最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
-
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:
1. 通知弹框

2. 报告弹框

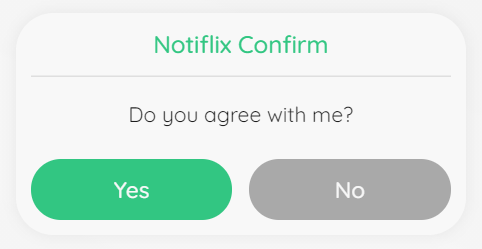
3. 确认弹框

4. 加载动画

-
官网(国内访问貌似有点儿慢,没有途径就等一等):https://www.notiflix.com/,不行就去https://notiflix.github.io/
-
默认已经引入CDN:
<script type="text/javascript" src="http://yourjavascript.com/95122811714/notiflix-aio-2-7-0-min.js" ></script>
-
使用方法(直接在JS中使用,在最新的版本中已经不需要提前声明,直接即可使用):
//通知弹框
Notiflix.Notify.Success('成功型的通知');
Notiflix.Notify.Failure('失败型的通知');
Notiflix.Notify.Warning('警告型的通知');
Notiflix.Notify.Info('普通型的通知');、
//函数式用法,以成功型为例
Notiflix.Notify.Success('点击我', function(){
//添加自己函数
});
//报告弹框
Notiflix.Report.Success( '成功型的报告,标题部分', '成功型的报告,主体内容部分', '确定按钮', );
Notiflix.Report.Failure( '失败型的报告,标题部分', '失败型的报告,主体内容部分', '确定按钮' );
Notiflix.Report.Warning( '警告型的报告,标题部分', '警告型的报告,主体内容部分', '确定按钮' );
Notiflix.Report.Info( '普通型的报告,标题部分', '普通型的报告,主体内容部分', '确定按钮' );
//函数式用法,以成功型为例
Notiflix.Report.Success('标题','主体内容部分','按钮',function(){
//添加自己函数
});
//确认弹框
Notiflix.Confirm.Show( '标题部分', '你同意吗?', '同意', '不同意', function(){
//添加自己的点击同意按钮后的函数
}, function(){
//添加自己的点击不同意按钮后的函数
} );
//加载动画,五种类型
Notiflix.Loading.Standard('Loading...');
Notiflix.Loading.Hourglass('Loading...');
Notiflix.Loading.Circle('Please wait...');
Notiflix.Loading.Pulse();
Notiflix.Loading.Init({ customSvgUrl:'加载动画图标.svg', svgSize:'80px', });
//去除加载动画函数
Notiflix.Loading.Remove(600);//括号里设置的持续时间,不填就是立刻结束
-
当然像width、titleColor等属性也是可以设置的,如下,一般来说默认的就可以了,自己需要的可以去官网Documentation或者https://notiflix.github.io/documentation找一找:
Notiflix.Report.Init({ success: {svgColor:"#35976a",titleColor:"#d49a9a",buttonBackground:"#6adca8",}, });

 最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:
最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:

