HTMLDOM样式控制和事件概述
HTMLDOM样式控制
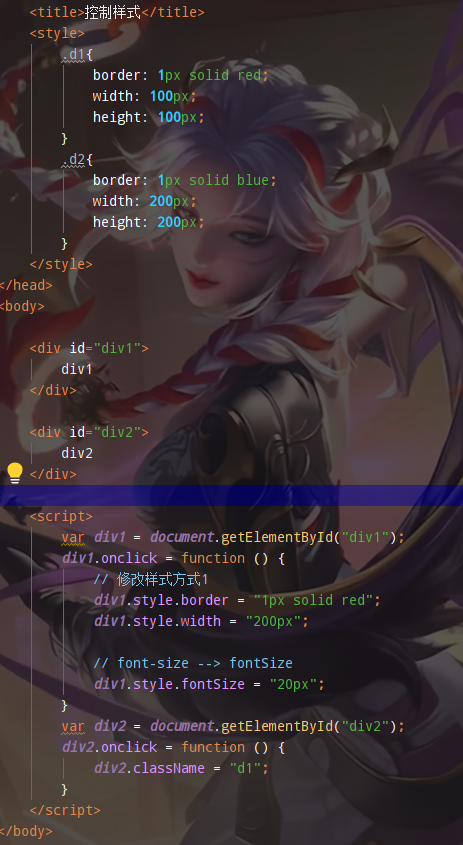
控制元素样式
1.使用元素的style属性来设置
2.提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。

事件概述
事件监听机制:
概念:某些组件被执行了某些操作后,除法某些代码的执行。
事件:某些操作。如:单击,双击,键盘按下了,鼠标移动了
事件源:组件。如:按钮 文本输入框...
监听器:代码。
注册监听:将事件,事件源,监听器结合在一起。当事件源上发生了某个事件,则茶法执行某个监听器代码。
常见的事件:
1.点击事件:
1.onclick:单击事件。
2.ondblclick:双击事件。
2.焦点事件:
1.onblur:失去焦点。
2.onfocus:元素获取的焦点。
3.加载事件:
1.onload:一张页面或一幅图像完成加载。
4.鼠标事件:
1.onmousedown:鼠标按钮被按下。
2.onmouseup:鼠标按键被松开。
3.onmousemove:鼠标被移动。
4.onmouseover:鼠标移到某元素之上。
5.onmouseout:鼠标从某元素移开。
5.键盘事件:
1.onkeydown:某个键盘按键被按下。
2.onkeyup:某个键盘按键被松开。
3.onkeypress:某个键盘按键被按下并松开。
6.选择和改变:
1.onchange:域的内容被改变。
2.onselect:文本被选中。
7.表单事件:
1.onsubmit:确认按钮被点击。
2.onreset:重置按钮被点击。


