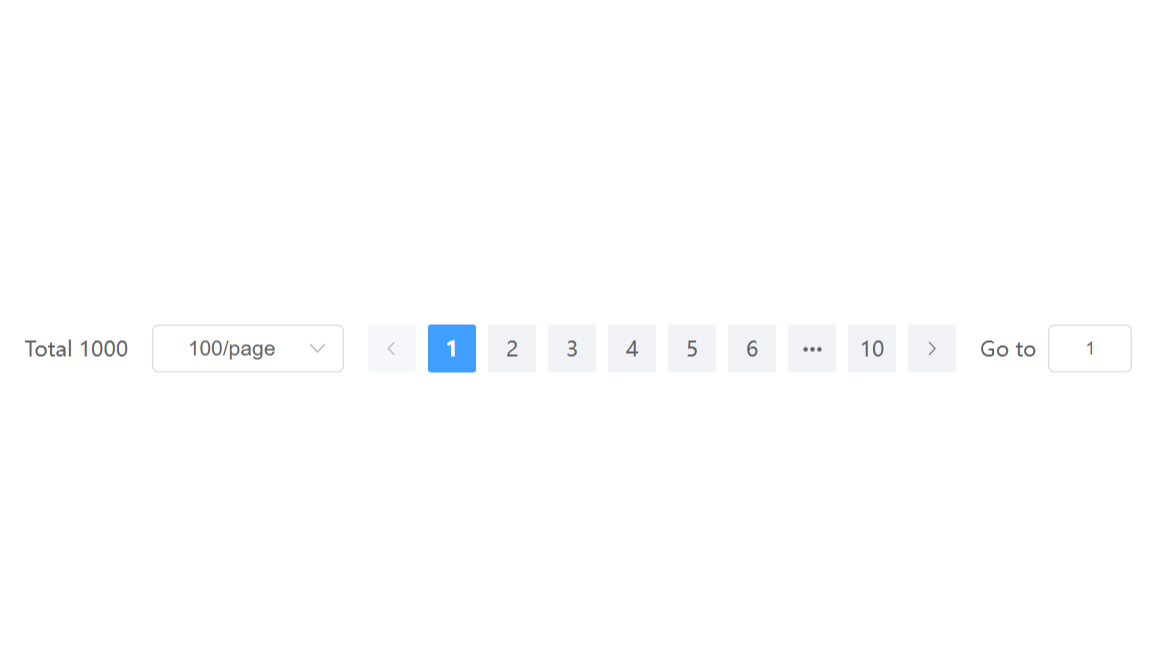
1. 效果图:

2.实现分页数据请求的思路:
分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
| 优点 |
缺点 |
| 每一次请求的数据量小,初次渲染速度更快。 |
每次执行切换页面等操作都会请求数据,对服务器端要求高。 |
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
| 优点 |
缺点 |
| 不需要反复请求数据,每次执行切换页面等操作渲染速度更快。 |
初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。 |
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
3. 模板代码如下(注意和vue2的写法有一点儿不一样):
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name ="viewport" content ="width = device-width" />
<title>gxg</title>
<!-- 导入样式 -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- 导入 Vue 3 -->
<script src="//unpkg.com/vue@next"></script>
<!-- 导入组件库 -->
<script src="//unpkg.com/element-plus"></script>
<style lang="css">
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="gxg" v-cloak>
<el-pagination
:default-page-size=100
:page-sizes="[100, 200, 300, 400]"
:small="small"
:disabled="disabled"
:background="true"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
<script type="text/javascript">
var count = 0;
var Main = {
data() {
return {
total : 0
}
},
methods: {
change(count){
this.total=count;
},
handleSizeChange(val){
console.log('分页大小:'+val);//分页大小发生改变时,触发此函数
},
handleCurrentChange(val) {
console.log('切换到第'+val+'页');//页码发生改变时,触发此函数
}
//上述两个事件,官方并不太支持,后续也将删除,官方更加推荐使用v-model双向绑定
}
};
const gxg = Vue.createApp(Main);
gxg.use(ElementPlus);
GXG = gxg.mount("#gxg");
GXG.change(1000);//这里将总数据量传入
</script>
</body>
</html>


 实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。

