
leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。
leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
<script src="http://yourjavascript.com/2592791131/leader-line-min.js"></script>
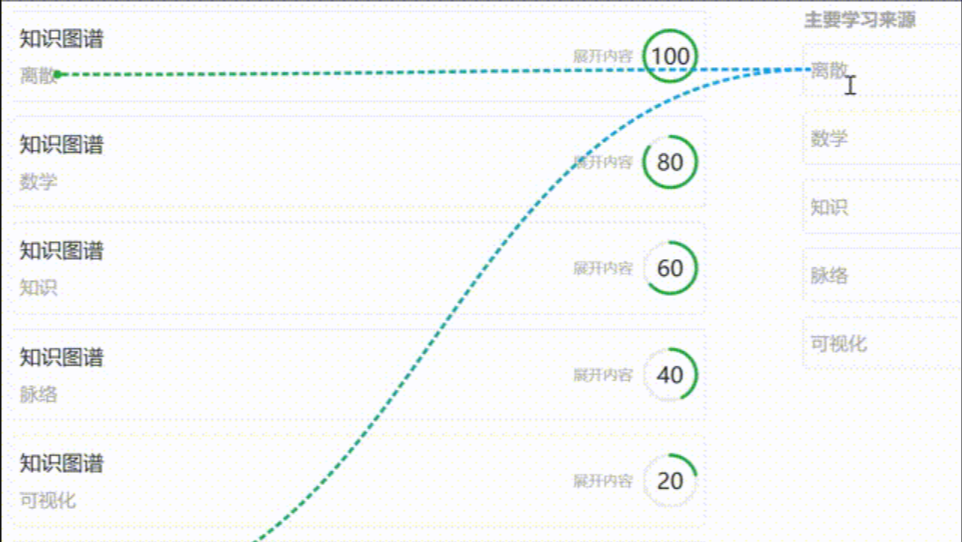
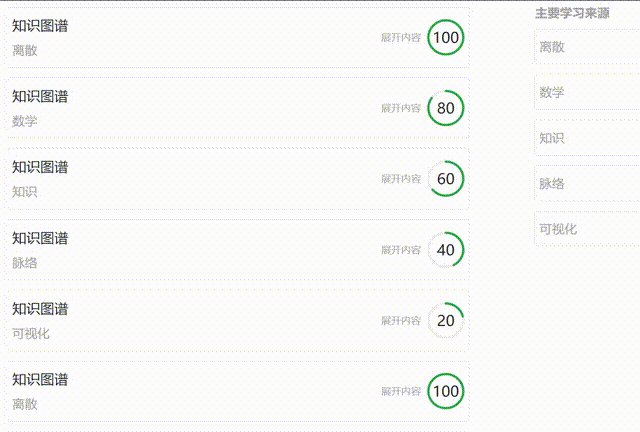
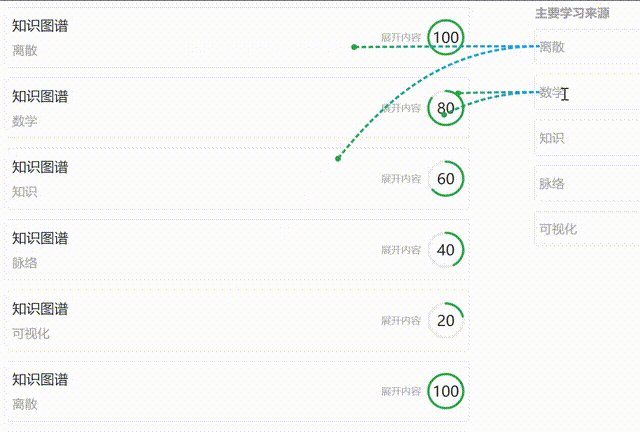
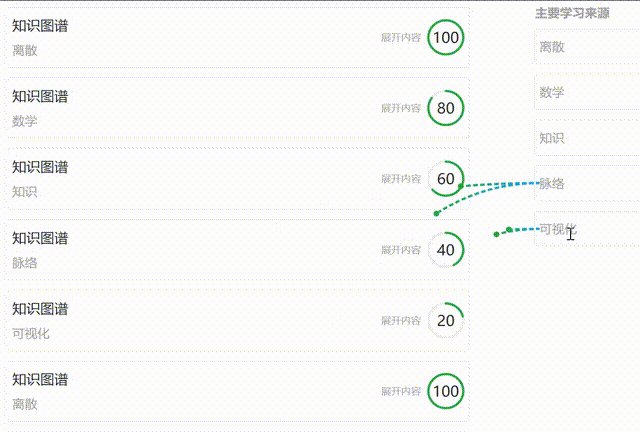
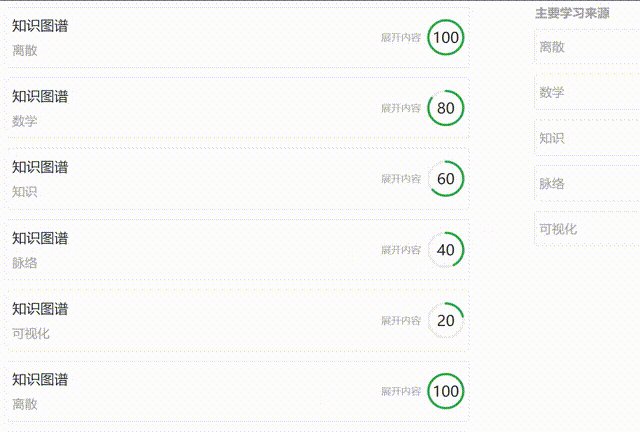
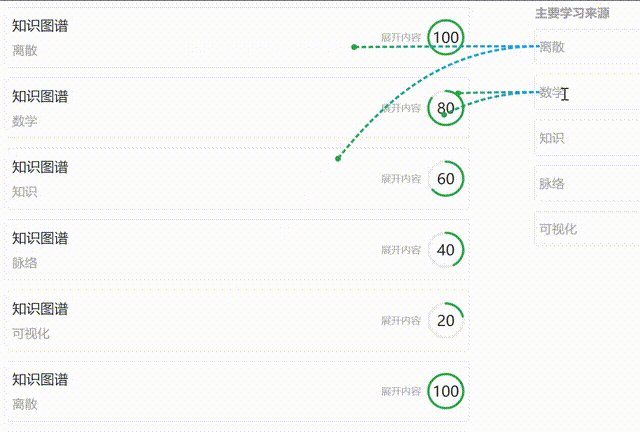
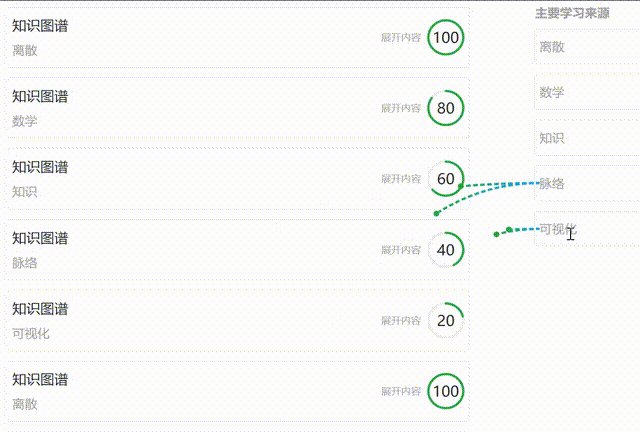
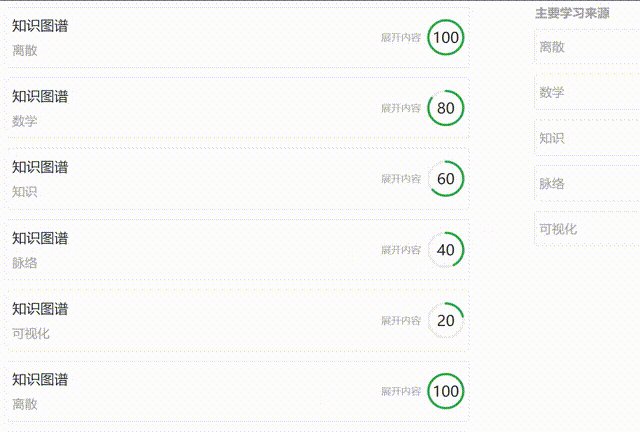
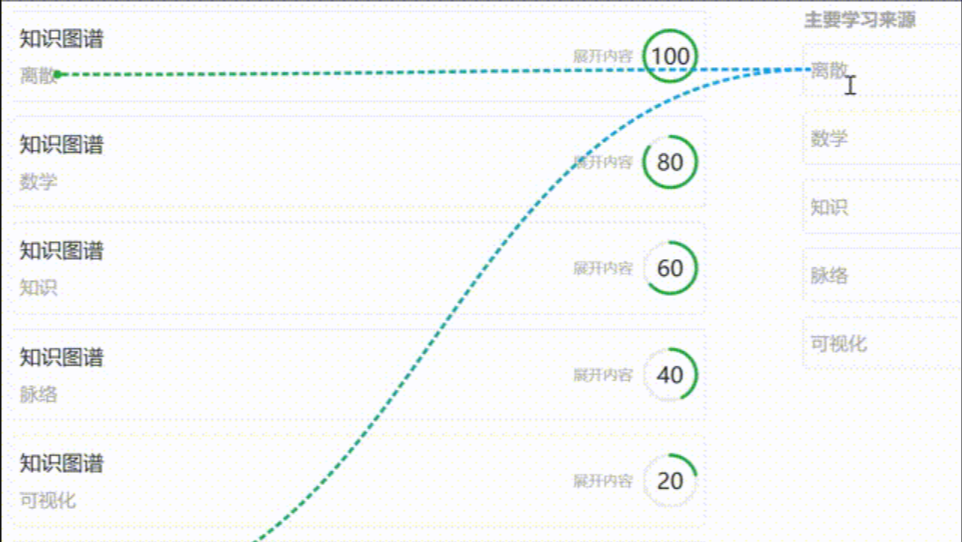
效果图:

代码如下(在js中添加):
| function createline(startEle, endEle, paths, startPlugs, endPlugs) { |
| new LeaderLine( |
| LeaderLine.mouseHoverAnchor(startEle, 'draw', { |
| animOptions: { |
| duration: 1000, |
| timing: 'ease-in', |
| } |
| , |
| hoverStyle:{ |
| backgroundColor: null |
| }, |
| |
| style: { |
| paddingTop: null, |
| paddingRight: null, |
| paddingBottom: null, |
| paddingLeft: null, |
| cursor: null, |
| backgroundColor: null, |
| backgroundImage: null, |
| backgroundSize: null, |
| backgroundPosition: null, |
| backgroundRepeat: null |
| }, |
| }), |
| endEle, |
| { |
| size: 3, |
| path: paths, |
| startPlug: startPlugs, |
| endPlug: endPlugs, |
| startPlugColor: '#14A2F5', |
| endPlugColor: '#28A745', |
| gradient: true, |
| dash: {animation: true}, |
| hide: true, |
| } |
| ); |
| } |
| var start = document.getElementById('start'); |
| var end = document.getElementById('end'); |
| createline(start, end, 'fluid', 'behind', 'disc'); |
参数介绍:
| path:参数 |
含义 |
| straight |
直线 |
| arc |
一般弧线 |
| fluid |
流体曲线 |
| magnet |
磁吸线 |
| grid |
网格型折线 |
| startPlug/endPlug:参数 |
含义 |
| disc |
圆形终端 |
| square |
方形终端 |
| arrow1 |
箭头终端1 |
| arrow2 |
箭头终端2 |
| arrow3 |
箭头终端3 |
| hand |
手型终端 |
| crosshair |
十字标靶型终端 |
| behind |
无 |


 leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。
leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】