CSS-选择器-扩展选择器和CSS-属性1
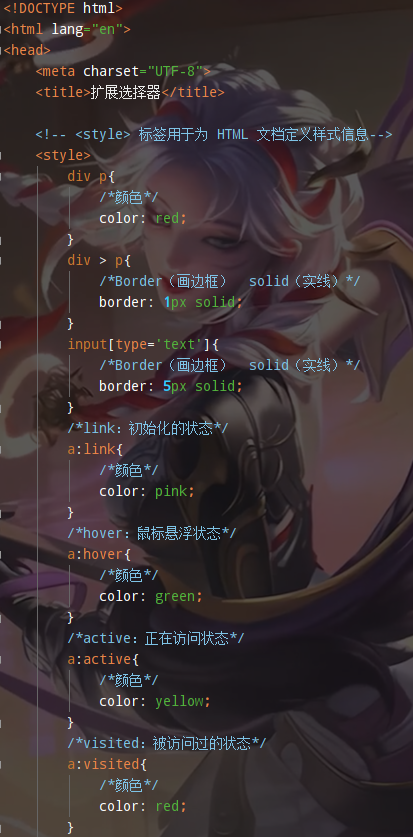
CSS-选择器-扩展选择器
扩展选择器:
1.选择所有元素:
语法:*{}
2.并集选择器:
选择器1,选择器2{}
3.子选择器:筛选选择器1元素下的选择器2元素
语法:选择器1 选择器2{}
4.父选择器:筛选选择器2的父元素选择器1
语法:选择器1 > 选择器2{}
5.属性选择器:选择元素名称,属性名=属性值的元素
语法:元素名称[属性名=“属性值”]{}
6.伪类选择器;选择一些元素具有的状态
语法:元素:状态{}
如:<a>
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问状态
hover:鼠标悬浮状态


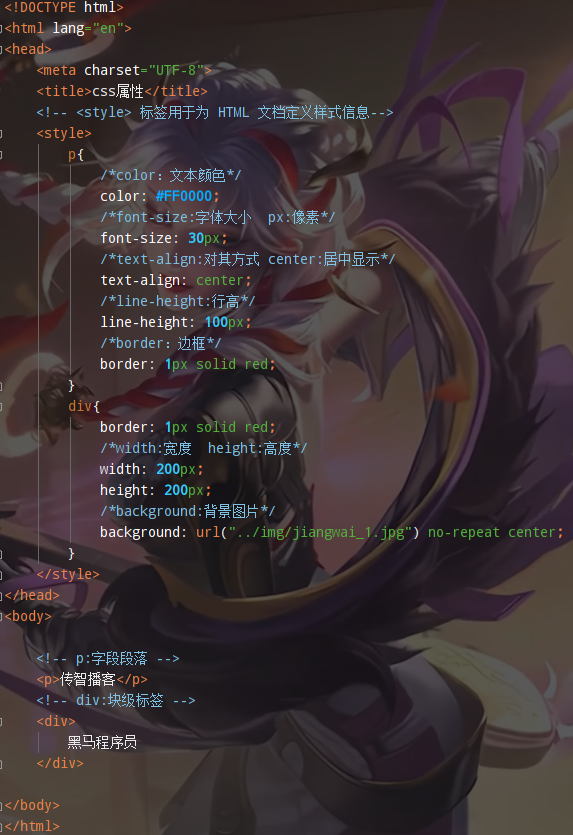
CSS-属性1
属性:
1.字体、文本
font-size:字体大小
color:文本颜色
text-align:对齐方式
line-height:行高
2.背景
background:背景图片
3.边框
border:设置边框,符合属性
4.尺寸
width:宽度
height:高度
5.盒子模型