页面调整、登录功能_验证码显示、代码实现
页面调整
会做出以下的功能
列表查询,登录,添加,删除,修改
删除选中,分页查询,复杂条件查询

登录功能_验证码显示
登录页面的验证码功能:

login.jsp登录页面:(把html改为jsp页面)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>管理员登录</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> //切换验证码 function refreshCode(){ //1.获取验证码图片对象 var vcode = document.getElementById("vcode"); //2.设置其src属性,加时间戳 vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime(); } </script> </head> <body> <div class="container" style="width: 400px;"> <h3 style="text-align: center;">管理员登录</h3> <form action="${pageContext.request.contextPath}/loginServlet" method="post"> <div class="form-group"> <label for="user">用户名:</label> <input type="text" name="username" class="form-control" id="user" placeholder="请输入用户名"/> </div> <div class="form-group"> <label for="password">密码:</label> <input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/> </div> <div class="form-inline"> <label for="vcode">验证码:</label> <input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/> <a href="javascript:refreshCode();"> <img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/> </a> </div> <hr/> <div class="form-group" style="text-align: center;"> <input class="btn btn btn-primary" type="submit" value="登录"> </div> </form> <!-- 出错显示的信息框 --> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" > <span>×</span> </button> <strong>${login_msg}</strong> </div> </div> </body> </html>
验证码CheckCodeServlet:

package com.jstl.web.servlet; import javax.imageio.ImageIO; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.awt.*; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; @WebServlet("/CheckCodeServlet") public class CheckCodeServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 服务器通知浏览器不要缓存 response.setHeader("pargma","no-cache"); response.setHeader("cache-control","no-cache"); response.setHeader("expires","0"); // 在内存中创建一个长80,宽30的图片,默认黑色背景 // 参数1:长 // 参数2:宽 // 参数3:颜色 int width = 80; int height = 30; BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); // 获取画笔 Graphics g = image.getGraphics(); // 设置画笔颜色为灰色 g.setColor(Color.CYAN); // 填充图片 g.fillRect(0,0,width,height); // 产生4个随机验证码,12Ey String checkCode = getCheckCode(); // 将验证码放入HttpSession中 request.getSession().setAttribute("CHECKCODE_SERVER",checkCode); // 设置画笔颜色为黄色 g.setColor(Color.YELLOW); // 设置字体的小大 g.setFont(new Font("黑体",Font.BOLD,24)); // 将图片上写入验证码 g.drawString(checkCode,15,25); // 将内存中的图片输出到浏览器 // 参数一:图片对象 // 参数二:图片的格式,如PNG,JPG,GIF // 参数三:图片输出到哪里去 ImageIO.write(image,"PNG",response.getOutputStream()); } /** * 产生4位随机字符串 */ private String getCheckCode() { String base = "ABCDEFGHIGKLMNOPQRSTUVWXYZabcdefghigklmnopqrstuvwxyz0123456789"; int size = base.length(); Random r = new Random(); StringBuffer sb = new StringBuffer(); for (int i = 1; i < 4; i++) { // 产生0到size-1的随机值 int index = r.nextInt(size); // 在base字符串中获取下标为index的字符 char c = base.charAt(index); // 将c放入到StringBuffer中去 sb.append(c); } return sb.toString(); } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
代码实现
登录页面:进行修改


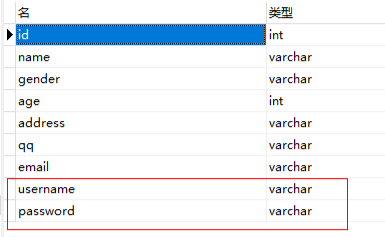
添加数据库字段
username和password
添加数据

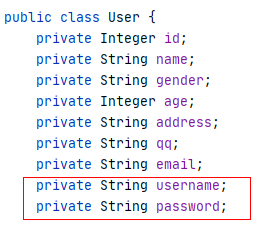
User实现类也要进行修改

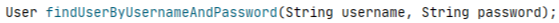
UserDao:

UserDaoImpl
@Override public User findUserByUsernameAndPassword(String username, String password) { try { String sql = "select * from user where username = ? and password = ?"; User user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username, password); return user; } catch (Exception e) { e.printStackTrace(); return null; } }
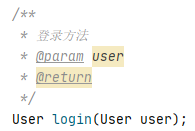
UserService

UserServiceImpl

loginService
package com.peng.ca.web.servlet; import com.peng.ca.domain.User; import com.peng.ca.service.UserService; import com.peng.ca.service.impl.UserServiceImpl; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.Map; @WebServlet("/loginServlet") public class loginServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置编码 request.setCharacterEncoding("utf-8"); //获取数据 //获取验证码 String verifycode = request.getParameter("verifycode"); //验证码校验 HttpSession session = request.getSession(); String checkode_server = (String) session.getAttribute("CHECKCODE_SERVER"); //确保验证码一次性 session.removeAttribute("CHECKCODE_SERVER"); if (checkode_server==null || !checkode_server.equalsIgnoreCase(verifycode)){ //验证码不正确 //提示信息,跳转登录页面 request.setAttribute("login_msg","验证码错误!"); request.getRequestDispatcher("/login.jsp").forward(request,response); return; } Map<String, String[]> map = request.getParameterMap(); //封装user对象 User user = new User(); try { BeanUtils.populate(user,map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } //调用Service查询 UserService service = new UserServiceImpl(); User loginUser = service.login(user); //判断是否登录成功 if (loginUser!=null){ //登录成功 //将用户存入session session.setAttribute("user",loginUser); //跳转页面 response.sendRedirect(request.getContextPath()+"/index.jsp"); }else { //登录失败 request.setAttribute("login_msg","用户名或密码错误!"); request.getRequestDispatcher("/login.jsp").forward(request,response); } } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }


