需求:在课堂派上完成老师考勤,学生签到的步骤。
分析需求,设计测试用例,在熟悉界面的同时把需要用到的元素定位表达式先写好,方便编写代码
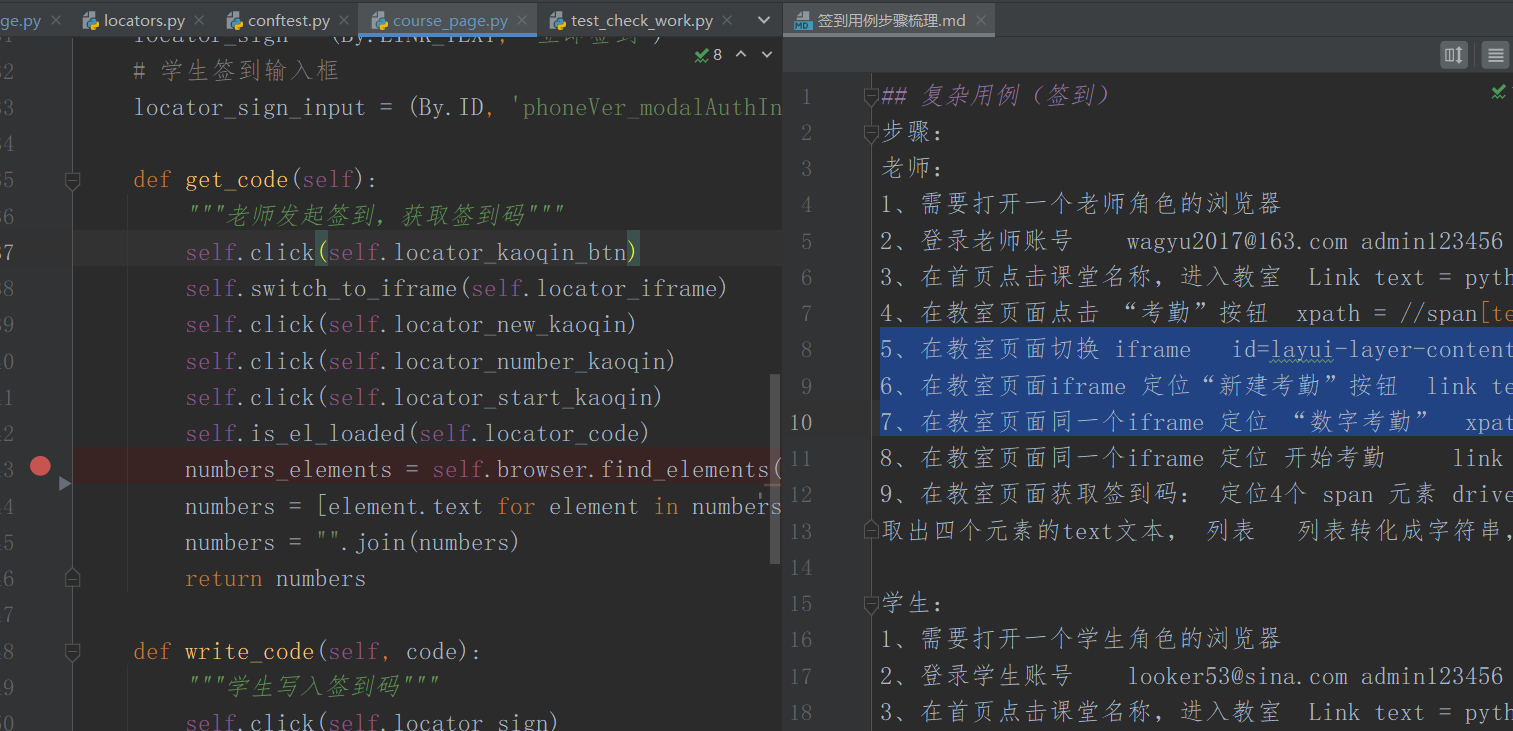
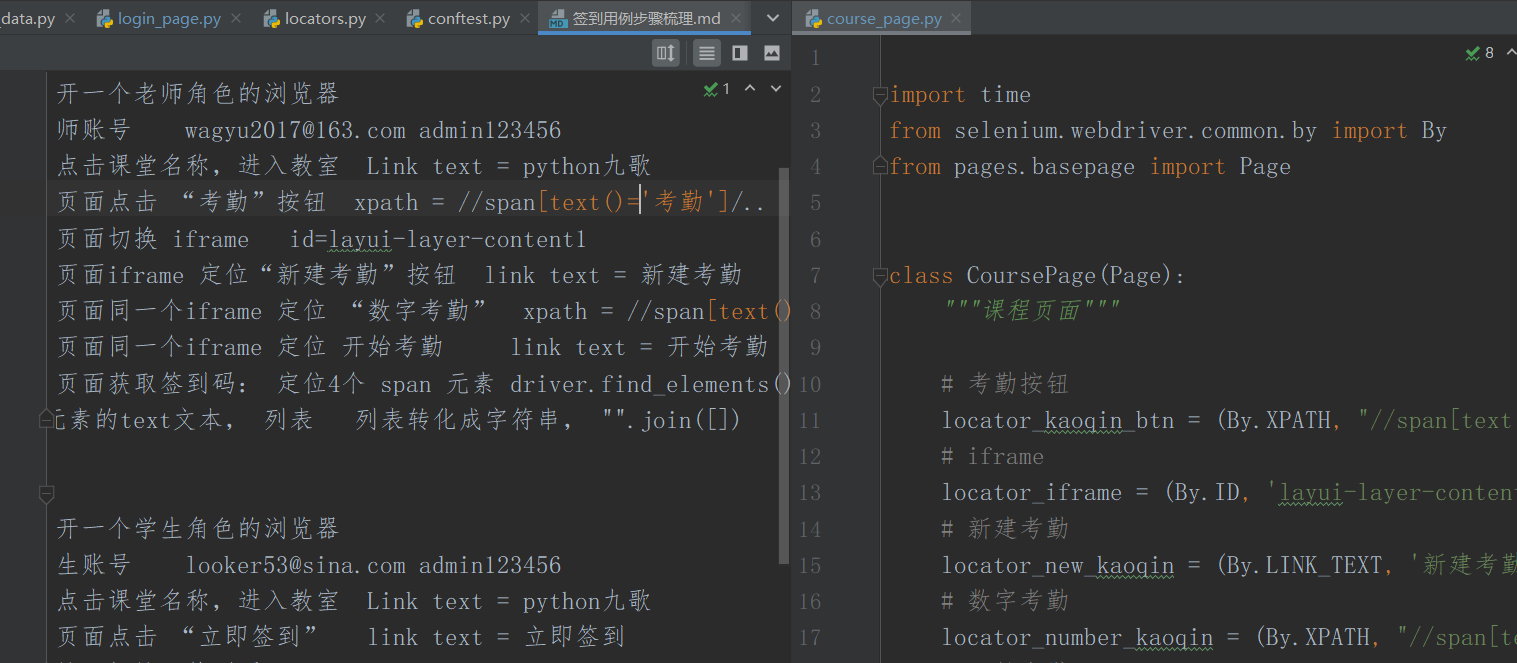
## 复杂用例(签到) 步骤: 老师: 1、需要打开一个老师角色的浏览器 2、登录老师账号 ### ### 3、在首页点击课堂名称,进入教室 Link text = python九歌 4、在教室页面点击 “考勤”按钮 xpath = //span[text()='考勤']/.. 5、在教室页面切换 iframe id=layui-layer-content1 6、在教室页面iframe 定位“新建考勤”按钮 link text = 新建考勤 7、在教室页面同一个iframe 定位 “数字考勤” xpath = //span[text()='数字考勤'] 8、在教室页面同一个iframe 定位 开始考勤 link text = 开始考勤 9、在教室页面获取签到码: 定位4个 span 元素 driver.find_elements() xpath = //div[@class='number-box']/span 取出四个元素的text文本, 列表 列表转化成字符串, "".join([]) 学生: 1、需要打开一个学生角色的浏览器 2、登录学生账号 ### ### 3、在首页点击课堂名称,进入教室 Link text = python九歌 4、在教室页面点击 “立即签到” link text = 立即签到 5、在签到输入框输入签到码: id = phoneVer_modalAuthInput, 老师: 等待:强制(4) 10、在教室页面获取签到人数 文本: css = .ing assert 断言人数 = “1” 11、结束签到 link text 结束
分屏编写代码


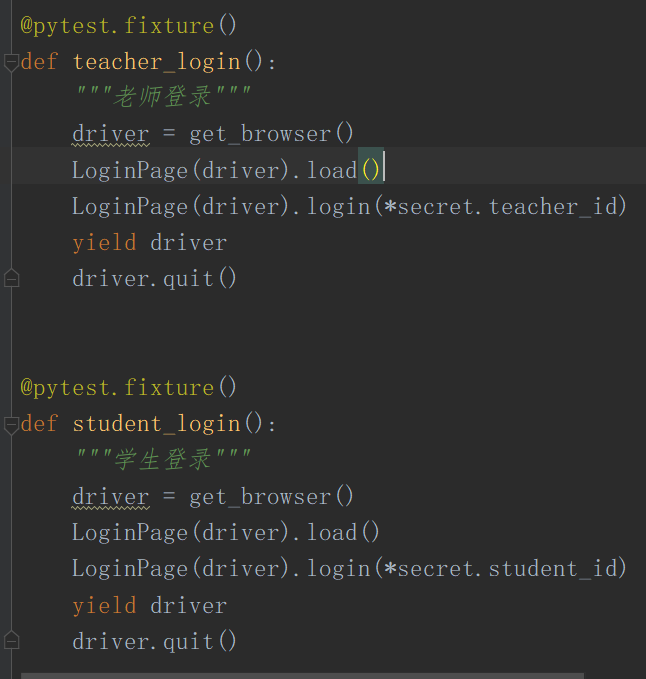
编写代码按页面操作来编写,首先涉及到老师登录和学生登录,可以先封装好老师登录和学生登录
放在夹具中,写两个夹具,每一个夹具都获取浏览器,就可以使用两个浏览器

写好页面后先调试下,不着急写太多,一步一步来

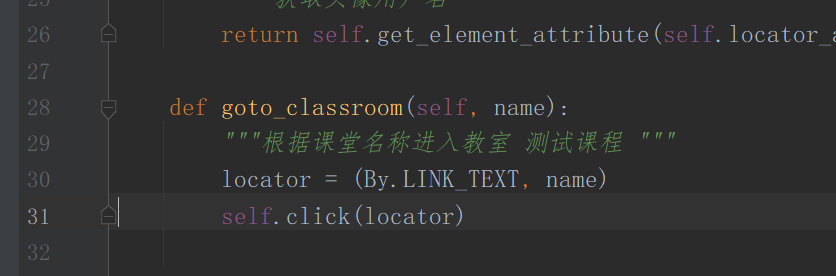
完成这一步就进入到了首页,下一步是进入课堂,
这个操作是在主页进入课堂,在主页的类下封装好页面操作,方便管理

课程页重新写个class,先写好元素定位表达式放在类属性下

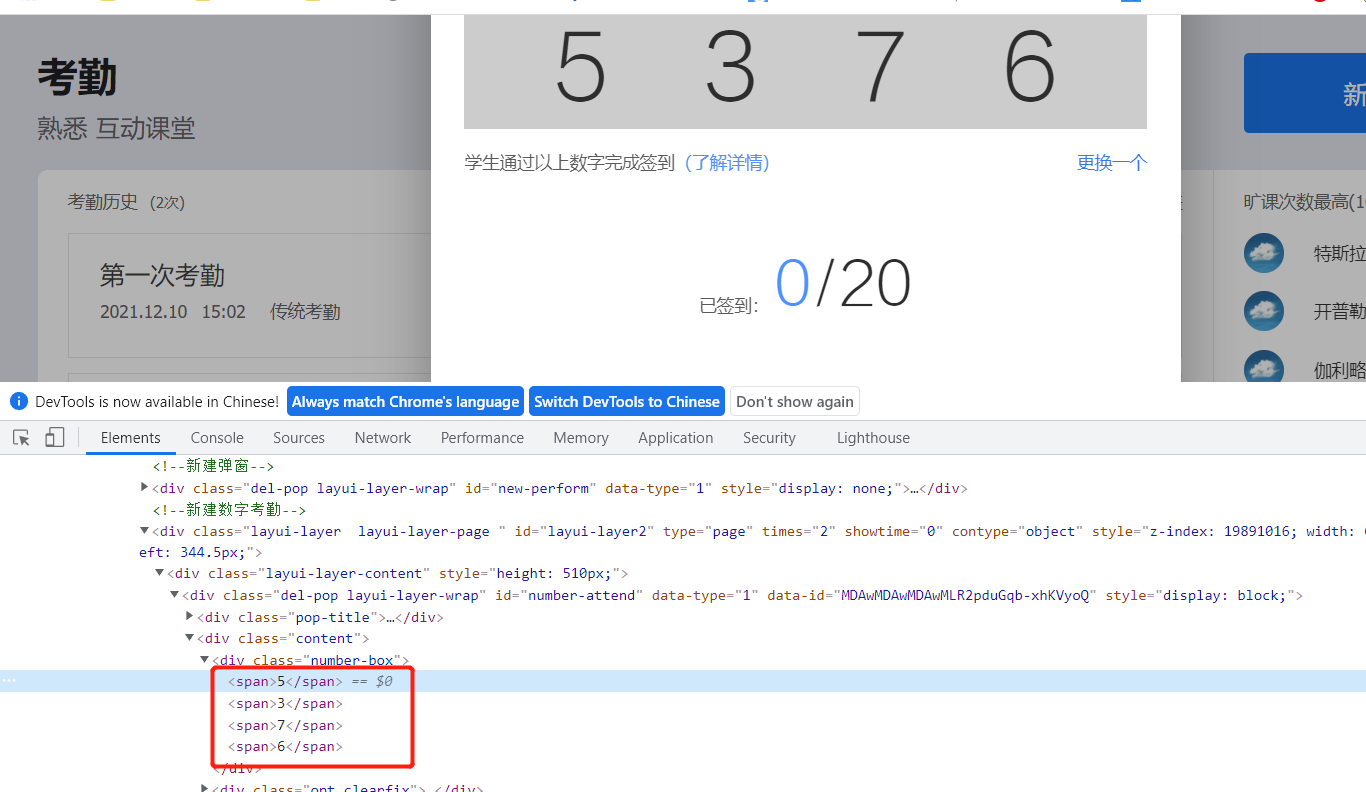
老师获取签到码的步骤,这里签到码是4个span标签内的文本, 可定位到父标签,遍历获取签到码
driver.find_elements() xpath = //div[@class='number-box']/span
使用find_elements会把数据返回到列表,


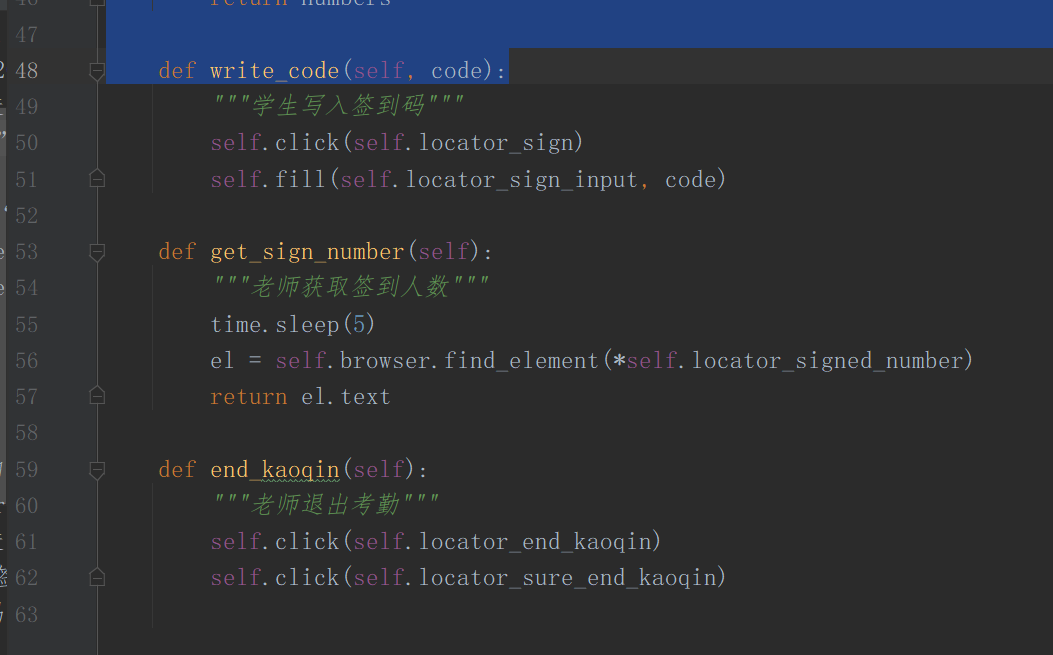
继续封装好其他页面操作

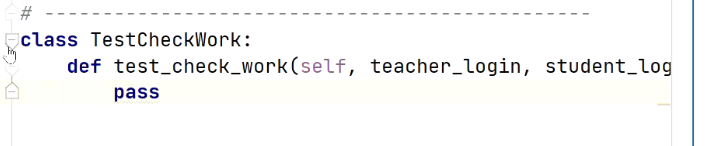
正式写用例:
from pages.course_page import CoursePage from pages.home_page import HomePage class TestCheckWork: def test_check_work(self, teacher_login, student_login): # 老师发起考勤,获取考勤签到码 HomePage(teacher_login).goto_classroom('测试课程') teacher_course_page = CoursePage(teacher_login) number = teacher_course_page.get_code() # # 学生签到 HomePage(student_login).goto_classroom('测试课程') CoursePage(student_login).write_code(number) # 老师获取签到人数,断言 try: assert teacher_course_page.get_sign_number() == '1' except AssertionError as e: raise e finally: teacher_course_page.end_kaoqin()
分类:
web自动化测试学习





· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· Ai满嘴顺口溜,想考研?浪费我几个小时
· Browser-use 详细介绍&使用文档
· 软件产品开发中常见的10个问题及处理方法