SilverLight学习笔记--利用DependencyProperty依赖属性创建自备录入过滤功能的TextBox控件
在这里我们要创建一个具备录入过滤功能的TextBox控件,我们为此控件创建了一个名为FilterProperty的依赖属性和一个名为MyFilter的CLR属性,我们通过设置MyFilter属性来影响此TextBox控件的录入过滤效果,例如:当我们设置MyFilter属性为Alpha时,我们在此TextBox控件中敲击任何数字键将不会有什么反应,因为此时,它只接受英文字母。其余的过滤效果以此类推。
一、创建我们的这个自定义控件。
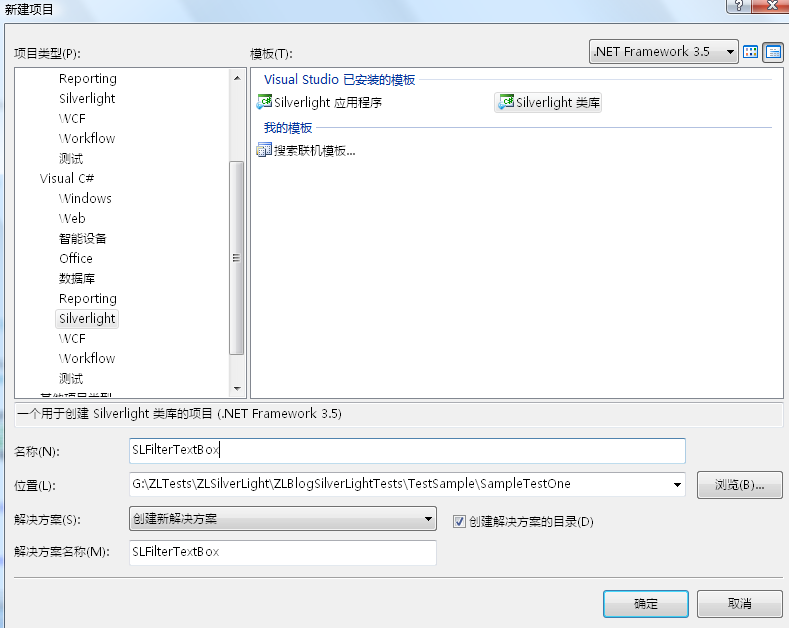
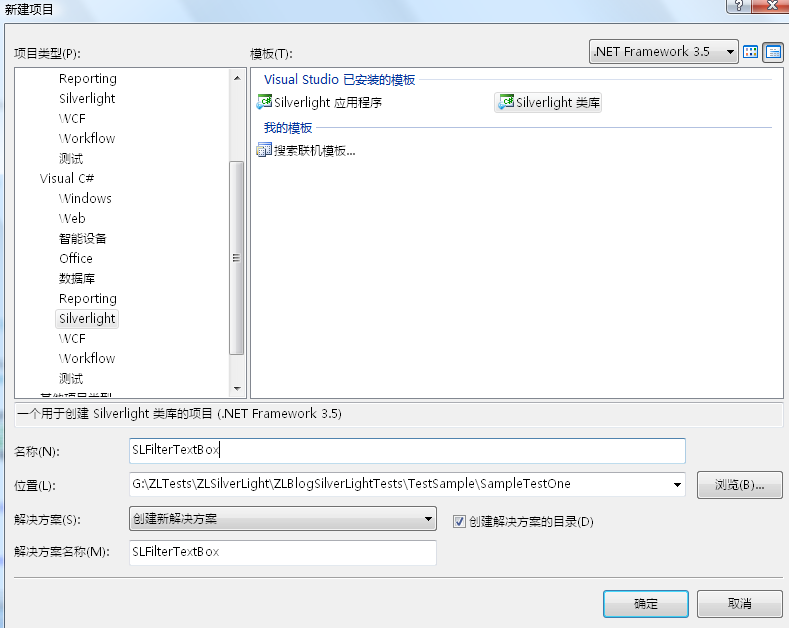
打开VS2008,新建一个Silverlight类库,命名为:SLFilterTextBox,创建如下图

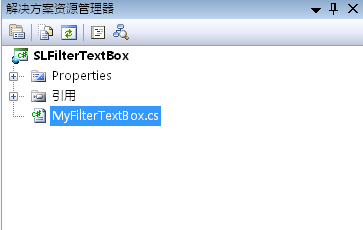
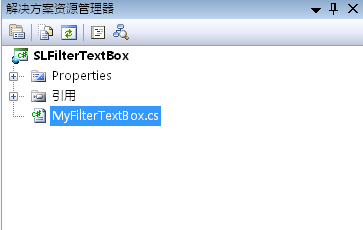
把Class1.cs改名为MyFilterTextBox.cs,其全部代码如下:

 using System;
using System;
 using System.Net;
using System.Net;
 using System.Windows;
using System.Windows;
 using System.Windows.Controls;
using System.Windows.Controls;
 using System.Windows.Documents;
using System.Windows.Documents;
 using System.Windows.Ink;
using System.Windows.Ink;
 using System.Windows.Input;
using System.Windows.Input;
 using System.Windows.Media;
using System.Windows.Media;
 using System.Windows.Media.Animation;
using System.Windows.Media.Animation;
 using System.Windows.Shapes;
using System.Windows.Shapes;

 namespace SLFilterTextBox
namespace SLFilterTextBox
 {
{
 过滤类型枚举值
过滤类型枚举值

 public class MyFilterTextBox:TextBox
public class MyFilterTextBox:TextBox
 {
{

 声明一个依赖属性FilterProperty
声明一个依赖属性FilterProperty

 定义一个CLR属性MyFilter来操作依赖属性FilterProperty
定义一个CLR属性MyFilter来操作依赖属性FilterProperty

 定义GetFilter()与SetFilter()方法来间接操作Filter property依赖属性
定义GetFilter()与SetFilter()方法来间接操作Filter property依赖属性

 静态构造函数(在此构造函数中注册上面声明的依赖属性)
静态构造函数(在此构造函数中注册上面声明的依赖属性)

 OnFilterChanged委托负责给TextBox的keyDown事件定义不同的行为约束
OnFilterChanged委托负责给TextBox的keyDown事件定义不同的行为约束

 TextBox控件的KeyDown事件行为定义
TextBox控件的KeyDown事件行为定义
 }
}
 }
}

这样,我们就创建了我们的自定义TextBox控件,现在我们来应用它。
二、应用我们创建的TextBox控件
现在我们新建一个Silverlight应用程序,命名为MySLTextBoxTest,创建后如下图:

在项目MySLTextBoxTest中添加引用--浏览--引入我们前面生成的自定义控件(SLFilterTextBox.dll)。

引入后程序如下图:

接下来先编辑我们的界面,Page.xaml代码如下:

我们可以不按要求在TextBox中录入数据,可以看到相关录入过滤效果。
前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)
一、创建我们的这个自定义控件。
打开VS2008,新建一个Silverlight类库,命名为:SLFilterTextBox,创建如下图

把Class1.cs改名为MyFilterTextBox.cs,其全部代码如下:

 using System;
using System; using System.Net;
using System.Net; using System.Windows;
using System.Windows; using System.Windows.Controls;
using System.Windows.Controls; using System.Windows.Documents;
using System.Windows.Documents; using System.Windows.Ink;
using System.Windows.Ink; using System.Windows.Input;
using System.Windows.Input; using System.Windows.Media;
using System.Windows.Media; using System.Windows.Media.Animation;
using System.Windows.Media.Animation; using System.Windows.Shapes;
using System.Windows.Shapes;
 namespace SLFilterTextBox
namespace SLFilterTextBox {
{ 过滤类型枚举值
过滤类型枚举值
 public class MyFilterTextBox:TextBox
public class MyFilterTextBox:TextBox {
{
 声明一个依赖属性FilterProperty
声明一个依赖属性FilterProperty
 定义一个CLR属性MyFilter来操作依赖属性FilterProperty
定义一个CLR属性MyFilter来操作依赖属性FilterProperty
 定义GetFilter()与SetFilter()方法来间接操作Filter property依赖属性
定义GetFilter()与SetFilter()方法来间接操作Filter property依赖属性
 静态构造函数(在此构造函数中注册上面声明的依赖属性)
静态构造函数(在此构造函数中注册上面声明的依赖属性)
 OnFilterChanged委托负责给TextBox的keyDown事件定义不同的行为约束
OnFilterChanged委托负责给TextBox的keyDown事件定义不同的行为约束 
 TextBox控件的KeyDown事件行为定义
TextBox控件的KeyDown事件行为定义 }
} }
}
这样,我们就创建了我们的自定义TextBox控件,现在我们来应用它。
二、应用我们创建的TextBox控件
现在我们新建一个Silverlight应用程序,命名为MySLTextBoxTest,创建后如下图:

在项目MySLTextBoxTest中添加引用--浏览--引入我们前面生成的自定义控件(SLFilterTextBox.dll)。

引入后程序如下图:

接下来先编辑我们的界面,Page.xaml代码如下:
<UserControl x:Class="MySLTextBoxTest.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mysrc="clr-namespace:SLFilterTextBox;assembly=SLFilterTextBox"
Width="450" Height="300">
<Canvas Width="450" Height="300" Background="Wheat" HorizontalAlignment="Center">
<TextBlock Margin="10,20,20,20" Text="自定义TextBox示例" Foreground="Green" FontSize="18" Width="200" HorizontalAlignment="Center" ></TextBlock>
<Grid Width="400" Height="300" Margin="10,60,20,20" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="请输入正整数" />
<mysrc:MyFilterTextBox x:Name="txtBxPositiveInteger" Grid.Column="1"></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="2" Text="请输入整数"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyInteger" Grid.Row="2" Grid.Column="1"></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="3" Text="请输入正小数"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyPositiveDecimal" Grid.Column="1" Grid.Row="3" ></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="4" Text="请输入小数"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyDecimal" Grid.Column="1" Grid.Row="4" ></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="5" Text="请输入字母"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyAlphabets" Grid.Column="1" Grid.Row="5"
> </mysrc:MyFilterTextBox>
</Grid>
</Canvas>
</UserControl>
在此代码中,我们要引入我们的自定义控件的程序集:xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mysrc="clr-namespace:SLFilterTextBox;assembly=SLFilterTextBox"
Width="450" Height="300">
<Canvas Width="450" Height="300" Background="Wheat" HorizontalAlignment="Center">
<TextBlock Margin="10,20,20,20" Text="自定义TextBox示例" Foreground="Green" FontSize="18" Width="200" HorizontalAlignment="Center" ></TextBlock>
<Grid Width="400" Height="300" Margin="10,60,20,20" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="请输入正整数" />
<mysrc:MyFilterTextBox x:Name="txtBxPositiveInteger" Grid.Column="1"></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="2" Text="请输入整数"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyInteger" Grid.Row="2" Grid.Column="1"></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="3" Text="请输入正小数"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyPositiveDecimal" Grid.Column="1" Grid.Row="3" ></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="4" Text="请输入小数"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyDecimal" Grid.Column="1" Grid.Row="4" ></mysrc:MyFilterTextBox>
<TextBlock Grid.Column="0" Grid.Row="5" Text="请输入字母"/>
<mysrc:MyFilterTextBox x:Name="txtBxOnlyAlphabets" Grid.Column="1" Grid.Row="5"
> </mysrc:MyFilterTextBox>
</Grid>
</Canvas>
</UserControl>
xmlns:mysrc="clr-namespace:SLFilterTextBox;assembly=SLFilterTextBox"
然后,我们在后台代码中设置自定义TextBox控件的MyFilter属性,Page.xaml.cs全部代码如下:using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using SLFilterTextBox; //引入我们自定义控件空间
namespace MySLTextBoxTest
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
Loaded+=new RoutedEventHandler(Page_Loaded);
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
this.txtBxOnlyAlphabets.MyFilter = SLFilterTextBox.TextBoxFilterType.Alpha;
this.txtBxOnlyDecimal.MyFilter = SLFilterTextBox.TextBoxFilterType.Decimal;
this.txtBxOnlyInteger.MyFilter = SLFilterTextBox.TextBoxFilterType.Integer;
this.txtBxOnlyPositiveDecimal.MyFilter = SLFilterTextBox.TextBoxFilterType.PositiveDecimal;
this.txtBxPositiveInteger.MyFilter = SLFilterTextBox.TextBoxFilterType.PositiveInteger;
}
}
}
生成项目后F5运行,效果如图:using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using SLFilterTextBox; //引入我们自定义控件空间
namespace MySLTextBoxTest
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
Loaded+=new RoutedEventHandler(Page_Loaded);
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
this.txtBxOnlyAlphabets.MyFilter = SLFilterTextBox.TextBoxFilterType.Alpha;
this.txtBxOnlyDecimal.MyFilter = SLFilterTextBox.TextBoxFilterType.Decimal;
this.txtBxOnlyInteger.MyFilter = SLFilterTextBox.TextBoxFilterType.Integer;
this.txtBxOnlyPositiveDecimal.MyFilter = SLFilterTextBox.TextBoxFilterType.PositiveDecimal;
this.txtBxPositiveInteger.MyFilter = SLFilterTextBox.TextBoxFilterType.PositiveInteger;
}
}
}

我们可以不按要求在TextBox中录入数据,可以看到相关录入过滤效果。
前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)






