css(外部样式表)中各种选择器(定义属性时)的优先级
今天在学css的时候遇到一个问题,用css的外部样式表改变一个<p>元素的颜色,死活就是改变不了,最后才发现是优先级的问题(我自己想当然成后面的优先级就高了,犯了经验主义错误)。
先给大家看看代码:html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>这是第二个测试网页</title> 6 <link rel="stylesheet" type="text/css" href="./css/demo.css"> 7 </head> 8 9 <body> 10 <!--这个网页共分成三个比较大的块--> 11 <!--这是第一个块--> 12 <div id="d1"> 13 <p id="p1">id为p1的文字</p> 14 <p id="p2">id为p2的文字</p> 15 <p id='p3'>id为p3的文字</p> 16 </div> 17 <!--这是第二个块--> 18 <div id="d2"> 19 <p class="c1">class为c1的文字</p> 20 <p class="c2">class为c2的文字</p> 21 <p id="pc3" class='c3'>class为c3的文字</p> 22 </div> 23 <!--这是第三个块--> 24 <div> 25 </div> 26 </body> 27 </html>
css代码:
1 #d1 2 { 3 background:blue; 4 } 5 #d2 6 { 7 background:yellow; 9 color:white; 10 } 11 .c3 12 { 13 color:red; 14 } 15 p 16 { 17 color:green; 18 text-align:center; 19 }
这两个文件里面的代码应该来讲,结构是非常清晰的。那么重点来看css的代码。
#d1和#d2是id选择器,它们分别想让第一个div中的背景为蓝色,第二个div中的背景为黄色,且字体为白色;
.c3控制的是第二个div中第三行的p元素,想让其成为红色;
p控制但是全文中的段落文字的显示样式,这里想让他们居中,且文字颜色为绿色。
那么大家猜猜,网页显示的结果是咋样的呢?
我在网上搜到一个帖子,里面讲的井井有条:
w3schools说css的顺序是“元素上的style” > “文件头上的style元素” >“外部样式文件”;
对于同在一个样式文件中的属性控制:
1.样式表的元素选择器选择越精确,则其中的样式优先级越高:id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式;
2.对于相同类型选择器指定的样式,在样式表文件中,越靠后的优先级越高:注意,这里是样式表文件中越靠后的优先级越高,而不是在元素class出现的顺序。
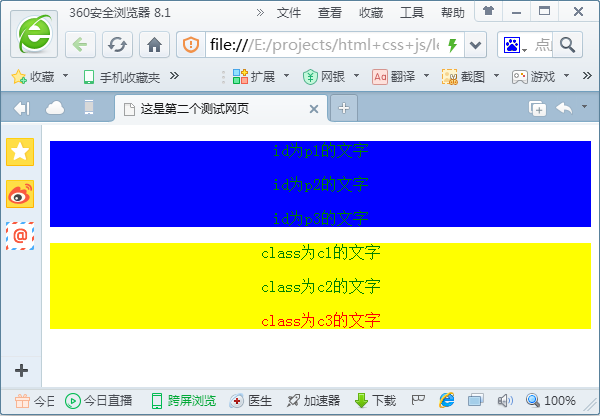
最后放上我的代码的执行结果,供大家参考: