数据绑定(Data Binding)是用户界面UI和业务对象或其它数据提供者(data provider)的连接。用户界面对象称为目标,数据提供者成为数据源。
在Silverlight 2中,支持三种模式的数据绑定。1.OneTime 一次绑定 2.OneWay:单向绑定 3.TwoWay:双向绑定
本文只示例一次绑定中的常用问题,至于其它请参看另一篇文章"SilverLight学习笔记--Silverlight中INotifyPropertyChanged 接口在数据绑定中的使用 ",在这篇文章里比较详细的示范了三类绑定模式的工作情况。
数据绑定(Data Binding)是用户界面UI和业务对象或其它数据提供者(data provider)的连接。用户界面对象称为目标,数据提供者成为数据源。
数据绑定帮助隔离应用程序的用户界面层和其他层,如业务对象、数据等等。通过绑定对象,实现用户界面层和底层的隔离。
在Silverlight 2中,支持三种模式的数据绑定。
1.OneTime:一次绑定,在绑定创建时使用源数据更新目标,适用于只显示数据而不进行数据的更新。
2.OneWay:单向绑定,在绑定创建时或者源数据发生变化时更新到目标,适用于显示变化的数据。
3.TwoWay:双向绑定,在任何时候都可以同时更新源数据和目标。
本文只示例一次绑定中的常用问题,至于其它请参看另一篇文章"SilverLight学习笔记--Silverlight中INotifyPropertyChanged 接口在数据绑定中的使用 "
,在这篇文章里比较详细的示范了三类绑定模式的工作情况以及如何使用INotifyPropertyChanged接口实现绑定数据同步。
下面开始我们的示例。
新建一个Silverlight应用程序命名:SLDataBinding。
在这个应用程序中,我们将实现以下示例
1、如何在xaml文件中通过设置控件元素属性来实现绑定
2、如何在后台代码中设置绑定属性
3、如何绑定数据集数据源
4、如何利用模板进行数据绑定。
在本例中,我们使用了ListBox来显示数据,对于ListBox的绑定有如下说明:
如果ListBox中属性设置为 ItemsSource="{Binding Mode=OneWay}",则在此处设置DataContext 即:this.lstPeopleTemple.DataContext = PmyPeople.MyPeople,
原因是ListBox 通过 ItemsSource 里的数据去填充数据项,所以直接给这个属性赋值是可以的 即:this.lstPeopleTemple.ItemsSource = PmyPeople.MyPeople;
或者, 通过空绑定语法 {Binding},指定 ItemsSource 属性绑定为数据源的对象本身(未指定绑定路径)。而数据源就是通过 DataContext 获得的,并且这个属性的数据可以从父对象继承下来。
具体内容见代码部分.
首先建立程序界面,代码如下:

 Code
Code
<UserControl x:Class="SLDataBinding.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="500">
<StackPanel Width="400" Height="500" Background="Ivory">
<TextBlock Text="绑定一个对象" TextAlignment="Center" Foreground="Crimson" FontSize="16"></TextBlock>
<TextBlock Text="界面设定绑定" TextAlignment="Center" Foreground="Green" FontSize="12"></TextBlock>
<StackPanel Width="400" Height="60" Background="AliceBlue" Orientation="Vertical" HorizontalAlignment="Center">
<TextBlock x:Name="tbMyNameFrnt" Text="{Binding Name}" Width="200" Margin="3" TextAlignment="Center" ></TextBlock>
<Button x:Name="btnBindOneObjFrnt" Content="界面设定绑定一个对象" Height="25" Width="200" Margin="6" Click="btnBindOneObjFrnt_Click"></Button>
</StackPanel>
<TextBlock Text="后台代码设定绑定" TextAlignment="Center" Foreground="Green" FontSize="12"></TextBlock>
<StackPanel Width="400" Height="60" Background="AliceBlue" Orientation="Vertical" HorizontalAlignment="Center">
<TextBlock x:Name="tbMyNameBehind" Text="当前尚无数据 ." Width="200" Margin="3" TextAlignment="Center" ></TextBlock>
<Button x:Name="btnBindOneObjBehind" Content="后台代码设定绑定" Height="25" Width="200" Margin="6" Click="btnBindOneObjBehind_Click" ></Button>
</StackPanel>
<TextBlock Text="绑定对象集合" TextAlignment="Center" Foreground="Crimson" FontSize="16"></TextBlock>
<ListBox x:Name="lstPeople" Margin="5" ItemsSource="{Binding Mode=OneWay}" Width="300" Height="80">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Margin="2" Width="100" Height="12" Foreground="Blue" ></TextBlock>
<TextBlock Text="{Binding Age}" Margin="6" Width="100" Height="12" Foreground="Green" ></TextBlock>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button x:Name="btnBindCollectObjFrnt" Content="直接绑定一个对象集合" Height="25" Width="200" Margin="6" Click="btnBindCollectObjFrnt_Click"></Button>
<ListBox x:Name="lstPeopleTemple" Margin="5" Width="300" Height="80"
ItemTemplate="{StaticResource MyListBoxDataTemplate}">
</ListBox>
<Button x:Name="btnBindCollectObjFrntTemple" Content="使用List的DataTemplate完成绑定 " Height="30" Width="200" Margin="6" Click="btnBindCollectObjFrntTemple_Click"></Button>
</StackPanel>
</UserControl>
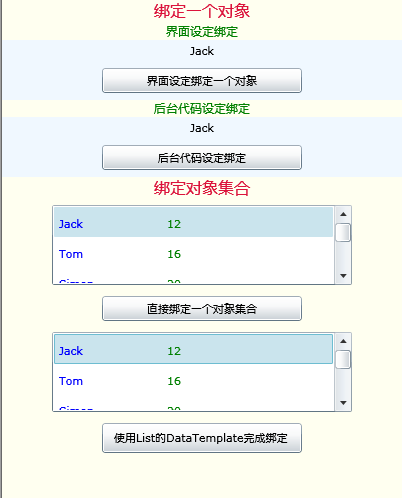
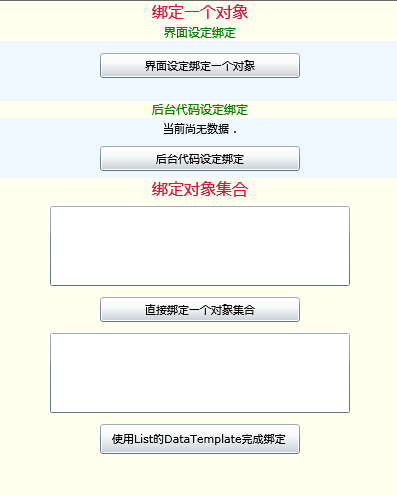
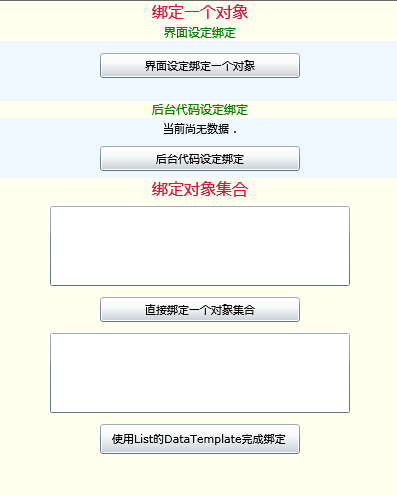
界面如下图

其次,我们需要建立绑定所需的数据源,在此,我们新建两个类,一个名为Person,一个名为People,
Person类定义如下:

 Code
Code
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SLDataBinding
{
public class Person
{
private string _name;
private int _age;
public string Name
{
get { return _name; }
set { _name = value; }
}
public int Age
{
get { return _age; }
set { _age = value; }
}
public Person()
{
}
public Person(string nameStr, int ageInt)
{
this.Name = nameStr;
this.Age = ageInt;
}
}
}
People类定义如下:

 Code
Code
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Collections.ObjectModel; //因为要使用
namespace SLDataBinding
{
public class People
{
// 利用 ObservableCollection 类, Silverlight 应用程序可以使绑定控件与基础数据源保持同步,但它还提供了更有用的信息,
//尤其是 ObservableCollection 类还可以在您添加、删除、移动、刷新或替换集合中的项目时引发 CollectionChanged 事件。
//此功能还可以在您的窗口以外的代码修改基础数据时做出反应。
private ObservableCollection<Person> _myPeople;
public ObservableCollection<Person> MyPeople
{
get { return _myPeople; }
set { _myPeople = value; }
}
public People()
{
this.MyPeople=new ObservableCollection <Person>();
MyPeople.Add(new Person("Jack",12));
MyPeople.Add(new Person("Tom", 16));
MyPeople.Add(new Person("Simon", 20));
MyPeople.Add(new Person("Emenue", 19));
MyPeople.Add(new Person("Colodia", 22));
MyPeople.Add(new Person("Frank", 28));
}
}
}
Page.xaml.cs全部代码如下:
 using System;
using System;
 using System.Collections.Generic;
using System.Collections.Generic;
 using System.Linq;
using System.Linq;
 using System.Net;
using System.Net;
 using System.Windows;
using System.Windows;
 using System.Windows.Controls;
using System.Windows.Controls;
 using System.Windows.Documents;
using System.Windows.Documents;
 using System.Windows.Input;
using System.Windows.Input;
 using System.Windows.Media;
using System.Windows.Media;
 using System.Windows.Media.Animation;
using System.Windows.Media.Animation;
 using System.Windows.Shapes;
using System.Windows.Shapes;

 using System.Windows.Data; //因为要使用Binding类,所以需要引入此空间
using System.Windows.Data; //因为要使用Binding类,所以需要引入此空间

 namespace SLDataBinding
namespace SLDataBinding


 {
{
 public partial class Page : UserControl
public partial class Page : UserControl


 {
{
 public Page()
public Page()


 {
{
 InitializeComponent();
InitializeComponent();
 }
}


 如何在xaml文件中通过设置控件元素属性来实现绑定#region 如何在xaml文件中通过设置控件元素属性来实现绑定
如何在xaml文件中通过设置控件元素属性来实现绑定#region 如何在xaml文件中通过设置控件元素属性来实现绑定
 private void btnBindOneObjFrnt_Click(object sender, RoutedEventArgs e)
private void btnBindOneObjFrnt_Click(object sender, RoutedEventArgs e)


 {
{
 Person pJack = new Person("Jack", 12);
Person pJack = new Person("Jack", 12);
 this.tbMyNameFrnt.DataContext = pJack;
this.tbMyNameFrnt.DataContext = pJack;
 }
}
 #endregion
#endregion


 如何在后台代码中设置绑定属性#region 如何在后台代码中设置绑定属性
如何在后台代码中设置绑定属性#region 如何在后台代码中设置绑定属性
 private void btnBindOneObjBehind_Click(object sender, RoutedEventArgs e)
private void btnBindOneObjBehind_Click(object sender, RoutedEventArgs e)


 {
{
 Person pJack = new Person("Jack", 12);
Person pJack = new Person("Jack", 12);

 //创建绑定对象
//创建绑定对象
 Binding MyBinding = new Binding();
Binding MyBinding = new Binding();

 //对绑定对象设置属性
//对绑定对象设置属性
 MyBinding.Path = new PropertyPath("Name");
MyBinding.Path = new PropertyPath("Name");
 MyBinding.Mode = BindingMode.OneTime;
MyBinding.Mode = BindingMode.OneTime;



 一、根据绑定对象的Source属性设置绑定源#region 一、根据绑定对象的Source属性设置绑定源
一、根据绑定对象的Source属性设置绑定源#region 一、根据绑定对象的Source属性设置绑定源
 // MyBinding.Source = pJack;
// MyBinding.Source = pJack;
 #endregion
#endregion


 二、根据数据上下文做数据绑定#region 二、根据数据上下文做数据绑定
二、根据数据上下文做数据绑定#region 二、根据数据上下文做数据绑定
 this.tbMyNameBehind.DataContext = pJack;
this.tbMyNameBehind.DataContext = pJack;
 #endregion
#endregion

 this.tbMyNameBehind.SetBinding(TextBlock.TextProperty, MyBinding);
this.tbMyNameBehind.SetBinding(TextBlock.TextProperty, MyBinding);
 }
}
 #endregion
#endregion


 如何绑定数据集数据源#region 如何绑定数据集数据源
如何绑定数据集数据源#region 如何绑定数据集数据源
 private void btnBindCollectObjFrnt_Click(object sender, RoutedEventArgs e)
private void btnBindCollectObjFrnt_Click(object sender, RoutedEventArgs e)


 {
{
 People PmyPeople = new People();
People PmyPeople = new People();
 this.lstPeople.DataContext = PmyPeople.MyPeople;
this.lstPeople.DataContext = PmyPeople.MyPeople;
 }
}
 #endregion
#endregion


 如何利用模板进行数据绑定。#region 如何利用模板进行数据绑定。
如何利用模板进行数据绑定。#region 如何利用模板进行数据绑定。
 private void btnBindCollectObjFrntTemple_Click(object sender, RoutedEventArgs e)
private void btnBindCollectObjFrntTemple_Click(object sender, RoutedEventArgs e)


 {
{
 //如果ListBox中属性设置为 ItemsSource="{Binding Mode=OneWay}",则在此处设置DataContext 即:this.lstPeopleTemple.DataContext = PmyPeople.MyPeople;
//如果ListBox中属性设置为 ItemsSource="{Binding Mode=OneWay}",则在此处设置DataContext 即:this.lstPeopleTemple.DataContext = PmyPeople.MyPeople;
 //原因是ListBox 通过 ItemsSource 里的数据去填充数据项,所以直接给这个属性赋值是可以的 即:this.lstPeopleTemple.ItemsSource = PmyPeople.MyPeople;
//原因是ListBox 通过 ItemsSource 里的数据去填充数据项,所以直接给这个属性赋值是可以的 即:this.lstPeopleTemple.ItemsSource = PmyPeople.MyPeople;
 //或者,通过空绑定语法 {Binding},指定 ItemsSource 属性绑定为数据源的对象本身(未指定绑定路径)。
//或者,通过空绑定语法 {Binding},指定 ItemsSource 属性绑定为数据源的对象本身(未指定绑定路径)。
 //而数据源就是通过 DataContext 获得的,并且这个属性的数据可以从父对象继承下来。
//而数据源就是通过 DataContext 获得的,并且这个属性的数据可以从父对象继承下来。

 People PmyPeople = new People();
People PmyPeople = new People();
 this.lstPeopleTemple.ItemsSource = PmyPeople.MyPeople;
this.lstPeopleTemple.ItemsSource = PmyPeople.MyPeople;

 }
}
 #endregion
#endregion
 }
}
 }
}

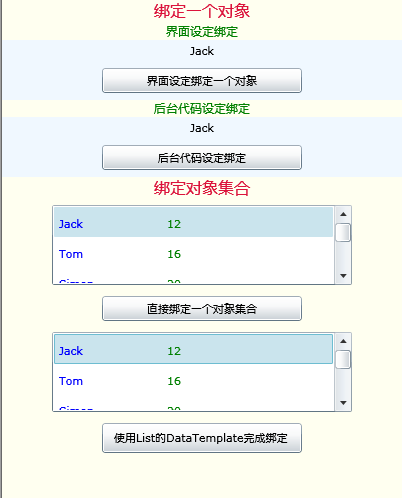
程序运行效果如下:

前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)

 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Linq;
using System.Linq; using System.Net;
using System.Net; using System.Windows;
using System.Windows; using System.Windows.Controls;
using System.Windows.Controls; using System.Windows.Documents;
using System.Windows.Documents; using System.Windows.Input;
using System.Windows.Input; using System.Windows.Media;
using System.Windows.Media; using System.Windows.Media.Animation;
using System.Windows.Media.Animation; using System.Windows.Shapes;
using System.Windows.Shapes;
 using System.Windows.Data; //因为要使用Binding类,所以需要引入此空间
using System.Windows.Data; //因为要使用Binding类,所以需要引入此空间
 namespace SLDataBinding
namespace SLDataBinding {
{ public partial class Page : UserControl
public partial class Page : UserControl {
{ public Page()
public Page() {
{ InitializeComponent();
InitializeComponent(); }
}
 如何在xaml文件中通过设置控件元素属性来实现绑定
如何在xaml文件中通过设置控件元素属性来实现绑定
 如何在后台代码中设置绑定属性
如何在后台代码中设置绑定属性
 如何绑定数据集数据源
如何绑定数据集数据源
 如何利用模板进行数据绑定。
如何利用模板进行数据绑定。 }
} }
}