React学习笔记3
这个系列是我学习react过程的写照,说白了就是自己对自己学习过程的总结,
不喜勿喷啊,当然了如果对你的学习有帮助,那是极好的!
个人推荐一个学习react极好的教程,前因后果讲的很清楚,逻辑性比较强,也不跳跃,老少皆宜:
https://www.yuque.com/ant-design/course/sc1lvc语雀
这一次的学习笔记是针对:

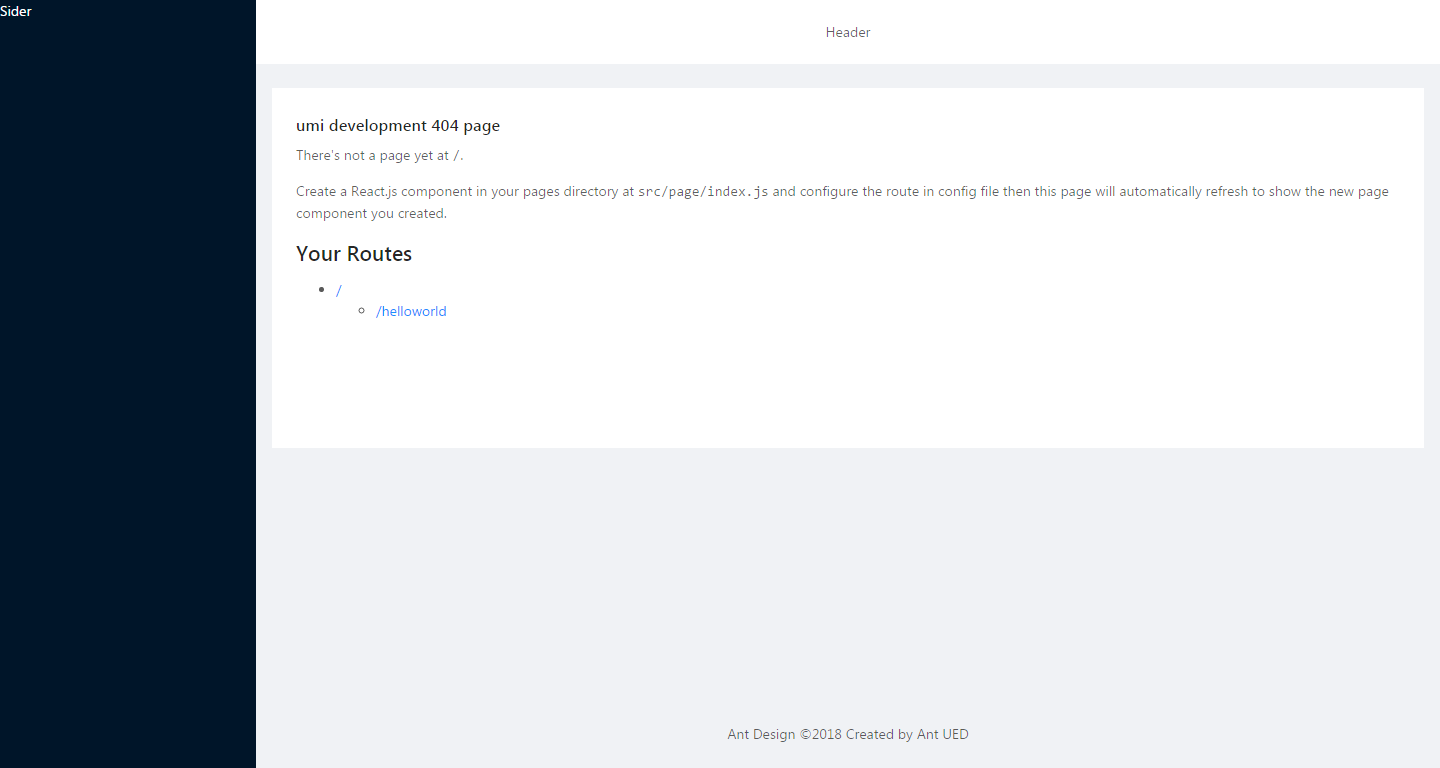
前面一步步照着敲代码都没有问题,就是到了最后执行阶段会出问题:

提示:路由配置有问题,需修改path:'helloworld',为path:'/',
我的路由配置如下:
export default {
singular: true,
plugins: [
['umi-plugin-react', {
antd:true
}],
],
routes: [
{
path: '/',
component: '../layout',
routes: [
{
path: '/',
component: './HelloWorld'
}
]
}
],
}
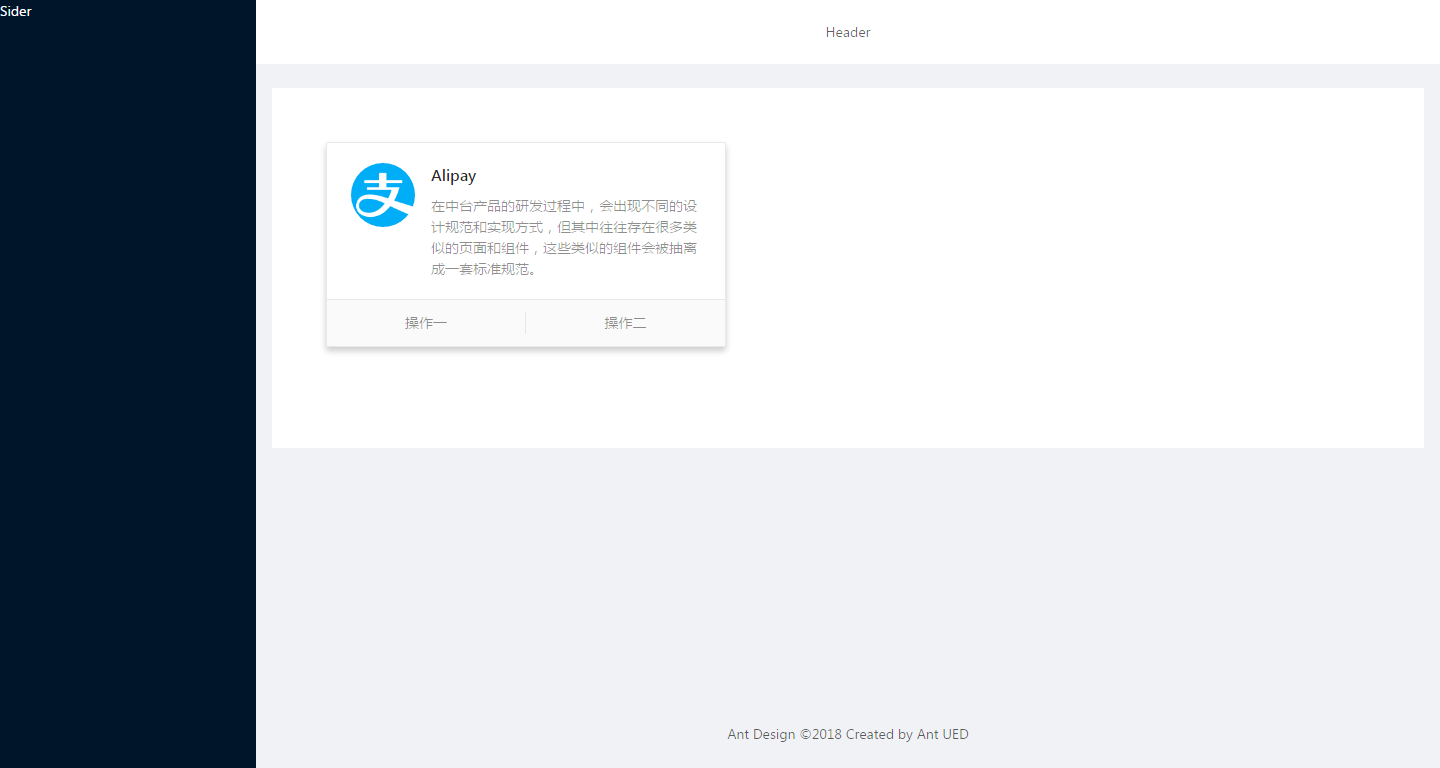
最后执行很完美,如果还是不行,请尝试重启:
cnpm run dev

另外还有一个问题需要补充下,那就是关于版权符号:©
如果大家直接用教程的代码,很可能会无法识别,所以给大家提示两点:
1.如果是要在html中嵌入这个符号,请用“©”别忘了分号;
2.如果是大家想直接敲出这个符号,那么可以先按着键盘的“Alt”键,然后依次按下数字键1,6,9,就会显示这符号了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号