CSS-概述和CSS与html的结合方式
CSS-概述
CSS:页面美化和布局控制
1.概念:Cascading Style Sheets 层叠样式表
层叠:多个样式可以作用在一个html的元素上,同时生效
2.好处:
1.功能强大
2.将内容展示和样式控制分离
降低耦合度。解耦
让分工协作更容易
提高开发效率
CSS与html的结合方式
CSS的使用:CSS与html的结合方式
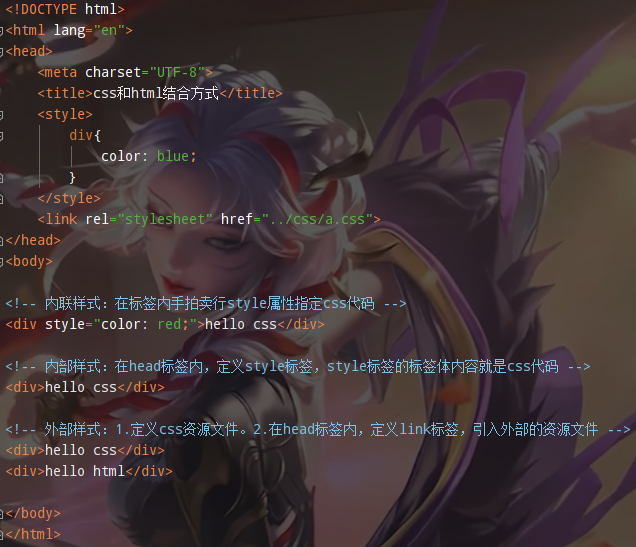
1.内联样式
在标签内使用style属性指定css代码
如:<div style="color:red";>hello css</div>
2.内部样式
在head标签内,定义style标签,style标签的标签体内容就是css代码
如:
<style>
div{
color: blue;
}
</style>
<div>hello css</div>
3.外部样式
1.定义css资源文件。
2.在head标签内,定义link标签,引入外部的资源文件
如:a.css文件
div{
color: green;
}
<link rel="stylesheet" href="../css/a.css">
<div>hello css</div>
注意:
1,2,3种方式css作用范围越来越大
1方式不常用,后期常用2,3
3种格式可以写为:
<style>
@import "../css/a.css";
</style>

a.css