React学习笔记2
这个系列是我学习react过程的写照,说白了就是自己对自己学习过程的总结,
不喜勿喷啊,当然了如果对你的学习有帮助,那是极好的!
个人推荐一个学习react极好的教程,前因后果讲的很清楚,逻辑性比较强,也不跳跃,老少皆宜:
https://www.yuque.com/ant-design/course/sc1lvc语雀
以下的学习笔记就是针对这个教程讲的,所以大家可以对照着看。
前端开发的演变,没什么好说的,就像是学历史,搞不定就死记硬背咯;
遇到的问题及解决办法如下:
https://www.cnblogs.com/wsg25/p/10575220.html
在此之前,如果大家对node.js和js的关系有疑惑,请看Node.js和JavaScript的区别与联系
上一章节进行到这,我们已经成功打印出了hello world:

接下来是安装插件,这一步貌似也没有什么问题,再下来就是Git了。
第一个组件这一章基本都是概念性的东西,看看就行了;
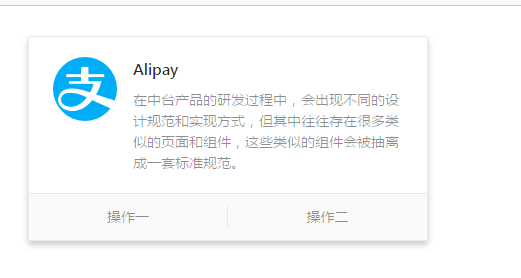
使用 Ant Design 组件这一章倒是蛮好玩的,跟着一步步做,也能出结果,如果没出正确的样式可以尝试三种方法解决:
第一,看相关度配置配置好了吗?
第二,看看重启是否有效,cnpm run dev;
第三,清空一下浏览器的缓存;
下面是笔者执行的结果: