HTML标签-表单标签-表单项input1和HTML标签-表单标签-表单项input2
HTML标签-表单标签-表单项input1
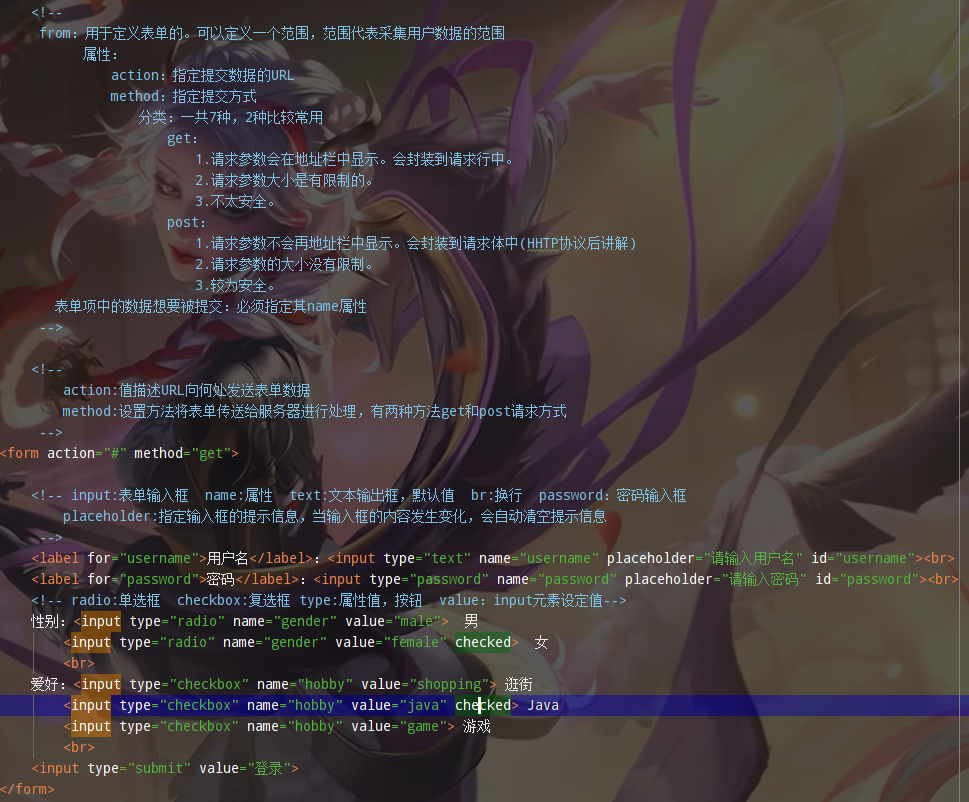
表单项标签:
input:可以通过type属性值,改变元素展示的样式
type属性:
text:文本输出框,默认值
placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
password:密码输入框
radio:单选框
注意:
1.要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2.一般会给每一个单选框提供value属性,指定其被选中后提交的值
3.checked属性,可以指定默认值
checkbox:复选框
注意:
1.一般会给每一个单选框提供value属性,指定其被选中后提交的值
2.checked属性,可以指定默认值
label:指定输入项的文字描述信息
注意:
label的for属性一般会和input的id属性值对应。如果对应了,则点击label区域,会让input输入框获取焦点。
select:下拉列表
textarea:文本域

HTML标签-表单标签-表单项input2
file:文件选择框
hidden:隐藏域,用于提交一些信息。
按钮:
submit:提交按钮。可以提交表单
button:普通按钮
image:图片提交按钮
src属性指定图片的路径



