随笔分类 - 前端网页Web
摘要: 动态对角渐变色背景,利用背景位置的变化展示线性渐变不同部分的内容,以达到背景动态变化的效果
阅读全文
动态对角渐变色背景,利用背景位置的变化展示线性渐变不同部分的内容,以达到背景动态变化的效果
阅读全文
 动态对角渐变色背景,利用背景位置的变化展示线性渐变不同部分的内容,以达到背景动态变化的效果
阅读全文
动态对角渐变色背景,利用背景位置的变化展示线性渐变不同部分的内容,以达到背景动态变化的效果
阅读全文
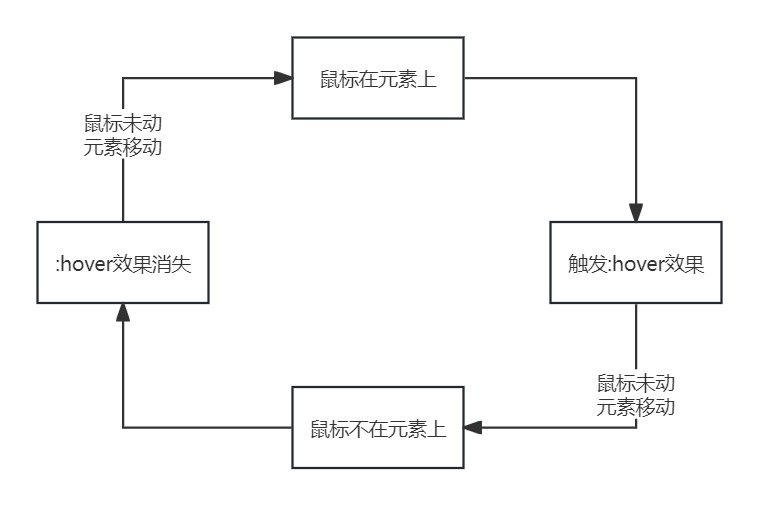
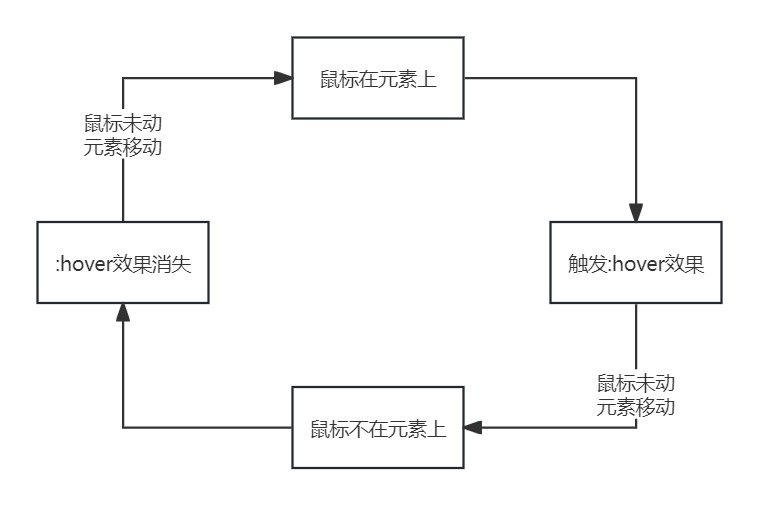
摘要: 元素设置:hover动效边缘触发频繁闪动怎么解决
阅读全文
元素设置:hover动效边缘触发频繁闪动怎么解决
阅读全文
 元素设置:hover动效边缘触发频繁闪动怎么解决
阅读全文
元素设置:hover动效边缘触发频繁闪动怎么解决
阅读全文
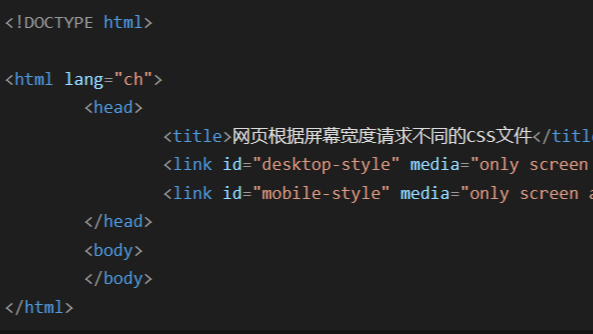
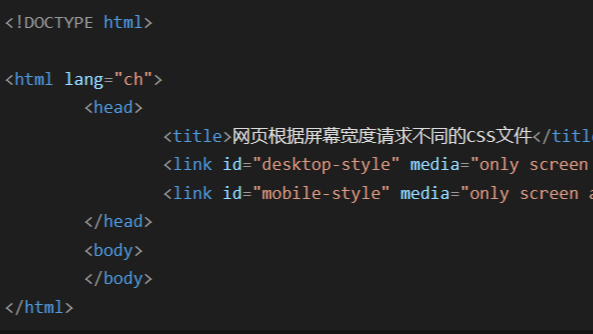
摘要: 网页根据屏幕宽度请求不同的CSS文件。
media="only screen and (min-width: 960px)"当屏幕宽度大于960px时请求的CSS文件
media="only screen and (max-width: 960px)"当屏幕宽度小于960px时请求的CSS文件
阅读全文
网页根据屏幕宽度请求不同的CSS文件。
media="only screen and (min-width: 960px)"当屏幕宽度大于960px时请求的CSS文件
media="only screen and (max-width: 960px)"当屏幕宽度小于960px时请求的CSS文件
阅读全文
 网页根据屏幕宽度请求不同的CSS文件。
media="only screen and (min-width: 960px)"当屏幕宽度大于960px时请求的CSS文件
media="only screen and (max-width: 960px)"当屏幕宽度小于960px时请求的CSS文件
阅读全文
网页根据屏幕宽度请求不同的CSS文件。
media="only screen and (min-width: 960px)"当屏幕宽度大于960px时请求的CSS文件
media="only screen and (max-width: 960px)"当屏幕宽度小于960px时请求的CSS文件
阅读全文
摘要: CSS代码加滤镜将网站变为灰色(完整版)/怎么把网站变为灰色(完整版)
阅读全文
CSS代码加滤镜将网站变为灰色(完整版)/怎么把网站变为灰色(完整版)
阅读全文
 CSS代码加滤镜将网站变为灰色(完整版)/怎么把网站变为灰色(完整版)
阅读全文
CSS代码加滤镜将网站变为灰色(完整版)/怎么把网站变为灰色(完整版)
阅读全文
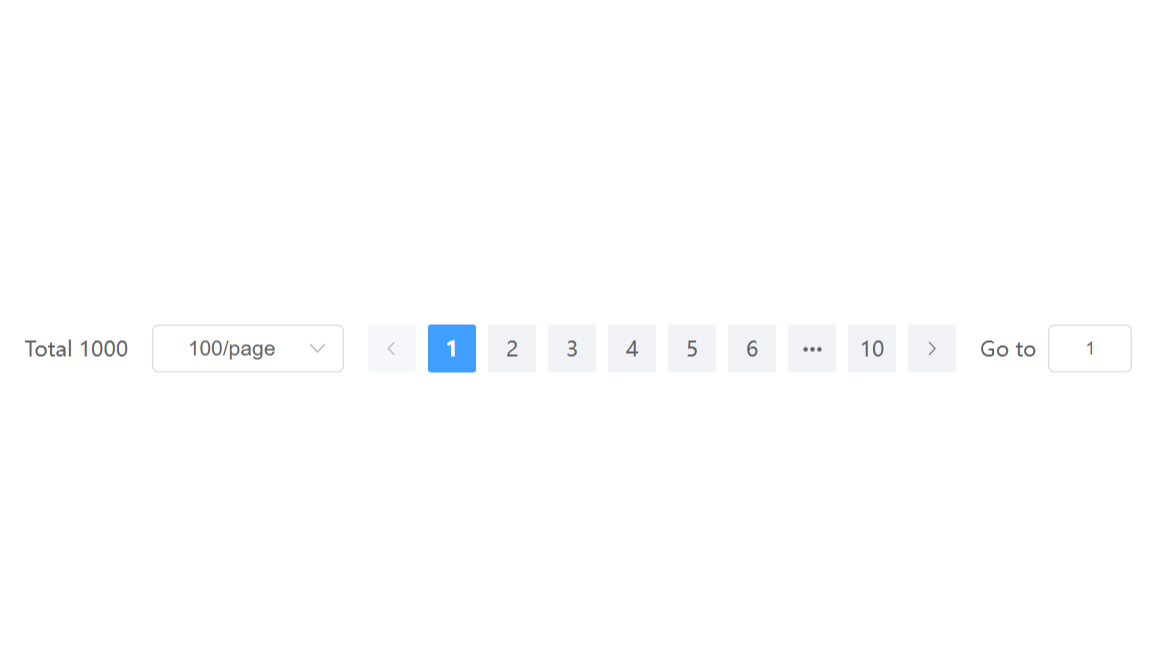
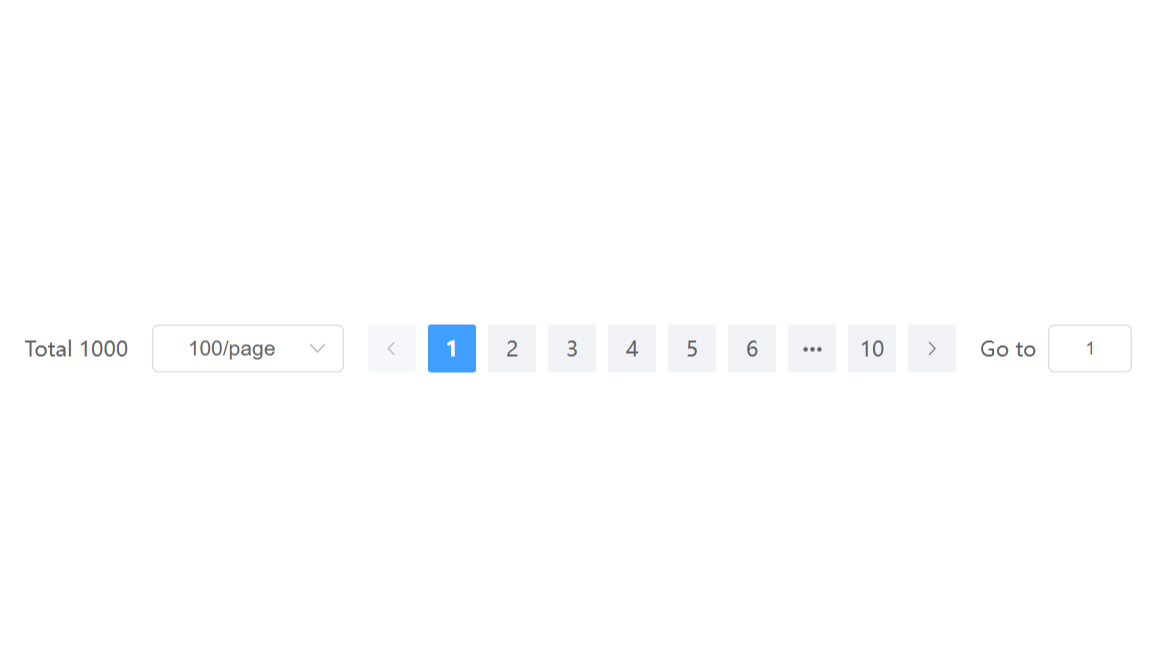
摘要: 实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
阅读全文
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
阅读全文
 实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
阅读全文
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
阅读全文
摘要: 简约自定义右键菜单模板、
前言:
1. 我借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。
阅读全文
简约自定义右键菜单模板、
前言:
1. 我借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。
阅读全文
 简约自定义右键菜单模板、
前言:
1. 我借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。
阅读全文
简约自定义右键菜单模板、
前言:
1. 我借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。
阅读全文
摘要: 简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。
阅读全文
简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。
阅读全文
 简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。
阅读全文
简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。
阅读全文
摘要:vue3写组件以满足多个页面引用大段相同代码,如菜单等(直接使用script引入vue.js)
阅读全文
摘要:animation动画效果(兼容各个浏览器)的模板
1.目前来说最新版的几个大厂浏览器都已经支持animation,但是不乏很多人依然在用老版的浏览器,所以还是需要进行动画适配的。
阅读全文
摘要:1.JQuery获取某个父元素的所有子元素:例如给id="app"的所有子元素加上class="main"以实现某些功能,就可以这么写:("#app").filter("a,p").addClass("main");
3.JQuery获取某个父元素的子元素,过滤掉符合某些条件的,采用not()函数即可,例如给id="app"的所有不是a标签和p标签的子元素加上class="main"以实现某些功能,就可以这么写:$("#app").not("a,p").addClass("main");
阅读全文
摘要:VUE中 /&ensp/&emsp/&thinsp不起作用/如何在vue中添加空格
阅读全文
摘要:解决VUE加载较慢出现的闪屏,即在加载完成前出现{{msg}}的问题,导致用户体验差的问题
阅读全文
摘要: 最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:
阅读全文
最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:
阅读全文
 最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:
阅读全文
最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:
阅读全文
摘要:以Flask框架写的接口为例的AJAX的前后端交互的模板
默认已经引入axios或者jQuery的CDN
阅读全文
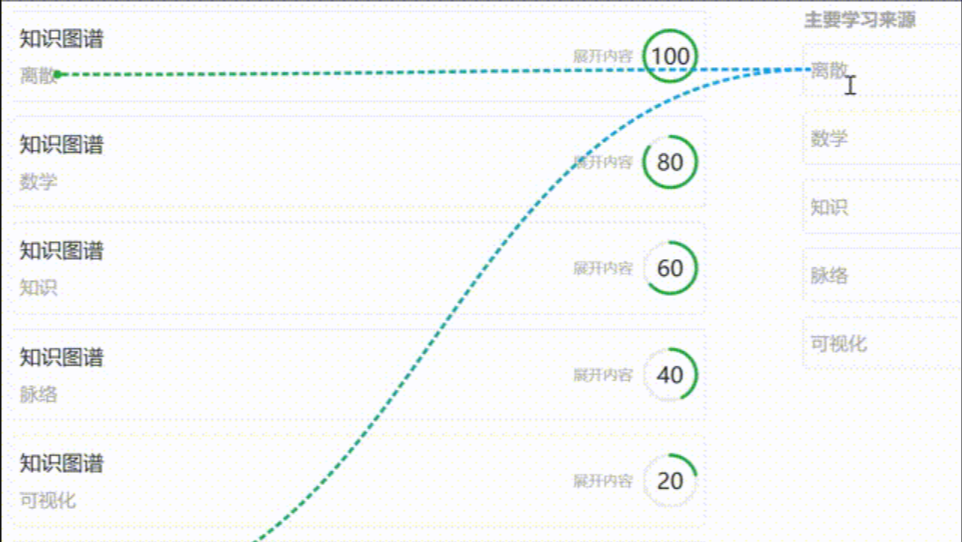
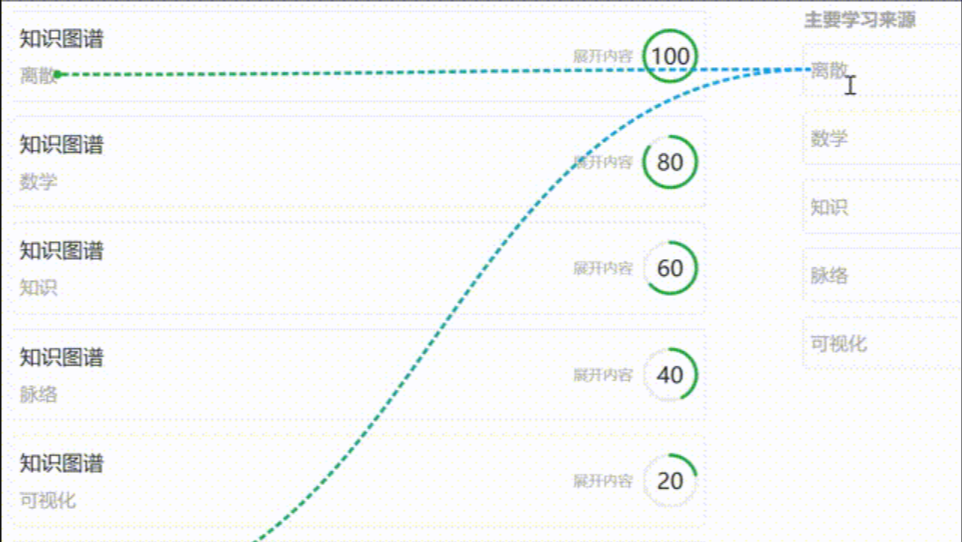
摘要: leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。
阅读全文
leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。
阅读全文
 leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。
阅读全文
leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。
阅读全文
摘要:网页包含多个相同id或者classname的div,只对当前点击div(父元素)的子元素进行操作,而不影响其他相同的div(使用JQuery)
阅读全文
摘要:等待vue动态渲染完成后再进行操作,避免js/JQuery获取不到前端网页vue动态生成的div或者其他元素
阅读全文
摘要: 网页图片转动动画模板,可以用于上传动画效果,LOGO动态效果
阅读全文
网页图片转动动画模板,可以用于上传动画效果,LOGO动态效果
阅读全文
 网页图片转动动画模板,可以用于上传动画效果,LOGO动态效果
阅读全文
网页图片转动动画模板,可以用于上传动画效果,LOGO动态效果
阅读全文
摘要: Echarts快速上手
以下为我个人使用的举例,是一个折线图
先在html里加入id='main'的div
次之,在js中初始化
阅读全文
Echarts快速上手
以下为我个人使用的举例,是一个折线图
先在html里加入id='main'的div
次之,在js中初始化
阅读全文
 Echarts快速上手
以下为我个人使用的举例,是一个折线图
先在html里加入id='main'的div
次之,在js中初始化
阅读全文
Echarts快速上手
以下为我个人使用的举例,是一个折线图
先在html里加入id='main'的div
次之,在js中初始化
阅读全文

