Echarts快速上手
Echarts快速上手
以下为我个人使用的举例,是一个折线图,默认已经引入Echarts的js的CDN
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5.1.2/dist/echarts.min.js"></script>
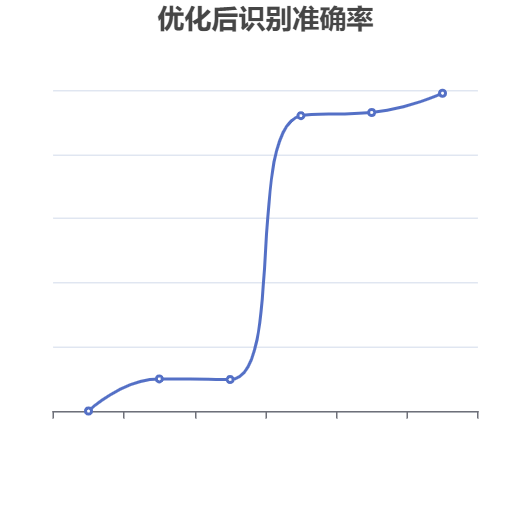
效果图

先在html里加入id='main'的div
<div id="main" style="position:fixed;left:10px;top:20px;width: calc(50% - 500px);height:40%;z-index:99;"></div>
次之,在js中初始化
//Echarts显示开始
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '优化后识别准确率',
left: 'center'
},
tooltip: {},
// 设置文本为白色
textStyle: {
color: 'white'
},
xAxis: {
type: 'category',
data: ['第1次', '第2次', '第3次', '第4次', '第5次', '第6次']
},
yAxis: {
type: 'value'
},
series: [{
name: '第N次优化后,准确率%',
type: 'line',
data: [0.0, 10.0, 9.8, 92,93,99],
smooth: true
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
$('#main').css("position","fixed");//这个用JQuery满足我自己设置的position:fixed;

 Echarts快速上手
以下为我个人使用的举例,是一个折线图
先在html里加入id='main'的div
次之,在js中初始化
Echarts快速上手
以下为我个人使用的举例,是一个折线图
先在html里加入id='main'的div
次之,在js中初始化

